PageSpeed is a critical element for your website’s success. Besides being one of the known ranking factors, it’s also an important usability metric.
Nobody (people or search engines) want to spend their time waiting for your pages to load, especially when there are dozens of other websites on the same topic that load faster.
The good news is that there are ways to improve your page speed by optimizing your website’s infrastructure and following some best practices.
In this guide, you’ll learn:
- What is PageSpeed?
- Why is page speed important for SEO?
- What is the ideal page speed?
- 15 ways to increase your page speed
- How to accurately measure your page speed?
What is PageSpeed?
Page speed is the number of seconds that a page takes to load until it becomes fully available to users.
Page speed should not be confused with ‘website speed’. Website speed is the average pagespeed of a sample of pages from the same site.
The loading speed of a particular page might be different from the average (it can be slower or faster), that’s why it’s important to individually test and optimize the speed of all your pages.
Why is page speed important for SEO?
Back in April 2010, Google officially announced that page speed is part of the Google ranking algorithm.
The main reasons that forced them to add page speed as a ranking factor were:
- Fast websites make users happy and they spend more time on a website.
- Fast websites reduce operating costs (less bandwidth and better use of server resources)
- Fast websites generate more sales (and conversions in general).
Fast forward to today, pagespeed is now more important than ever.
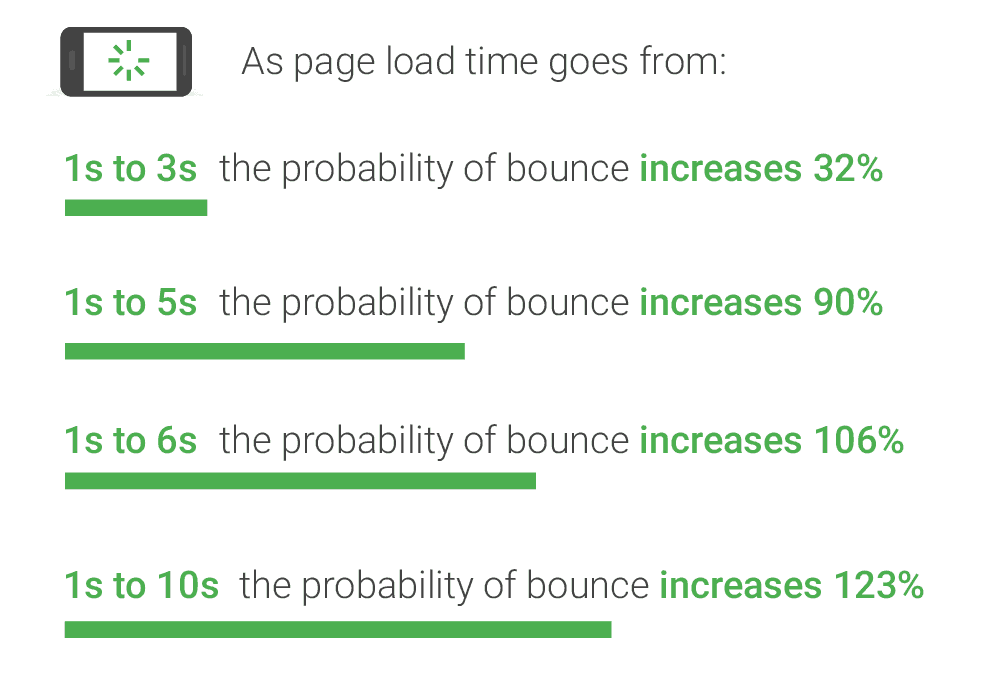
Statistics show that slow loading websites are losing customers since a large majority of users are not willing to wait for more than 3 seconds for a website to load.

In addition, a number of studies show that there is a correlation between Google rankings and page speed. Websites ranking in the first places of Google load faster than websites appearing in the lower places.
What is the ideal page speed?
Unofficially, the ideal pagespeed is less than 3 seconds for both desktop and mobile websites. I say ‘unofficially’ because this is a number coming from user surveys and studies and it’s not the official number used by the Google algorithms during the ranking process.
The way Google is treating pagespeed is by categorizing pages into ‘really good’ and ‘pretty bad’.
This means that if a website is too slow, this may have a negative impact on its rankings. Otherwise, the algorithm treats all the websites the same.
You can watch the following video from Google that discusses how Google deals with pagespeed and site speed in general.
As a general rule of thumb, you need to take all necessary actions to ensure that your website loads a fast as possible.
15 Ways to Increase PageSpeed
To improve your page speed, follow the best practices below.
- Compress and optimize your images
- Optimize the delivery of videos
- Enable caching
- Minify CSS and JS
- Eliminate render-blocking scripts
- Use scripts asynchronously
- Leverage browser caching
- Use preloading and prefetching of resources
- Move to a faster host
- Deactivate unnecessary plugins
- Upgrade your CMS software and plugins
- Upgrade to the latest version of PHP
- Consider using a Content Delivery Network (CDN)
- Optimize your DB
- Use Google Page Speed Module
1. Compress and optimize your images
In the majority of cases, a webpage is slow because of the number and size of images. Good quality images and other visual elements are important for SEO and usability so removing them completely is not an option.
What you should do instead is try to minimize their file size without sacrificing their quality.
Follow the recommendations below:
Use the right size of images – Before uploading an image to your website, re-size it to the maximum width you’ll need.
For example, if the maximum width you show images on your blog is 1200px, then it’s a waste to upload images that are bigger than this.
You can use tools like Photoshop, Gimp or Pixelmator to open an image, change its dimensions and export to a web-friendly format like jpg or png.
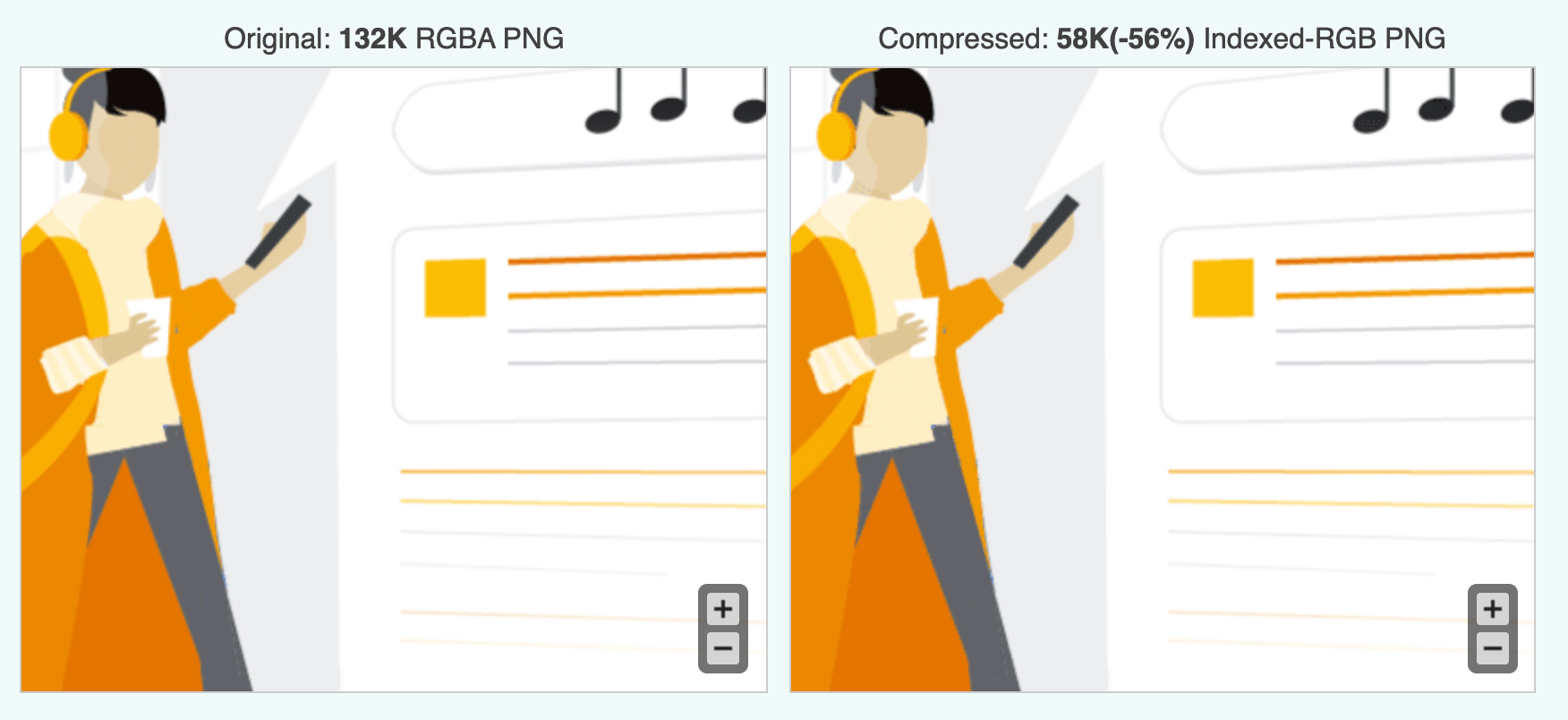
Use an image optimizer (extremely important) – The next step is to use an image optimizer. Images exported through Photoshop or pixelmator are not completely optimized when it comes to optimum file size.
Tools like imageOptim (for mac users) or image compressor can dramatically reduce the file size of an image without affecting its quality.
Look at the screenshot below. Both images look exactly the same and they have the same dimensions. The image on the right is 56% smaller in file size.

Use responsive images – Upgrade WordPress to the latest version so that you can take advantage of responsive images.
What this feature does is two things:
- When you upload an image to the WordPress media library, it automatically creates a set of images that have different sizes.
- When a page is loaded and depending on the resolution, it automatically shows the equivalent image size to users.
This means that on mobile users are served a smaller size image and this improves the mobile pagespeed, especially on pages with lots of images.
If you’re not on WordPress, you can get the help of a developer to implement responsive images on your CMS. It’s a feature that can be implemented on any website.
Important Note:
The new responsive images created automatically by WordPress, are not fully optimized even if the original image was optimized.
This means you either have to use an image compression service to do this for you, or to optimize the images manually using imageOptim or any other software.
What I do on a monthly basis is to download all images for the month (found under /wp-content/uploads/[year][month]), on my PC, optimize them using imageOptim and upload them back to the server.
Use lazy loading – This is a technique where the browsers load the images in a page or post when they are needed i.e. as users scroll down the page and not all images at once (this is the default behavior).
By doing so, pages load faster, especially on mobile.
The good news is that there are a number of plugins that can help you do this without having to do any changes to your website.
Native Lazyload – A WordPress plugin by Google that uses the native browser feature. All you have to do is install the plugin and activate it. There are no options to configure.
WP-ROCKET – A premium WordPress plugin that has built-in support for lazy loading images and videos. This is the plugin I’m using on my website as well.
2. Optimize the delivery of videos
Another element that can slow down your pages considerably, if not optimized correctly, is videos.
When embedding videos into your content, you should follow these best practices:
Upload videos to a streaming service – The best way to minimize the impact of videos on page loading speed is to upload them to a streaming service i.e. YouTube or Vimeo and then embed them on your website.
By doing so, your server is not responsible for streaming the video content but the content comes directly from the provider.
Disable video autoplay – Make sure that you don’t use autoplay. Besides being a bad user experience it also slows down the loading of a page considerably.
Use lazy loading – The lazy loading technique can also be applied to videos. Videos will only be loaded from the external source, when they are in the user’s viewport and not when a page is loaded.
Replace video iframe with a preview image – This is another technique you can use. You show a preview image to users while waiting for a video to load. Wp-rocket has this feature built-in.
3. Enable caching
Caching is a mechanism that helps a lot with page speed and it’s a must for all websites.
In simple words, when you use caching, the server creates static HTML versions of your webpages and shows those to users instead of generating the pages from the beginning every time there is a request for a page.
This makes the process faster, fewer server resources are required and the user gets a better experience.
The caching mechanism is clever enough to understand when there is a change to a page or when not to cache a page, so the overall website experience is the same.

To enable caching on your WordPress website, you can use a caching plugin like wp-rocket or wp super cache.
These plugins will add all necessary caching rules to your .htacess file and even create a separate cache for mobile users and a cache for logged in users.
Configuration of the plugin is straightforward and no technical knowledge is required.
4. Minify CSS and JS
Minification is a process that removes all unnecessary characters from CSS and JS files (like comments and white spaces) and this makes those files smaller in size.

Minification does not change the functionality but it does reduce the file size and this means faster loading times.
For the non-technical persons, CSS and JS are files used by all kinds of websites and platforms. The CSS is responsible for the styling of a page and the JS for functionality.
There are three ways to enable minification on your website:
- Check if your CMS supports this option. Normally this is found under ‘Speed Optimization’ or advanced.
- If you’re on WordPress, check if this option is available in your theme settings.
- Use a minification plugin like wp-rocket or autoptimize.
5. Eliminate render-blocking scripts
When a page is loaded, the browser will try to load all the resources defined in the header and then continue with the rest of the page.
Header resources may include the Google Analytics script, Facebook pixel, Google Ads script and many other scripts needed by your website to function properly.
If any of these resources fail to load quickly this will delay the loading of a page.
What you can do to avoid this situation is two things:
- Try not to add any external resources or scripts (unless really necessary) to the website header.
- Move render-blocking scripts to the footer of the website. If this sounds too technical then you can use wp-rocket or the help of a developer to do this for you.
6. Use scripts asynchronously
Another trick that is very effective when doing page speed optimization is to ensure that all scripts are loaded asynchronously.
During page load, the browser will try to load any script that is found in the website’s HTML code (either in the header, body or footer), before proceeding with rendering a page.
This adds extra time to the page loading speed, especially when scripts are hosted on slow servers.
To solve this problem, you need to load scripts asynchronously. In simple words, this means instructing the browser to continue loading a page and not wait for the script to be fully loaded.
This is done through code by adding the command ‘asynchronous’ in your script’s code.
This is a task that can be done by a developer or through a premium plugin like wp-rocket.
7. Leverage browser caching
Browser caching is different than the ‘server caching’ discussed above. All modern browsers are using a caching mechanism to make pages load faster.
The way it works is simple. When a page is first loaded, browsers will save elements of the page like images, CSS files, JavaScripts on the user’s device.
The next time a user visits the particular page or any other page from the same website, the browser will use the locally saved resources (which is a much faster process), rather than requesting these from the server.
The result is improved pagespeed.
As a webmaster, your job is to give instructions to the browser, through your website’s .htaccess file as to how often and when they should refresh the local elements.
This is a highly technical task and the best way to deal with this is to use a plugin. Again, wp-rocket will automatically do this for you without having to add any code.
8. Use preloading and prefetching of resources
Preloading and prefetching of resources is a technique that can increase the performance of your website as a whole and improve the loading of your important pages.
With preloading and prefetching, you instruct the browser to load in the background resources or pages that you know that will be needed as the user browses a website.
Let me give you a couple of examples of how to take advantage of this:
Preloading of pages: Good caching plugins have a PRELOAD feature. When preload is enabled, the plugin creates caches copies of all the website pages so when a user is visiting a page, this is shown faster since the processing has already be done.
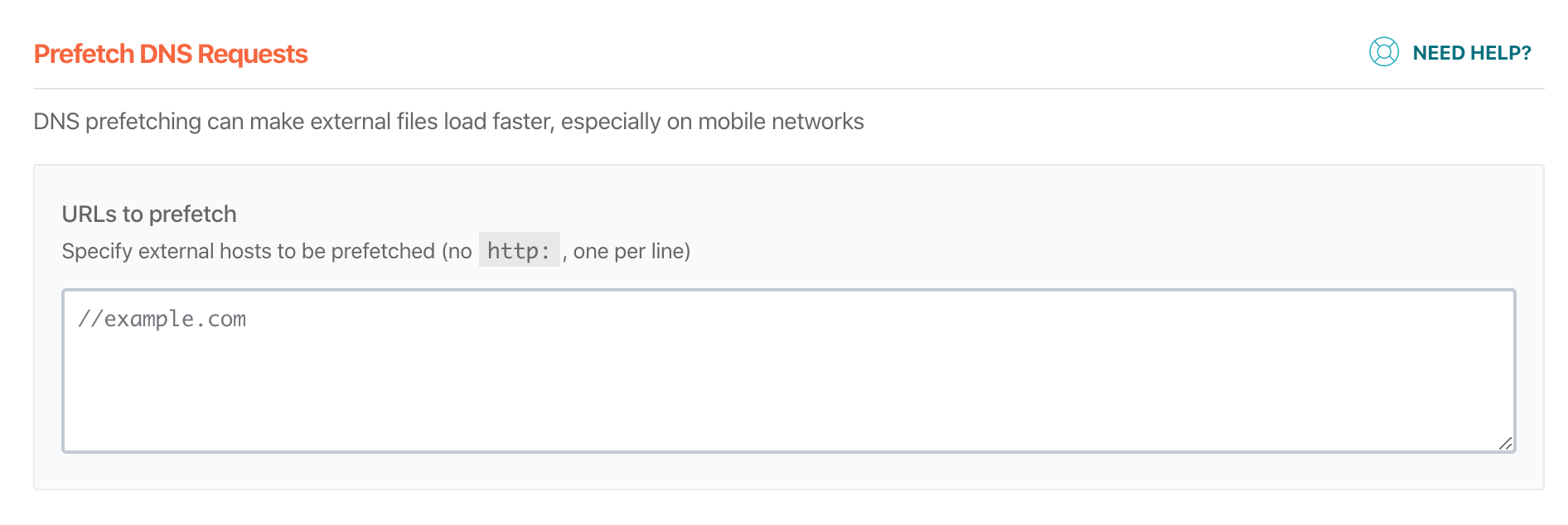
DNS prefetching: When a website is using external files (for example Google Fonts, or Font awesome icons), you can add them in the DNS prefetching section of your plugin and this will speed up their loading time considerably.
In wp-rocket, this is as simple as adding the URL you want to prefetch in the DNS Prefetch section.

Pre-rendering specific pages: This is an advanced technique but highly effective and easy to implement.
You can use the prerender and prefetch commands to instruct the browser to background load the most important pages of your website that you expect users to visit.
For example, on my website, I added the line below in the header <HEAD></HEAD> which tells browsers to ‘prepare’ the loading of my Digital Marketing Course sales page, as soon as a user visits any page from my site.
<link rel="prerender prefetch" href="https://www.reliablesoft.net/products/courses/digital-marketing-course-bundle/">
The result is that the page loads instantly when users view the page either from the main menu or from any other internal link.
Important: Do not use this for more than one or two pages of your website, otherwise, it is possible to generate the opposite results.
9. Move to a faster host
If after you do the above changes, you still notice that your website is slow then it’s time to consider changing hosts.
Your hosting provider plays a big role in how fast your website will load.
Serious bloggers or online business owners should use a VPS to host their websites and not shared hosting.
The main difference between the two is that shared hosting is cheaper but your website is hosted on the same server with dozens of other websites sharing the same resources.
When you rent your own Virtual Private Server (VPS), your website is hosted on its own IP, on a virtual server that has dedicated resources.
This means that your website is more secure and any potential problems or flaws in other websites do not negatively impact your website’s performance. It’s more expensive than shared hosting but it certainly worth’s it.
10. Deactivate unnecessary plugins/add ons
The terminology plugins is used by WordPress. Other CMS use the name add-ons for any additional software installed on a website.
It’s a common practice to install plugins for testing purposes and then forget about them. As a first step, review all your active plugins and deactivate the ones that are not used.
Even if you don’t actively use a plugin, the plugin code/CSS is still loaded and this affects your website speed.
As a second step, go through the plugins you actually use and see if there are ways to do what the plugin does but without having the plugin.
For example, you may use a plugin to add AdSense ads to your web pages but with a few lines of code into your functions.php, you can have the same outcome without having to load the extra coding and logic added by a plugin.
Simple changes like that, although they may seem not important, they can help you gain a few seconds in loading time.
If you’re not a technical person, it is strongly recommended to hire a developer to review and update your add-ons and suggest ways to minimize their usage.
11. Consider using a CDN
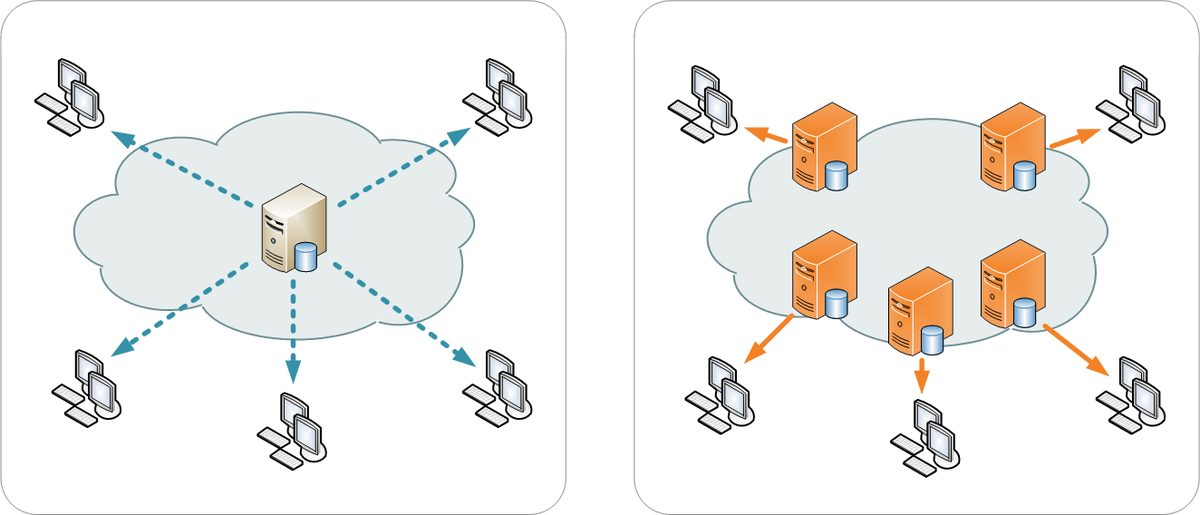
A content delivery network or CDN is a service that helps to improve pagespeed by:
- Using various servers to deliver the static elements of a website (images, CSS, JS)
- Using servers that are closer to the physical location of the user.
For example, if you have users accessing your website from different countries, the users in the US will be served from US-based servers while the users in Germany from Germans based servers.

To use a CDN, you need to have a subscription with a CDN provider like Cloudflare, StackPath and you also need to do some configuration on your domain so that any page requests are redirected to your CDN provider.
Many CDN providers offer additional features like protection from DDoS attacks, automatic SSL, image optimization, and minification of HTML, CSS, and JavaScript.
Should you use a CDN? My recommendation is that you don’t have to use a CDN unless you have a LOT of images on your pages.
For normal websites, blogs, corporate websites that don’t heavily use images, it is enough to follow the other optimization guidelines.
If you have a high traffic eCommerce website with many images then a CDN may worth it, otherwise, you can still get great page loading speeds without it.
12. Optimize your DB
Behind the scenes, all CMS platforms use a database server and most of them are using MySQL, MariaDB or SQL Server. A slow database server will slow down your website.
WordPress is based on a MySQL Database. While you don’t need to know any other technical details, what you need to understand is that by adding/deleting content/posts to your website, the database gets bigger and at some point is good to do some maintenance work.
This involves things like:
- Deleting unnecessary post revisions (every time you click ‘Save Draft’, a version of the post or page is kept to the DB).
- Deleting spam comments.
- Re-indexing the database tables (don’t worry if you don’t know what this is).
- Removing unnecessary table
- Optimizing tables
Performing these actions regularly will reduce the size of your DB and it will run smoother and faster.
Again, the best way to do this is through a plugin. I use wp-rocket but there are other alternatives like wp-optimize.
13. Use Google Page Speed Module
If you are on a VPS, then an alternative to using a caching plugin is to use Google Page Speed Module. This is a piece of software developed by Google that is installed on your webserver and takes care of caching and optimizing your HTML and CSS without having to do any changes to your website.
I have tested this on a number of websites and it works well but the downside of this is that you need the help of your hosting provider to install the module of your web server and some technical knowledge to configure it correctly.
If you want to play with it and test it, you can read all about it here.
14. Upgrade your CMS software and plugins
It’s always a good practice to keep your CMS software and plugins/add-ons up-to-date.
All software providers are constantly trying to improve the security and performance of their software and to take advantage of this, you need to ensure that you’re using the latest versions.
Don’t forget to take a website backup before performing upgrades. Sometimes, new versions create issues and it’s always good to have an older version you can go back to.
15. Upgrade to the latest version of PHP
This is a highly technical task but one that can make a HUGE difference in your pagespeed, even without making any other changes to your website.
PHP is the programming language used by major CMS (including WordPress). Over the years, the developers behind PHP are trying to improve its performance and newer versions load much faster than older versions.
Check with your hosting provider the version of PHP you’re using and consult with a developer on what it takes to update your website to the latest version.
Have in mind that besides speed improvements, PHP versions have other differences as well and switching to a newer version without thoroughly testing your website may be catastrophic.
On the other hand, if you do the procedure correctly with the help of a developer, all your website code can be migrated correctly and you can take advantage of the speed improvements.
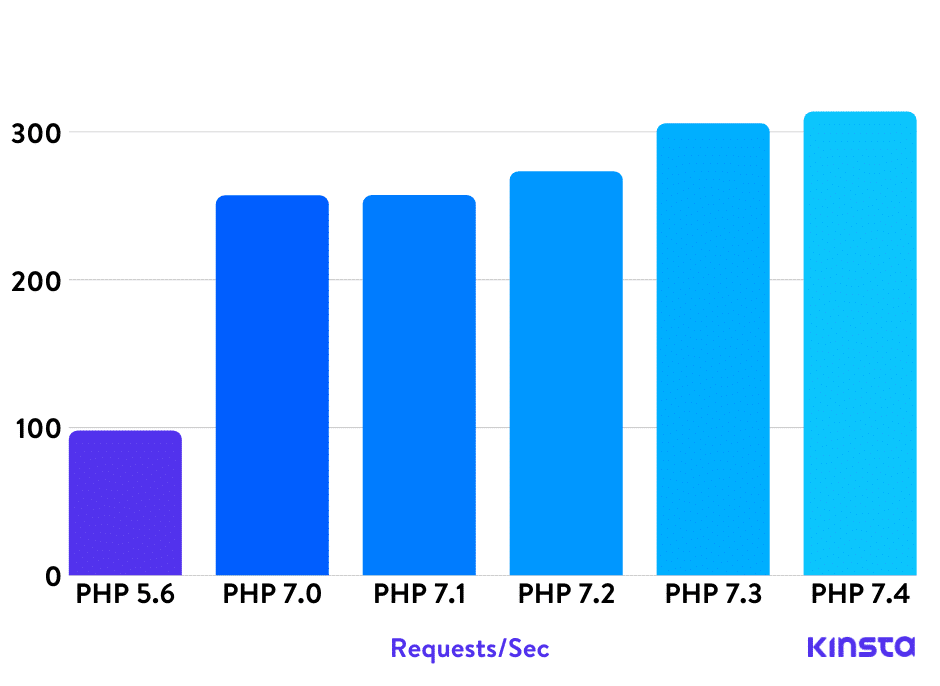
To give you an idea of the speed gains, have a look at the PHP benchmarks below.

How to accurately measure your page speed?
While so far we have talked about ways to improve your page loading speed, the only way to know if your changes are working positively or not is to use a couple of page speed tools and analyze the results.
Measuring your website speed before and after the changes will help you identify exactly where the problem is (or the areas you have improved).
The tools we’ll use for this task are:
- Google PageSpeed Insights
- Pingdom Website Speed Test
Google Page Speed Insights
PageSpeed Insights is a free tool offered by Google. The tool analyzes the content of a web page, then generates suggestions to make that page faster.
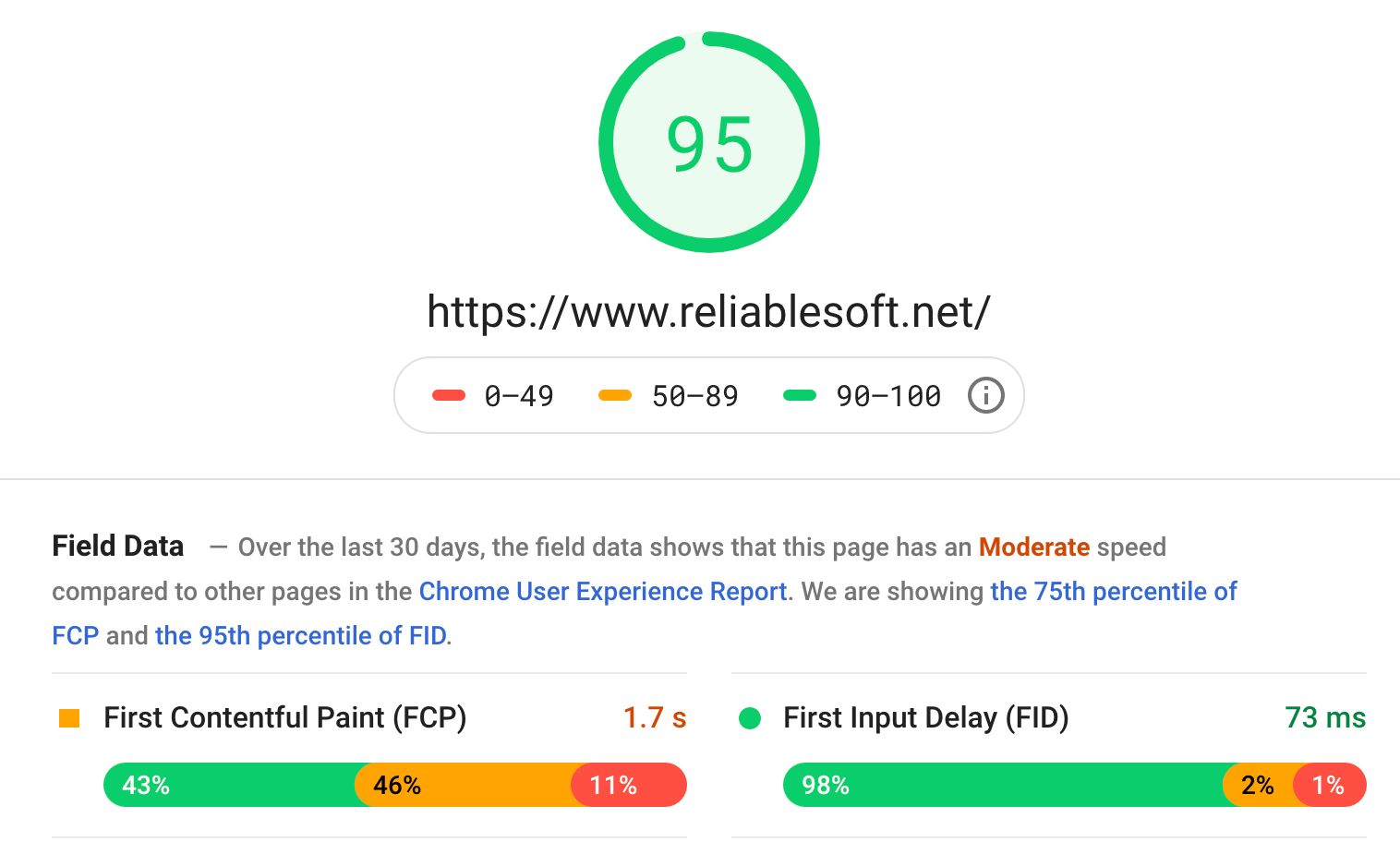
Go to PageSpeed Insights and type in your domain name or the URL of a particular page and click ANALYZE.

What you see is the speed performance of your website for both Mobile and Desktop as well as a number of suggestions from Google on how to improve your performance.
A few things to know about PageSpeed Insights reports:
A page score is a number calculated using Google lighthouse data. If you want to learn the technical details, you can read the formula here.
The higher the score you can get the better.
Don’t expect that you can get a 100% score, it’s very difficult for the average website to achieve this.
The page score is not directly related to Google rankings. In other words, it does not mean that pages with a higher score, will rank better than a page with a lower score.
As explained above, Google is using a different approach (by grouping websites into two major categories), when it comes to page speed and rankings.
Don’t be over-obsessed with the page score. What is more important is the actual time it takes for your pages to load in real-life scenarios and not your PageSpeed insights score.
Use PageSpeed score as a KPI to measure the effectiveness of your page improvement changes (before and after making a change).
Pingdom Website Speed Test

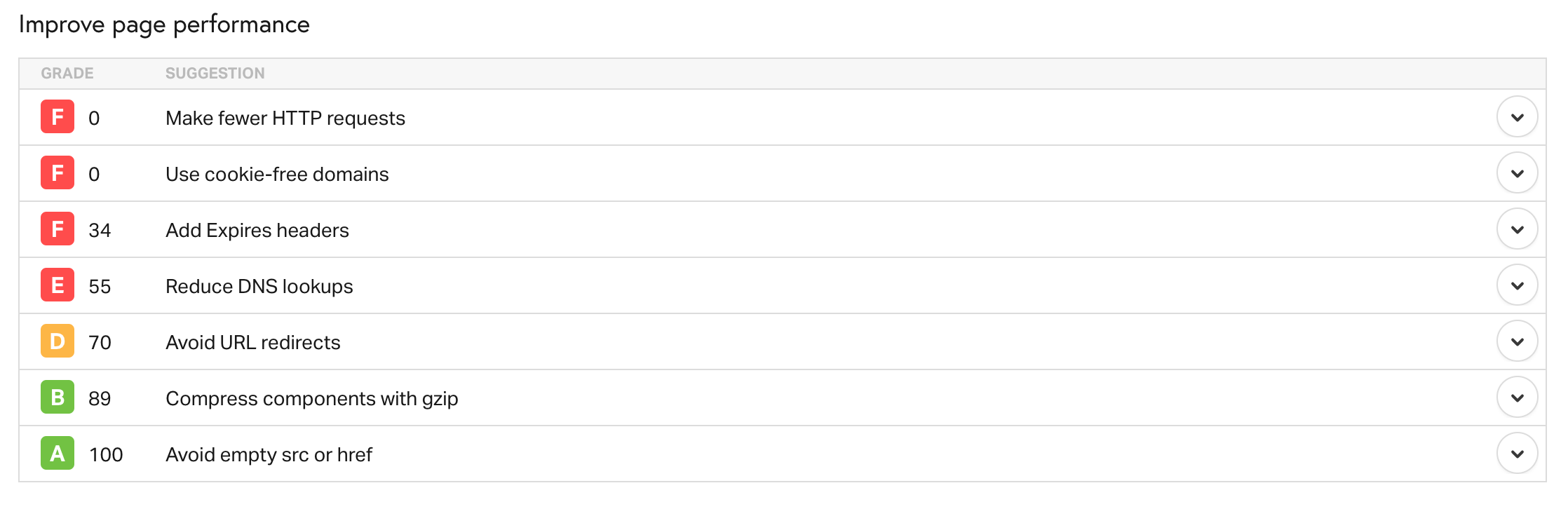
Pingdom Website Speed Test analyses a page on your website and gives you a number of useful metrics including:
- How many seconds it takes for the page to load
- The total size of your page (in MB)
- The number of requests executed until a page is fully loaded
- How long each page element took to load
What is nice about this tool is that you can take speed measurements and see how your website is performing in different geographical locations.
This is useful when you are located in a different country than your target audience.
A few things to know about Pingdom reports:
The most important metric is the LOAD TIME. This is the actual time in seconds your website loads from the specified location.
Look at the PAGE SIZE and try to keep it below 1.5MB. The bigger the page size the more time it takes for the page to load.
Look at the FILE REQUESTS section and find out which website elements take more time to load. Go through the list carefully and spot any scripts or CSS files that shouldn’t be loaded for the particular URL and get the help of a developer to remove them.
For example, if you’re using WooCommerce, you’ll notice that it loads a number of CSS and JS files on pages that are not needed. Removing them from the pages that don’t actually use them, will make those pages faster. The same applies to a number of plugins.
Key Learnings
Page speed is important and something that you need to check on a regular basis. It’s not a one-time task. As your website grows both in content and traffic, you need to periodically check your website’s load speed (especially for your popular pages), and take actions where necessary to improve it.
Making use of a good caching plugin will help you solve a number of speed problems and if you also take care of your image sizes then your webpage loading speed will dramatically improve.
Keeping your CMS and all plugins up to date is also important since new versions are more likely to include speed improvements.
Finally, use the two tools mentioned above to take measurements from different geographical locations to ensure that the majority of your users can access your website fast with no unnecessary delays.





Thanks for this great post, the website speed really important for SEO. I always check my website speed. I want to mention, that I’m using the Autoptimize plugin over 3 months and it’s a great plugin, it really helps to increase the website speed.
Thanks, it’s a great article. I would also like ad some more points here if you please allow.
1) You should also enable HTTP2 in server. It will give a huge boost to your website speed.
2) Also, you can enable “Brotli compression” instead of gzip. The compression technique is more effective that gZip.
3) And lastly, try to use webp for heavy images.
Thanks
Prasenjit