Technical SEO is a very important step in the whole SEO process. If there are problems with your technical SEO then it is likely that your SEO efforts will not generate the expected results.
It is thus crucial to make sure that you understand what is technical SEO and how to get it right.
The good news is that after you do a technical SEO audit of your website and fix any potential problems, you won’t have to deal with it again.
In this post, you will learn what is technical SEO, what are the best practices to follow and how to do a technical audit of your website using our technical SEO checklist.
What is Technical SEO?
Technical SEO refers to the process of optimizing your website for the crawling and indexing phase. With technical SEO, you can help search engines access, crawl, interpret and index your website without any problems.
It is called “technical” because it has nothing to do with the actual content of the website or with website promotion. The main goal of technical SEO is to optimize the infrastructure of a website.
To understand what is the true meaning of technical SEO, let’s start with some basic terminology.
What is SEO?
First, let’s recap what is SEO? The most simplified definition is that SEO is the process of optimizing your website for Search engines.
Optimization in the SEO context means:
- Making sure that search engines can access and index your website without any problems
- Having high-quality content that matches the intent of the searcher
- Giving search engines crawlers the right signals to understand the structure of your website
- Helping search engine spiders understand the meaning (context) of your content.
- Giving search engine algorithms reasons to trust your website and rank it higher than other websites.
Once you do all the above correctly, your website will be SEO friendly and a candidate to appear in the SERPS for many searches (related to your content).
Watch the video tutorial to learn what technical SEO is and how it works.
How do you start SEO?
If you have read my previous article on how search engines work, you should know that the first step taken by search engines long before answering a search query, is the crawling and indexing process.
During this process, search engines are looking for publicly available web pages to add to their index.
They discover, read and organize these pages into their database so that they are later accessed by their algorithms to provide precise answers to the queries entered by users.
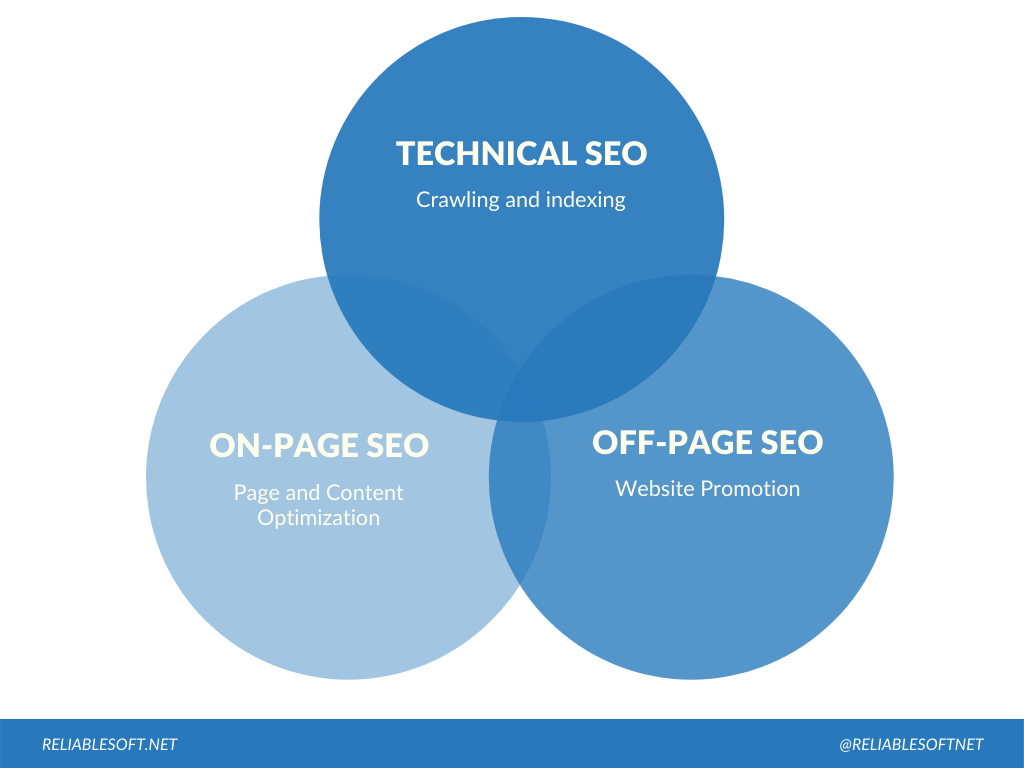
To get the whole picture, look at the diagram below which shows the three-main pillar of SEO: Technical SEO, On-Page SEO, and Off-page SEO.
On-Page SEO is related to content and how you can make it more relevant to what the user is searching and off-page SEO (also known as link building), is the process of getting mentions (links) from other websites to increase trust during the ranking process.

As you can see in the diagram above, there are no clear boundaries between technical, on-page and off-page SEO because they all have to work together for a fully optimized website.
Technical SEO Best Practices
Now that it’s clear what is technical SEO, let’s see what are the best practices to follow. You can use the list below to carry out your own technical SEO audit.
- Specify a Preferred Domain
- Optimize Robots.txt
- Optimize Your URL Structure
- Navigation and Site Structure
- Breadcrumb Menus
- Implement Structured Data Markup
- Canonical URLs
- Optimize 404 Page
- XML Sitemap Optimization
- SSL and HTTPS
- Website Speed
- Mobile Friendliness
- Accelerated Mobile Pages (AMP)
- Pagination and Multilingual Websites
- Register your site with webmaster tools
Specify a Preferred Domain
When setting up your website or blog, you need to specify your preferred domain. By doing so you instruct search engines as to which variation of the domain you want to use throughout the lifetime of your website.
Let’s see why you need to do this.
A website by default is accessible with www and without www in front of a domain name.
For example, if your domain is example.com, your website can be accessed by both http://www.example.com and http://example.com (i.e. without the www).
While this is ok for users, it is confusing for search engines because they consider these as two different websites.
This means that you may encounter indexing issues, duplicate content problems and loss of page rank.
To solve this problem, you need to set your preferred domain and inform search engines about your choice.
One of the questions many people have is whether to use www in front of their domain or to go with the non-www version.
There is no SEO advantage from choosing one format over the other, it’s a matter of personal preference.
I prefer to have www in front of my domains because it seems more natural to me but there is nothing wrong if you decide to go with the http version.
What is important is to inform search engines about your decision and be consistent throughout the lifetime of your website.
In case you change your mind, you can use 301 redirections to switch between the different formats, but this is not recommended because there is always a risk from making domain migrations.
How to set your preferred domain
In the past, the setting to specify your preferred domain was available in Google Search Console but Google decided to remove this option and rely on canonical URLs.
For more information about canonical URLs and how to use them to help search engines understand your preferred domain, read this guide.
Optimize your Robots.txt
Once you are done with setting your preferred domain, the next step is to check and optimize your robots.txt file.
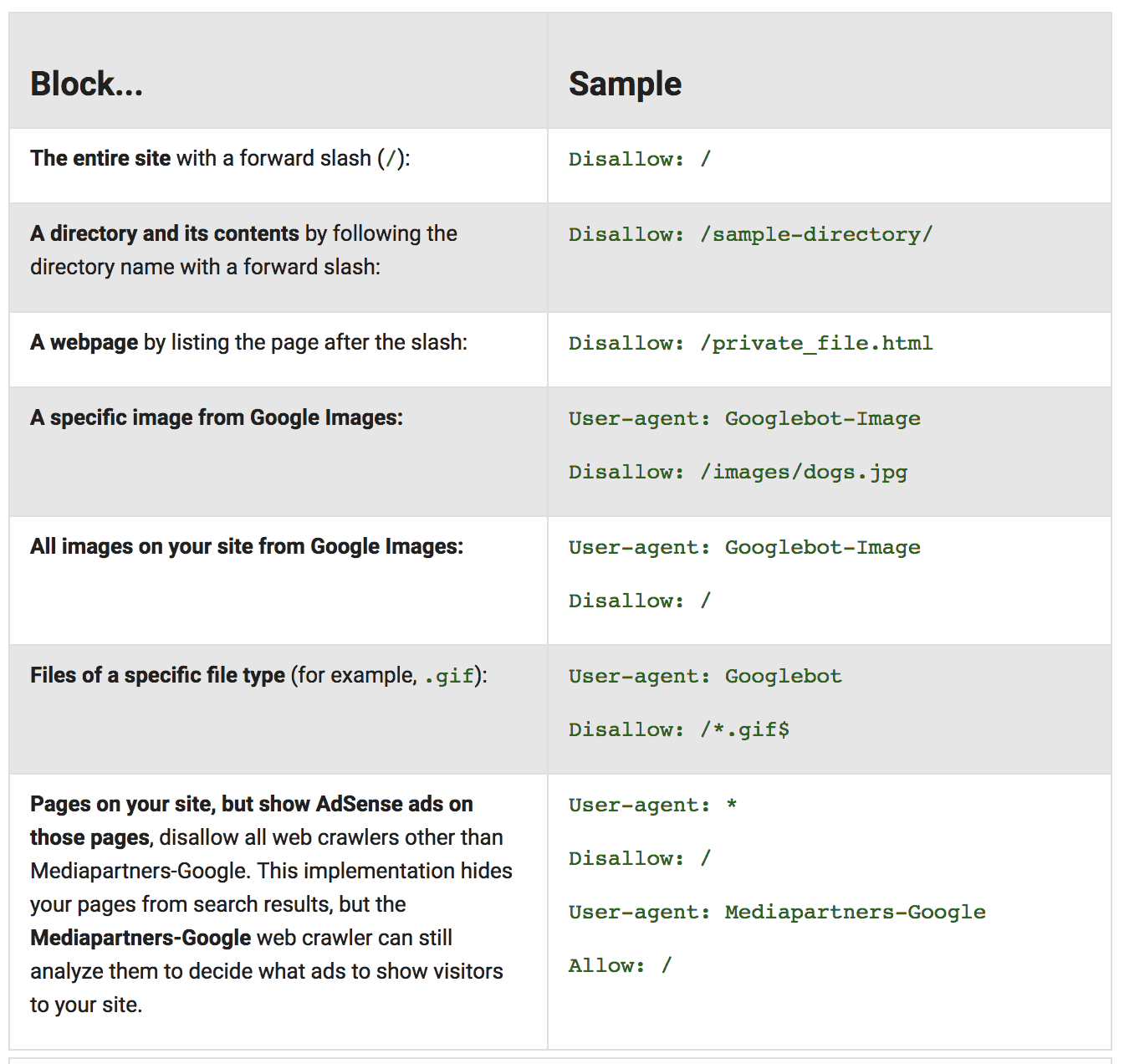
What is robots.txt?
Robots.txt is a text file residing in the root directory of your website that gives instructions to search engines as to which pages of your website they can crawl and add to their index.
The format of this file is very simple and in the majority of cases, you don’t have to make any changes to it.

What is important though is to check and ensure that there are no false blockings that will discourage search engine crawlers from indexing your website.
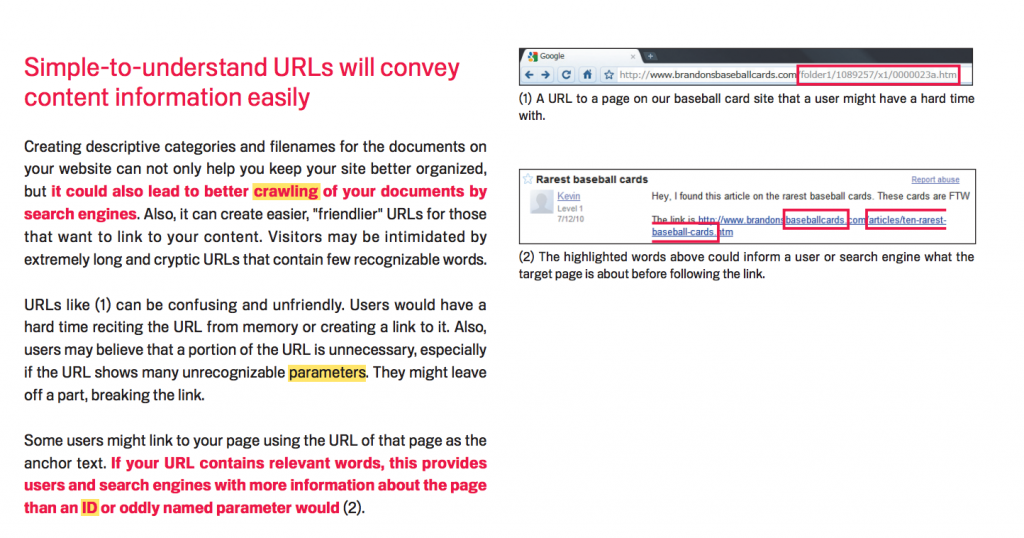
Optimize Your URL Structure
The next item in your technical SEO audit list is to revise the URL structure of your website. By URL structure we mean the format of your URLs.
Best SEO practices dictate the following about URLs:
- Use lowercase characters
- Use – to separate words in the URL
- Make them short the descriptive
- Avoid using unnecessary characters or words
- Use your target keywords in the URL without keyword stuffing
In general, once you define the format of your permanent link structure, the only thing you will have to do is to optimize your URLs when publishing new content.
If you are using WordPress as your CMS, you will notice that when creating a new post, WordPress takes your post title and creates the URL.
For example, if this is your post title “10 Technical SEO Best Practices For Beginners”, the URL generated by WordPress will be http://www.example.com/10-technical-seo-best-practices-for-beginners.
This is not bad, but you can make it shorter like this http://www.example.com/technical-seo which is more targeted and easier to remember.

As in the case of the preferred domain, if you decide to change your permanent link structure you can do so using 301 redirects.
It is not recommended though to change the URLs of existing points, there is little value in doing so, but you can follow the best practices for your new posts.
Navigation and Website Structure
The structure of a website is a very important SEO factor for many reasons.
Users are more likely to stay on a website longer and find out what they want faster and search engines can understand and index a website easier.
A big mistake many webmasters make is that in their effort to optimize their websites for conversions, they forget about navigation and site structure and they end up damaging their SEO.
A typical example is to hide from users their archive pages and have all content under a single category.
In the past, it was thought that archive pages or multiple category pages could hurt your SEO but this is a bad SEO practice.
Google does take into account the overall structure of a website when evaluating a particular page and this is something that shouldn’t be overlooked.
Of course, your category pages should be optimized if you want to have any benefit.
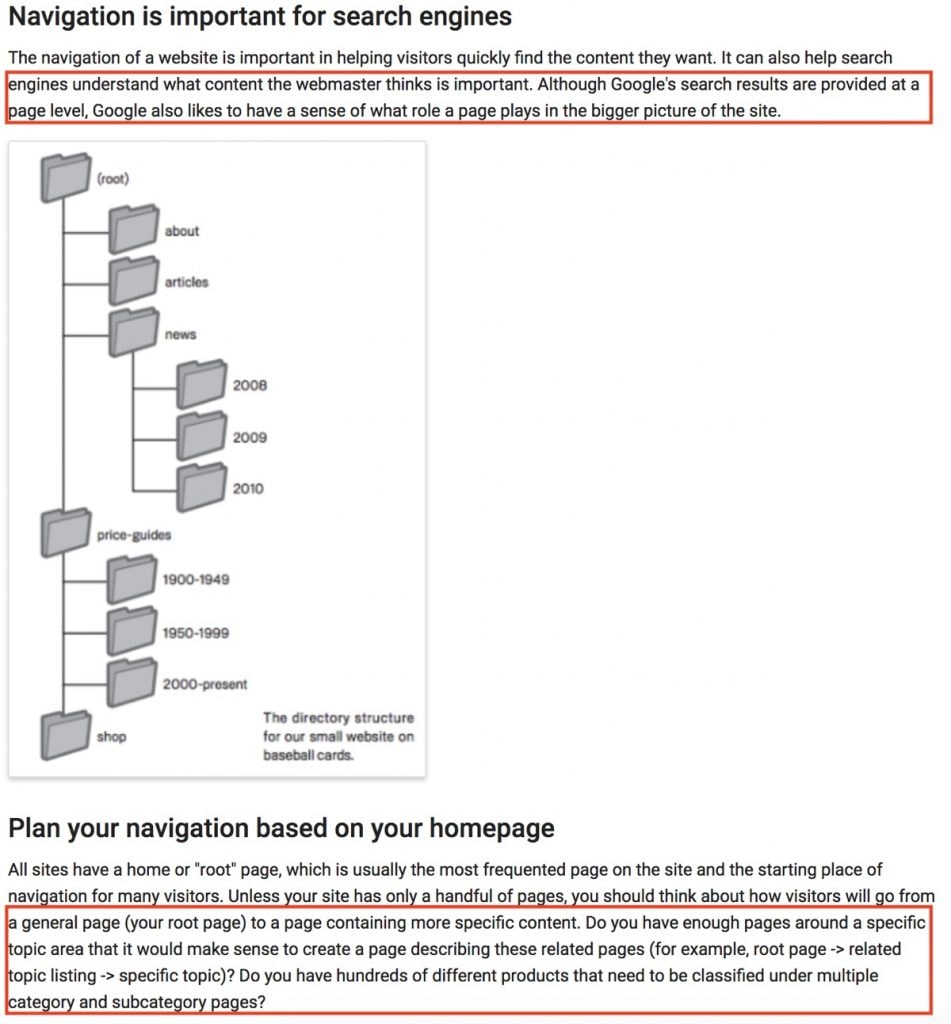
In addition, as stated by Google (see screenshot below from their guidelines), a well-defined structure helps webmasters pin-point to Google the important content of a website, something that will greatly help in pushing higher in rankings the pages that really matter.

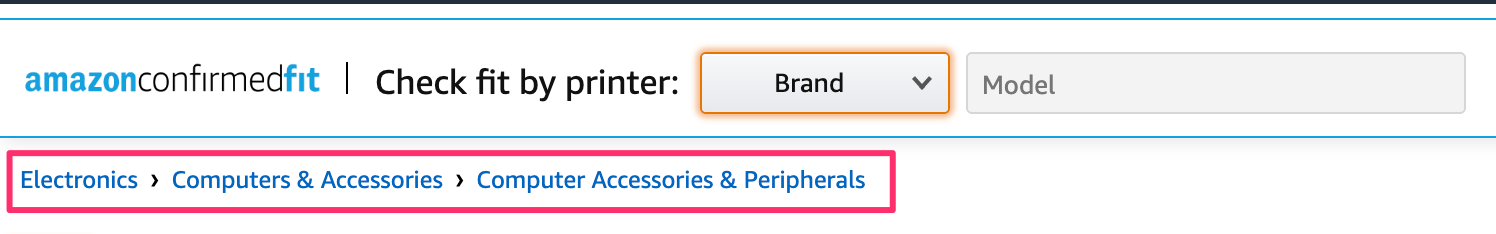
Add Breadcrumb Menus

A breadcrumb menu is a set of links at the top or bottom of a page that allows users to navigate to a previous page (usually the category page) or to the home page of a website.
A breadcrumb menu serves two main purposes: it helps users navigate a website easily without having to press the back button on their browsers and it gives another hint to search engines about the structure of a website.
Breadcrumbs are mentioned as an SEO element in various SEO Guides because they are highly recommended by Google.
If you don’t already have breadcrumbs enabled, make sure that they are enabled on your website and that they have the proper schema.
Structured Data Markup and SEO

Structured data is gaining more and more important in the last few years because it is heavily used by Google in the Search Results.
What is structured data?
In simple terms, structured data is code you can add to your web pages that is visible to search engine crawlers and helps them understand the context of your content. It’s a way to describe your data to search engines in a language they can understand.
How is structured data related to technical SEO?
Although structured data has to do with the content of a website, it is part of technical SEO because you need to add code to your website to get it right. Usually, you add the structured data definition once and then you don’t have to do anything about it.
For example, in the case of breadcrumbs, you need to configure your structured data once and no further actions are required.
The same with articles. Once you add the correct structured data definition to your CMS it will automatically be applied to new content.
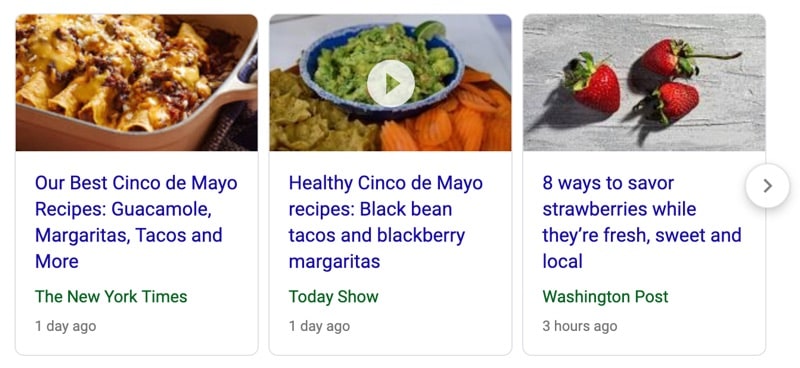
What is the benefit of using structured data?
It can help you enhance the presentation of your listings in the SERPS either through featured snippets, knowledge graph entries, etc and increase your CTR.
What are the uses of structured data?
There are many ways you can use structured data to describe your content. The most popular are: articles, recipes, events, job posting, local business, and more. You can view the complete list here.
Check Your Canonical URLs

Each and every page of your website should have a canonical URL. This is defined by adding the tag <link rel=”canonical” href=”yourpageurl”>, in the <head> of your posts and pages.
What is a canonical URL?
It’s a simple way to tell Google which version of a page to take into account when indexing your website. The concept is similar to the preferred domain where a single page is accessible through various URLs.
You can use the rel=”canonical” when you have pages with similar content, for paging purposes and to avoid duplicate content issues when you add content to your website from other websites.
As a general rule, you should specify a canonical URL for all your website pages.
The simplest way to check if your website provides for a canonical URL is to visit any of your pages, right-click anywhere on the page and select VIEW SOURCE. Search for rel=canonical and investigate the value.
If you cannot find any reference to canonical then you can either use a plugin to add this automatically (if you are on WordPress you can use Yoast SEO) or hire a developer to make the necessary changes to your code.
As with other technical SEO elements, once you set your website to output the canonical URL correctly, you don’t have to do anything else.
Optimize Your 404 Page
A 404 page is shown to the users when the URL they visited does not exist on your website. Maybe the page was deleted, the URL was changed or they mistyped the URL in their browsers.
Most modern WordPress themes have optimized 404 pages by default, if not you can easily make your 404 page SEO friendlier by using a plugin or editing your theme templates.
What is an optimized 404 page?
An optimized 404 page should:
- Have the same structure and navigation menus as your website
- Tell visitors in a friendly language that they page they are looking for is no longer available
- Give them alternatives (suggest other related pages)
- Make it easy to go back to the previous page, your homepage, or other important pages
How to check your 404 pages?
Testing how your 404 page looks is very easy, just open a new browser window and type a URL on your website that does not exist. What will be shown in the browser is your 404 page.
Don’t spend too much time optimizing your 404 pages, just make sure that when a page is not found it returns a custom 404 page.
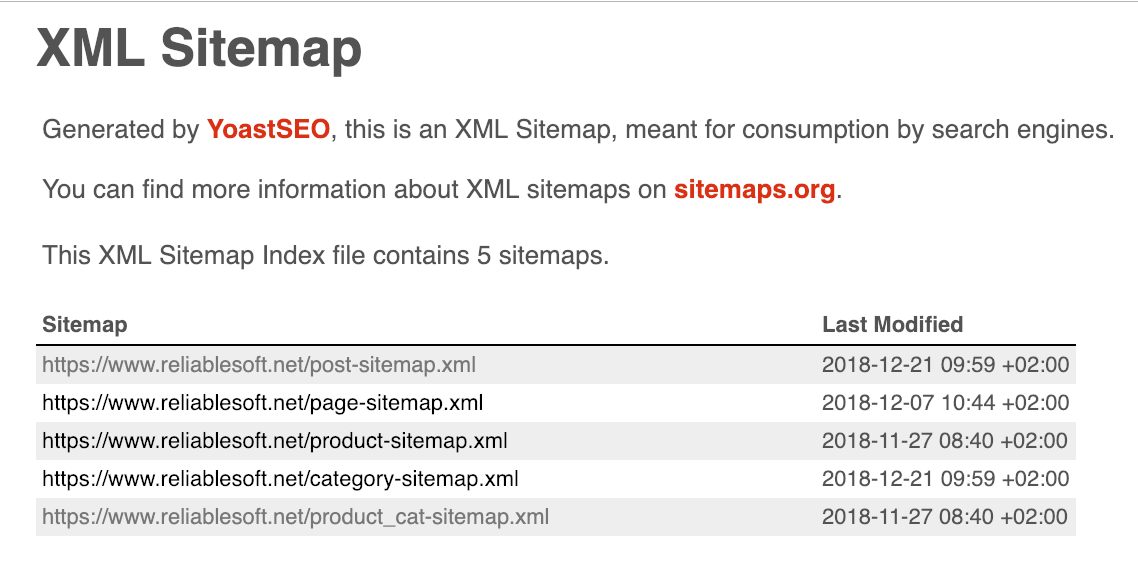
Optimize your XML Sitemap

One of the most important elements of technical SEO is XML sitemap optimization.
An XML Sitemap is an XML file that lists all pages/posts available on your website. Besides their title, it also includes the published date and last updated date.
Search engines can use the XML sitemap as a guide them when crawling a website.
How to Optimize your XML Sitemap?
XML sitemap optimization is simple, only include in your sitemap the pages that are important for your website. In the majority of cases, these are your pages, posts, and categories.
Don’t include in your sitemap tag pages, author pages or other pages that have no original content on their own.
Make sure that your sitemap is automatically updated when a new page is published or when a page is updated.
Use the Google search console and Bing Webmaster tools, to submit your sitemap to Google and Bing and check the status.
Add SSL to Make Your Website HTTPS
The latest trend on the Internet is security. HTTPS is a known ranking signal and an additional way to establish trust with your users.
When you install an SSL on your server, your website can be accessed using https and not http. This indicates that any information transferred between your website and server (such as usernames, passwords, personal data, etc) is encrypted.
In the past, SSL was important for eCommerce websites but nowadays any website on the Internet should have an SSL installed.
If you don’t have SSL installed the first thing to do is to contact your hosting provider and ask them to enable SSL on your account and then you need to follow a migration procedure to activate SSL on your website without losing your rankings.
Adding an SSL is similar to migrating to a new domain so you will have to follow the procedure with care.
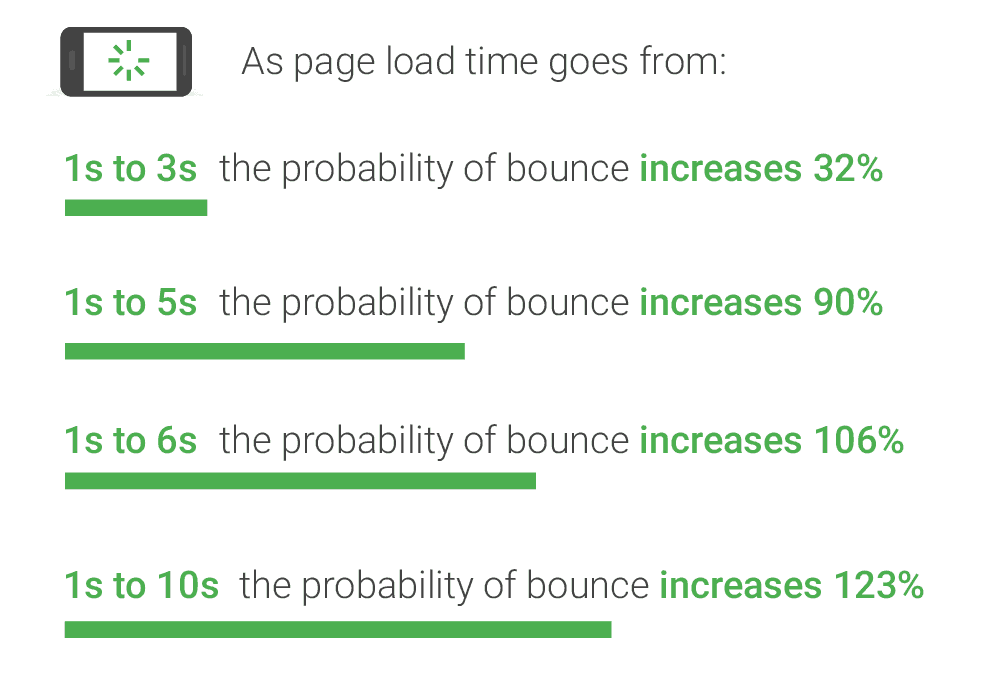
Website Speed – Faster is better
Another known ranking signal is website speed. Google is mentioning the importance of speed in all their SEO recommendations and studies confirm that faster websites perform better than slower websites.

Tackling website speed is a technical issue and it requires making changes to your website and infrastructure to get good results.
Your starting point is to check your speed using three tools: google page speed insights, Pingdom tools and google mobile speed tool.
The above tools will give you some recommendations on what you need to change to improve your speed but as I mentioned above it’s a technical issue and you may have to hire a developer to help you.
In general, what you can do to make your website load faster is the following:
- Upgrade your server to use 64 bits operating system
- Upgrade to PHP 7.2 -> this will give you huge improvements in speed compared to PHP 5.2.
- Optimize the size of your images. There are tools to help you do this without losing quality.
- Minimize the use of plugins
- Upgrade WordPress and all plugins to the latest versions
- Don’t use heavy pre-made themes. They add a lot of code that is not needed, better invest in a custom-made theme.
- Optimize and minify your CSS and JS Files
- Using a caching plugin to serve cached pages to users
- Avoid adding too many scripts in the <head> of your website
- Use asynchronous javascript loading
Mobile Friendliness
Having a mobile-friendly website is not optional. Most probably the majority of your users are on mobile and with the introduction of the mobile-first index by Google, if you don’t have a fast, mobile-friendly website your rankings will suffer.
Mobile-friendliness is part of technical SEO because once you have a mobile-friendly theme, that is properly configured, you don’t have to deal with this again.
It’s also a task that requires technical knowledge on how to set it up.
The first thing to do is to check the mobile-friendliness of your website using this tool from Google.
If your website doesn’t pass the test, you have a lot of work to do and this should be your first priority.
Even if it does pass the test, there are a number of things you need to know about mobile and SEO.
- Your mobile website should have the same content as your desktop site. With the introduction of the mobile-first index, Google will try and rank mobile websites based on their mobile content so any content that you have on the desktop should also be available on mobile (including any internal links or other elements available on your desktop website).
- Your mobile website should load in less than 6 seconds (when tested on 3G).
- It is normal to have a lower conversion rate on mobile (compared to desktop), but that does not mean that you shouldn’t try and optimize your mobile website as much as possible.
- Avoid using popups on mobile
- An AMP website does not replace the need for having a fast mobile website. Even if you have Accelerated Mobile Pages activated on your website, you still need to have a friendly and fast mobile website. The Mobile-first index does not take into account AMP pages as a replacement for mobile-friendly pages.
If you already have a responsive website, then most probably you won’t have to worry about the mobile-first index but if you are having a separate mobile website on a subdomain or folder, then make sure that it has the same content as your desktop website.
Consider Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages is a relatively new concept introduced by Google in its effort to make the mobile web faster.
In simple terms, with AMP you provide a version of your website using AMP HTML which is a cut down version of normal HTML.
Once you create AMP pages for your website these are stored and served to users through a special Google cache which loads faster (almost instantly) than mobile-friendly pages.
AMP pages are only accessible through the Google Mobile results or through other AMP providers such as Twitter.
There is a long debate in the SEO community as to whether you should adopt AMP pages, there are both advantages and disadvantages from using this approach.
The most important pros and cons of AMP are:
AMP Pros
- Make your mobile pages faster
- May potentially increase your CTR (from mobile users)
AMP Cons
- Not easy to implement. Even on WordPress activating the AMP plugin is not enough
- You cannot use AMP pages for email marketing purposes
- You need to hire a developer to help build a decent AMP website
- Your analytics and reports will get confusing as you have to maintain and take into account reports from two different websites (your normal website and your AMP website).
Currently, Google states that there is no SEO benefit from adopting AMP (other than speed), but this may change in the future.
Advanced SEO Topics (Pagination and multi-lingual websites)
The last two items in your technical SEO audit list are pagination and multi-lingual websites.
They are both very technical tasks and you only have to deal with if they apply to your website.
Pagination
Pagination is used when you want to break up a long page into multiple shorter pages and when you enable paging in your category pages.
To avoid duplicate content issues and to consolidate links and page rank to your main page, you can make use of rel=”next” and rel=”prev” links to tell search engines that the subsequent pages are a continuation of the main page.
When Google finds the rel=”next” and rel=”prev” links in the code, it will understand which is the main page and it will use that for indexing purposes.
Multi-Lingual websites
If you have content on your website in more than one language, then you need to make use of the hreflang attribute to give Google more information about your site structure and content.
This will help them serve the right content to users (i.e. to show Swedish people content in Swedish) and it will also help you optimize your SEO by avoiding duplicate content and indexing issues.
Webmaster tools

To carry out the most important technical SEO tasks, you need the help of webmaster tools. Webmaster tools are provided by search engines and can be used to optimize a website for technical SEO.
The most complete set of tools is the Google Search Console, provided by Google.
With Google search console you can test your robots.txt file, submit a sitemap to Google and find and fix crawl errors.
It is highly recommended to register your site with Google and Bing webmaster tools and configure the basic settings. The guide below can help you get started.
Technical SEO Checklist
If you have reached this point, then most probably you have a very good idea now on what is technical SEO and why it is treated separately from on-page SEO and Off-Page SEO.
Even if you have done this before, it’s always a good idea to perform a technical SEO audit of your website, and this is your technical SEO checklist.
- Specify a preferred domain
- Check and optimize your robots.txt
- Check and optimize your URL Structure
- Revise your navigation and website structure
- Add breadcrumb menus to your posts and pages
- Add schema markup for breadcrumbs
- Add structured data to your homepage
- Add structured data to your posts
- Add structured data to other pages (based on their type)
- Check your canonical URLs
- Optimize your 404 Page
- Optimize and submit your XML sitemap to Google and Bing
- Enable HTTPS
- Check your loading speed and try to make your website faster
- Check the mobile-friendliness of your website
- Consider adopting Accelerated Mobile Pages (AMP)
- Check your pagination and multilingual settings
- Register your website with Google Search Console
- Register your website with Bing Webmaster tools
To further check the optimization level of your website, you can perform a general SEO Audit, which includes a lot more checks that go beyond technical SEO.
Conclusion
Technical SEO consists of a number of checks and settings you need to optimize to help search engines crawl and index your website without any problems.
In the majority of cases, once you get your technical SEO right, you won’t have to deal with it again, other than doing periodical SEO Audits.
The word technical implies that you need to have some technical knowledge to carry out some of the tasks (like page speed optimization, adding structured data, etc.) but it’s necessary to do it otherwise your website won’t reach its full potential.
In case you need more information about some of the tasks, our SEO Courses cover all aspects of technical SEO in detail and will guide you through the process step-by-step.





This is the kind of article needed to enhance a blog. Thanks for this great piece.
Hi SpecNG
Thanks for your comment. Glad I could help!
Alex
Excellent article. Very complete and comprehensive. Congratulations on sharing so much useful information.
Thanks William. All the best with your technical SEO Efforts.
The excellent article I have read on Technical SEO.
Actually, I had implemented many of the points on my site but don’t know these comes under Technical SEO.
Still some more points I have to implement as like CSS etc.
But definitely this article will help to every blogger a lot.
Thanks for sharing.
Hi Prasanna
A lot of things descibed in this post can also fall under the umbrella of on-page SEO. It’s a matter of how you categorize the different tasks. What is important though is to make sure that your website is configured correctly for each and every point described above.
Thanks
Alex
The funny part about all this stuff you’re recommending we do is that a lot of it improves the user experience as well. It’s almost like… Google has fooled us into making our sites better for users in our attempts to rank them highly in search engines… Damn you Google! 🙂
Hi James
That’s true. SEO is all about improving the user experience and this is what Google wants.
Thanks
Alex
First Time here and it make my day. Learn lot of things about technical seo and most amazing about this post easy language and lots of others article references for deep study.
Thanks
Hi Aarif
Thanks a lot!
Alex
Agreed with another comment that we’re getting more and more into the realm of UX when looking at technical SEO.
Interesting to see how closer these come together each year.
Great article!
Very useful long post again Alex. I appreciate you for this helpful article. Before this is think know very things about the SEO but after reading this post, i concluded that i am amateur in these topics. THANK U!
Hi Pedram
Don’t worry, it takes time to get used to all the SEO terminology but as you practice SEO (especially technical SEO), it gets easier.
All the best
Alex
No wonder this is the top result on Google. Precise and to the point. Thanks for the checklist.
Hi Vipul
Thanks for your comment. Glad that my technical SEO checklist helped you get an idea of what is technical SEO and how it works.
All the best
Alex
Learned a lot of things today about technical SEO today. Your writing was easy to understand and on the point.😊
Hi Manish
Thanks a lot! Good luck with your technical SEO efforts!
Alex
Hi Alex,
Worth reading it, as always.
I didn’t get one thing, while adding canonical tags, does adding noindex tags to duplicate pages are important or just canonical tags to original pages would be enough?
Hi Shreya
Usually, the canonical tag is enough but if you want you can also use both.
I hope this helps
Alex
Hi Alex,
Genuinely helpful content, this is the third time I visiting this blog, especially the one related technical SEO and thought that it’s best to bookmark it now. So I also thought I should let you know. Thanks for writing this. However, I do not understand a few terms completely yet, but I hope to get a grip on it soon. Cheers!
Great article but I think I have found an error:
You state: “I prefer to have www in front of my domains because it seems more natural to me but there is nothing wrong if you decide to go with the http version.”
I think you mean to say that there is nothing wrong with going with the non-www version.
Hi Ken
Thanks for commenting. Both things mean the same. The non-www version (https://mydomain.com) is the same as the https only version (without www).
I hope this helps a bit
Thanks
Alex