In this post you will learn what are Accelerated Mobile Pages (AMP), how to make your WordPress Website AMP friendly and how adopting AMP can help you get better rankings in Google and increase your organic traffic.
Towards the end of the post, you will also get a chance to explore what was the effect on traffic, AdSense earnings and conversions (email signups and eBook sales), on two WordPress websites after making them AMP Friendly.
What are Accelerated Mobile Pages?
Accelerated Mobile Pages is a term used to describe a new way of building mobile friendly pages that load faster compared to traditional mobile pages.
At the core of AMP is AMP HTML which is a cut down version of normal HTML, that allows for better performance when pages are served in the browser.
Together with AMP HTML, we also have AMP JS which is the javascript library responsible for the rendering and execution of AMP powered pages.
If the above technical terms are too complicated for you, the only thing you need to understand about AMP is that it’s a new way of building mobile friendly pages that load faster than existing pages.
On an AMP page you can have most (but not all) of the functionality of a normal mobile friendly page. For example, an AMP page cannot have embedded scripts that are not asynchronous and this automatically strips out plugins or functions that need to have scripts loaded synchronously.
Accelerated Mobile Pages Frequently Asked Questions (FAQ)
To give you a better understanding of what is AMP and help you decide whether this is something to implement on your website, have a look at the below FAQ.
How does an AMP Page look like?
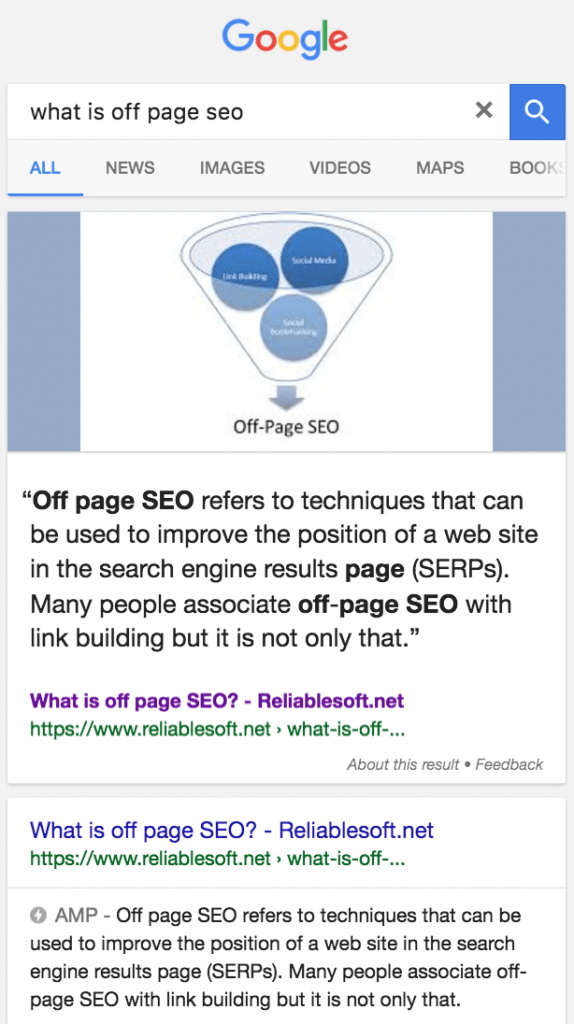
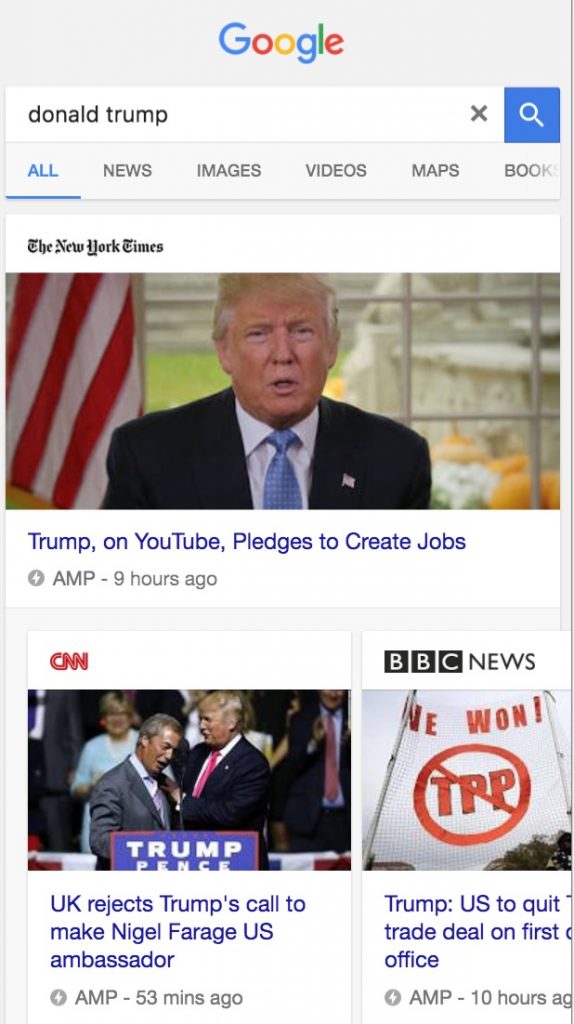
See the screenshot below of how my articles look in AMP clients and a screenshot of how Google shows AMP pages in the search results.
This is what you get when you search for “What is off page SEO” on mobile:
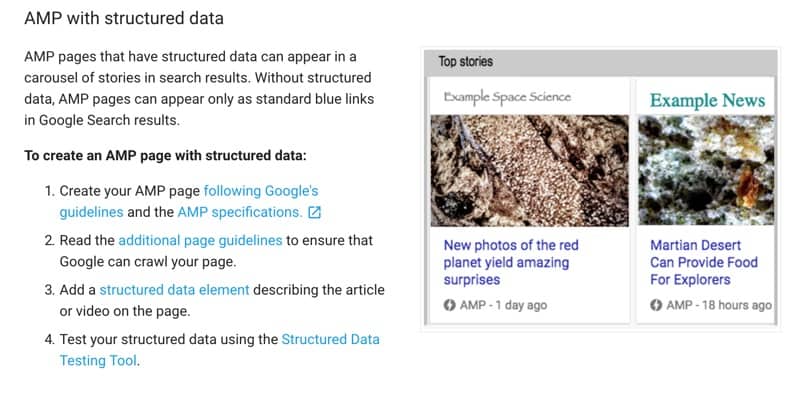
This is how the Google Search Results look when you search for a trending ‘News’ topic. On both examples, notice how AMP pages dominate the results.
Who is currently supporting AMP?
Google is the biggest platform that supports AMP in their search results. Besides Google other platforms like Pinterest, Twitter, LinkedIn, Medium can also consume AMP content.
Is Facebook part of the AMP initiative?
No. Facebook has created their own version of AMP which is called Facebook Instant Articles. It is based on the same concepts as AMP (but different technology).
Is AMP an SEO Ranking Factor?
Not directly. AMP is all about speed and this is a soon-to-be ranking factor for the Mobile-First Google Index.
Will AMP Pages create Duplicate Content Issues?
No, every AMP page has a canonical URL pointing to the desktop version so that the different consumers (including Google bots) know that this is the AMP version of a normal page.
Can I use AdSense on AMP Pages?
Yes, AdSense is one of the advertising platforms that supports AMP. You can read below a case study on how AdSense earnings were affected after migrating to AMP.
Can I add email subscription boxes on AMP Pages?
As noted above AMP HTML and JS have limitations compared to normal HTML so some things are not possible on AMP Pages.
This however, does not mean that you cannot add buttons or Call to Action Areas in your AMP Pages and redirect users to your responsive website to get the email signups or make sales. As you will see below, it’s a method that works very well.
Can I use AMP for my ecommerce store?
Yes, you can although it will need a lot of programming work to get things working as they should. It’s easy to add AMP support for blogs or simple websites (without needing any help from developers) but for e-commerce websites, you will definitely need custom programming.
Ebay for example has already adopted AMP.
Is it difficult to add AMP to my WordPress Website?
No, as we will see below, it’s very easy to add AMP support to your WordPress Website or Blog.
Should I add AMP on my website?
My recommendation is Yes. Google is really serious about making the mobile web faster and the AMP initiative is a big part of this project. Although AMP is not yet a ranking factor, they tend to give more preference to AMP pages in their mobile search results (other things being equal), because they are faster.
They are making a huge investment on AMP and with the upcoming release of their mobile-first-index, they will give more importance of web page speed and AMP is a great way to speed up your mobile pages.
How to Setup AMP on WordPress – A Step By Step Guide
Hopefully by now you should have a better idea what is AMP and its now time to get your hands dirty and add AMP support on your WordPress Website.
Note: You don’t have to make your whole site AMP. In the majority of cases you only need to make your posts AMP friendly and maybe some of your pages.
The procedure described below will make your WordPress posts AMP Friendly but not the pages or homepage.
Step 1: Install the AMP Plugin
Automattic (that’s the company behind WordPress) has released a plugin for adding AMP support to WordPress websites. Although it is still in it’s early stages, it can successfully and easily add AMP support to your WordPress posts.
Install and Activate the AMP plugin by following this link
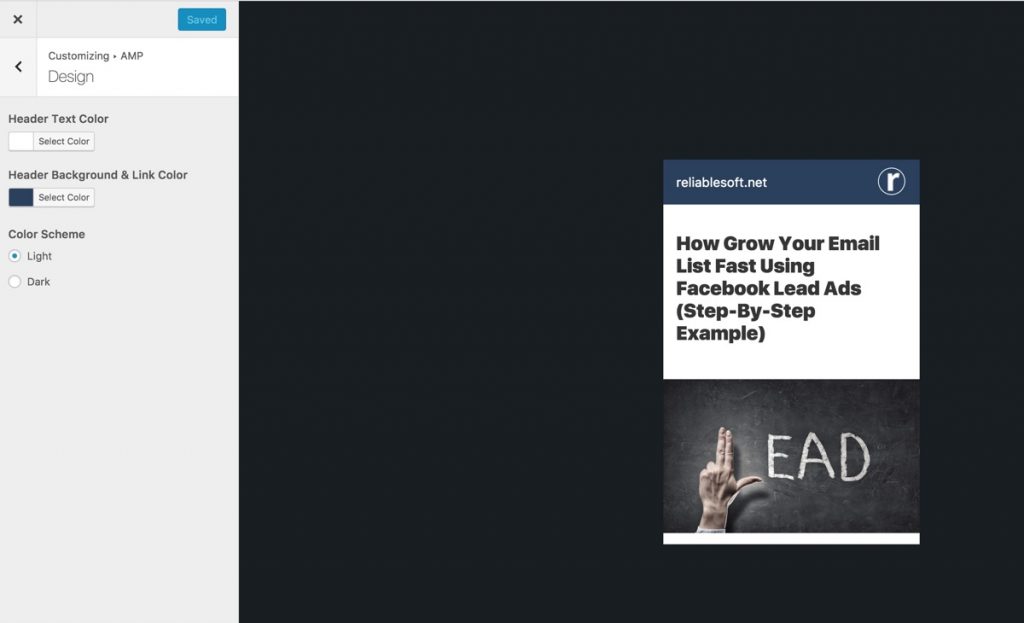
Step 2: Configure the header color
The plugin does have a very limited set of options (as at November 2016) so there is nothing much you can do visually other than configuring the background and foreground color of the header and choosing between a ‘light’ and ‘dark’ predefined color scheme.
Click APPEARANCE from the left menu and then AMP.
Choose the colors you want for the header background and text and click the SAVE Button.
Step 3: Add support for Analytics
The analytics code that is already present on your desktop and mobile pages will not track visits to your AMP pages, in order to make this data available, you need to add the analytics code within your AMP code.
There are 2 ways to do this:
1st -> If you are already using Yoast SEO on your website, you can install and activate a plugin, Glue for Yoast SEO & AMP and use the ANALYTICS section to add your Google Analytics ID.
2nd -> If you are not using Yoast SEO, then you need to EDIT your FUNCTIONS.PHP file and add the following code:
add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
$analytics['xyz-googleanalytics'] = array(
'type' => 'googleanalytics',
'attributes' => array(
// 'data-credentials' => 'include',
),
'config_data' => array(
'vars' => array(
'account' => "XX-XXXXXXX-XX"
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
return $analytics;
}
Important: You need to add your own Google Analytics Id to replace the XX-XXXXXXXX-XX shown in the above code segment.
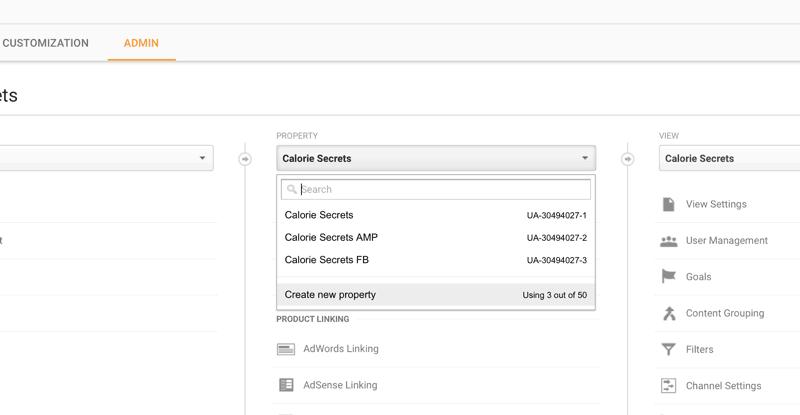
Note: For better tracking of your AMP pages it is highly recommended that you create a separate property to measure your AMP performance. This means that you need to go to Google Analytics and then ADMIN, open the PROPERTIES drop down and select ADD NEW PROPERTY.
Google Analytics will give you a new property-id and you can use that in your AMP Code or Yoast AMP Plugin.
Step 4: Check your AMP implementation
There are a number of checks to make to ensure that your AMP pages look good but also comply with AMP guidelines. This is important because if there are errors in your implementation, Google will not take them into account.
1St Check -> Open a new browser window and navigate to one of your posts. Edit the URL and append /AMP at the end. For example, if this is your normal URL:
https://www.reliablesoft.net/diy-seo-tutorial-for-beginners/
It will become:
https://www.reliablesoft.net/diy-seo-tutorial-for-beginners/amp
This is how your AMP pages look like, of course don’t forget that AMP pages are for MOBILE ONLY so to get an accurate picture of how they look, you need to repeat the same test on MOBILE.
2nd Check – > Install the AMP Validator Chrome Extension and then navigate to a page that has AMP support. Click the small AMP icon to see if you have any errors. If everything is ok, you will notice that the icon will become green.
3rd Check – > A very important element for the success of AMP pages is structured data. As noted in the Google AMP guidelines, AMP pages with valid structured data may appear in the top of the results in featured snippets (that’s position 0 in the rankings).
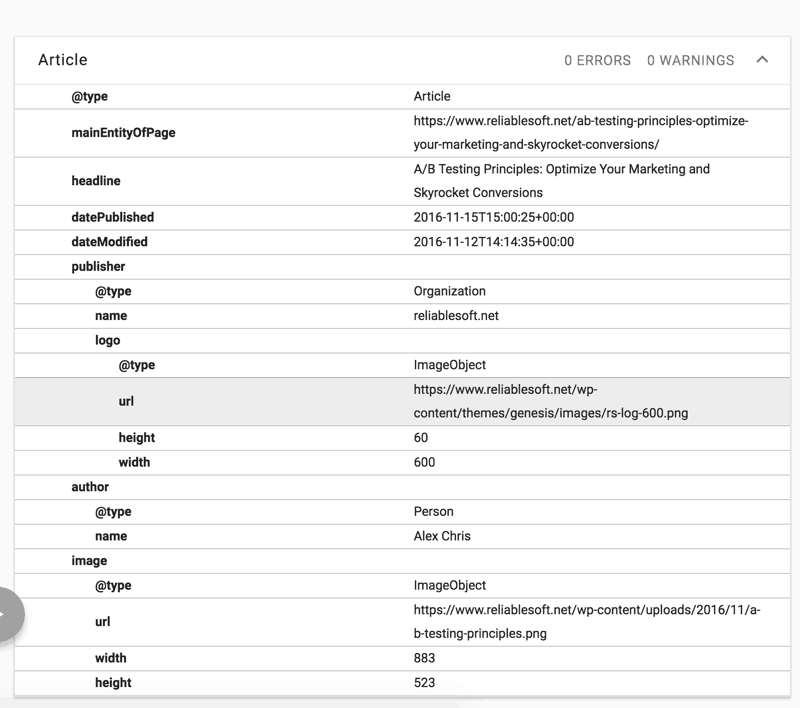
To test your structured data, go to the Google structured data testing tool, and enter the URL of both your AMP and non-AMP pages. It is always a good idea to have structured data on both pages.
This is how my AMP tests look like:
Note: Depending on how you have implemented structured data for the desktop, you may have to make some changes so that your AMP pages don’t have duplicate structured data definitions.
By default, the AMP plugin will try to add structured data for ‘BlogPosting’ but you may want to change this to ‘Article’ or ‘NewsArticle’ to match your content better. See the section ‘Schema.org’ in this article and also these metadata-examples.
How to make your AMP Pages more interactive by adding ‘Call to Action’ buttons
One of the believed disadvantages about AMP pages is that they are not a good option for websites that aim in capturing leads. While this is partially true because of the restrictions in javascript, there are still ways to use AMP pages to get newsletter signups or make sales.
It’s actually a pretty simple way: you can add ‘call-to-action’ buttons within your AMP pages that will redirect users to your ‘normal’ mobile friendly page to complete the action.
For example, you will notice that on the desktop and mobile version of this website, I have several CTA buttons that lead to my SEO Guide landing page. On that page the users can purchase and download my ebook.
The same is with my AMP pages. As you can see in the screenshot below, I have added the CTA areas in my AMP pages and when you click the button to DOWNLOAD the ebook, it will redirect you to the mobile friendly page that has full functionality enabled.
Does this method work?
It certainly does because I can see from my Google Analytics that a number of sales were initiated from the AMP page.
Besides this example, I also tested this method on a number of client websites in different niches and with different CTAs and it works as well.
In addition, as we will see below, if you are monetizing your website with AdSense, you can still use AMP pages without losing your AdSense Revenue.
How to change the style your AMP Pages
The official AMP plugin, has a very limited number of options when it comes to styling your AMP pages. For normal blogs the default style should be ok but in case you need to do any styling changes, you need to add a separate in-line CSS within your AMP code.
Simply copy this function and add it to your functions.php and use this to add css classes specific for your AMP Pages.
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
// only CSS here please...
?>
.amp-wp-meta {
display:none;
}
<?php
}
In the above example, I have chosen not to show the post meta data on the individual posts pages so I simply hide it.
How to monitor the performance of your AMP Pages in Google Analytics
In step 3 we added the Google Analytics code for AMP. This will give you a lot of data to analyze in the Analytics Reports. A few things to keep in mind:
- Once you activate AMP on your website and the traffic starts to flow in, you will notice a decrease in the visits from Mobile on your main Google Analytics reports. Don’t get panic, this is normal because if your AMP traffic is increasing it means that Google is showing your AMP pages in the mobile results instead of your ‘normal’ mobile pages.
- If you go to ACQUISTION -> ALL TRAFFIC -> SOURCE / MEDIUM report in your main Google Analytics account, you will see that one of the sources is “cdn.ampproject.org/referral”.
These are visits to your mobile friendly website coming from your AMP pages. If you have setup your Goals correctly, then you can use this data to understand how many Goal completions (sales, sign-ups, etc.) were initiated from AMP pages.
How to monitor the performance of your AMP Pages in Google Search Console
Another way to check the performance of your AMP pages is through the Google Search Console.
There are 2 reports to check:
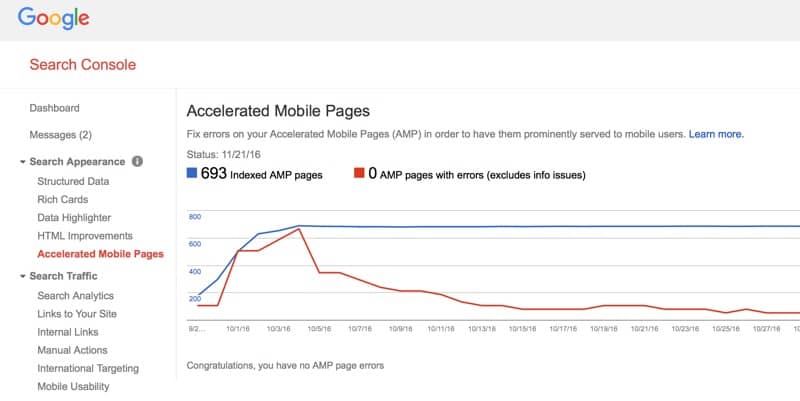
1st -> Under SEARCH APPEARANCE you can find an option for ACCELERATED MOBILE PAGES. This report will tell you if there are any errors with your AMP pages. If this is the case, then you need to take the necessary actions to correct them.
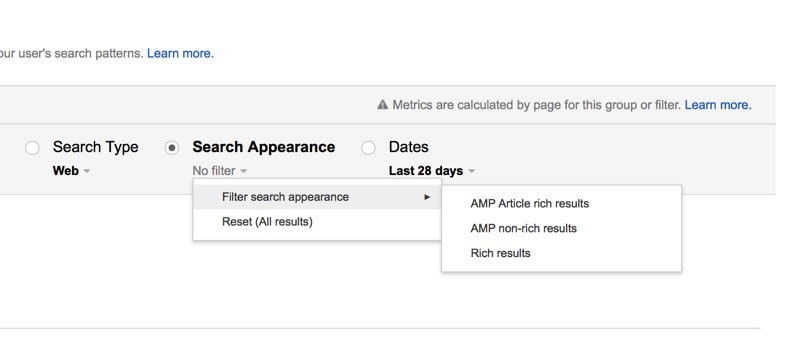
2nd -> In the SEARCH ANALYTICS report under SEARCH TRAFFIC, you can now filter the results to show your rankings and traffic for AMP Article rich results, amp non-rich results and rich results (for desktop pages).
AMP rich results is when your AMP pages are shown in the Carousel on top of the organic results and non-rich results is when your AMP pages are shown in any position below the carousel.
AMP Pages & Google Adsense Case Study
One of the first websites I activated AMP is caloriesecrets.net. Calorie Secrets is a fitness blog that receives more than 500K unique visits per month mainly from google organic traffic. You can read more about the Calorie Secrets story and how the traffic grew to this levels in Chapter 15 of my ebook.
Google AdSense is main source of income for the website.
What was the effect on traffic after migrating to AMP?
Before getting into the details, it is necessary to mention some important dates related to AMP. AMP Pages were announced by Google in February 2016 and were fully incorporated into their search results in mid September 2016. So, any AMP powered websites so a huge increase in traffic to their AMP pages during that time.
I migrated caloriesecrets.net to AMP in the first week of September 2016 and a week after I started receiving AMP traffic.
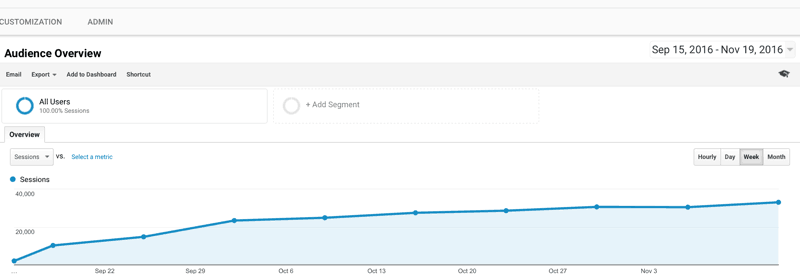
Two months after the implementation, the AMP traffic is steadily increasing together with the overall site traffic (if you combine desktop, mobile and amp).
AMP now generates around 50% of mobile traffic but the decrease in traffic from ‘normal’ mobile pages is less than the increase in traffic from AMP. In other words, after migrating to AMP the total site traffic increased (around 10% compared to the previous month).
What was the effect on Google AdSense Earnings?
Google AdSense is one of the advertising platforms that supports AMP. After migrating my posts to AMP, I have also added AdSense units with-in the content of the pages and AdSense matched content ads at the end of each post.
Looking at my AdSense reports and comparing the performance of AMP and non-AMP mobile pages, I can see that:
- The Average CPC is similar for both.
- The Average CTR is a bit higher on normal mobile friendly pages and this is because Ads on AMP pages take more time to load so if the users scroll down the page quickly they will miss it (that’s why it’s a good practice to move AdSense units lower down the page so that they have enough time to load).
Despite those differences, the overall AdSense earnings increased because of the increase in traffic.
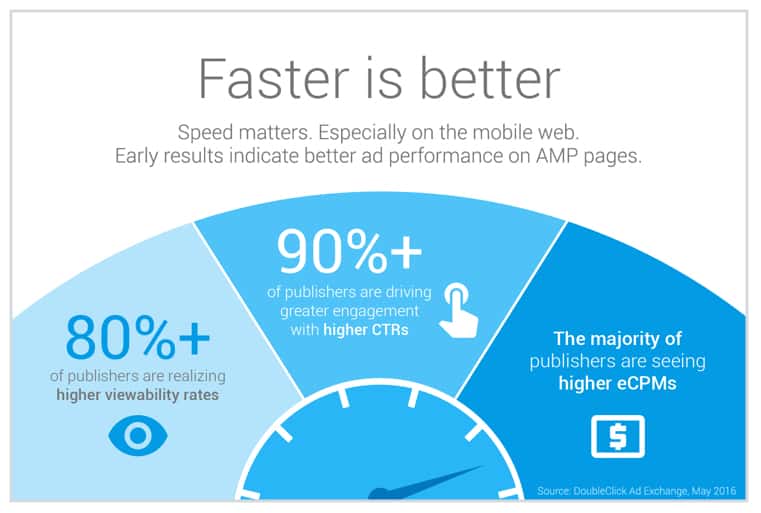
AdSense has also released some early case studies showing the effect of AMP on AdSense earnings (screenshot below).
Conclusion: Should you migrate to AMP?
Sooner or later you will have to jump into the AMP train and the reason is simple: Google is pushing AMP a lot and with the introduction of a Mobile First Index where loading speed plays a very important role, you will have no other option than making your mobile pages as fast as possible and AMP is your answer.
Besides speed, Google is already giving AMP pages a special treatment with the ‘News Carousel’ and the way it shows AMP pages in their search results so if you don’t go AMP and fall behind but your competitors do, you will be in a disadvantage.
The good thing is that AMP validation is done on a page-by-page basis so if you are running a complicated website, you can start by migrating your blog and possibly your most important pages to AMP and leave behind your store and other pages that have functionality that AMP does not support or would be too difficult and costly to implement.
If you are running a normal blog, then you have no excuse, use the instructions in this details amp guide and start running AMP pages in minutes.
What is your experience with AMP pages so far? Let me know in the comments.

















Great Information, Thanks for these tips and your thoughts about mobile friendly SEO tricks. I like your blogs, they are really useful in our work and appreciate your work and always waiting for your upcoming informative blogs. Thanks for Sharing 🙂
If a site is mobile friendly, it’ll be able to get more traffic and becomes user-friendly. WordPress has some plugins to make a blog mobile friendly. Your method is also awesome. Thank you so much for writing this. It’ll help me to make my blog mobile friendly.
Thanks
Sadhan Pal
I am searching for this and get here to know how to make my WordPress website suitable for AMP, great information, love this as I know and make my website fully functional through the use of AMP.
Great article! AMP is increasingly critical.
I didn’t realize AMP for eCommerce required a lot of custom programming to make it work, though. I could see it being very powerful for giants like Amazon and eBay that can put in the dev resources.
For a mom and pop eCommerce site, do you think it’s worth it?
Hi Julian
My suggestion is to start with your blog first. Add AMP support to your blog and measure the effect on your traffic.
Going AMP for ecommerce will require a lot of work and unless you have the technical skills to do it, this means high cost. Maybe instead of adding AMP support to your shop, try to improve your mobile website and make it faster. If you can manage to have a smooth and faster experience on mobile, then maybe you don’t have to adopt AMP (at least for now).
Hope this helps
Alex
Thank you, I just activated the AMP in my blog. 😀