One of the website elements that Google loves is breadcrumbs. Google is stressing the importance of breadcrumbs in all their SEO related documents and guides.
The reason is simple: Breadcrumb trails have something to offer to both search engines and users.
Search engines use them to get a better idea on how your website is structured and they help users navigate a website easier.
In this post you will learn everything you need to know about breadcrumbs, why they are important, how to optimize them and how they help SEO.
What are breadcrumbs?
A breadcrumb trail is a small menu usually located at the top of a page, used as a navigational aid. It shows the path to go from the current page back to the homepage.
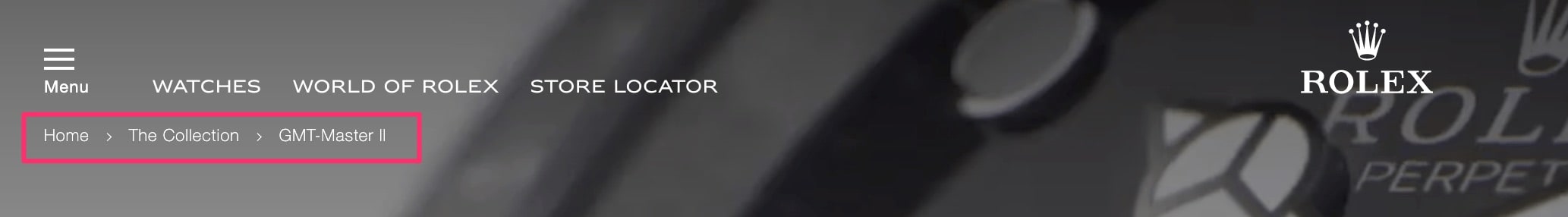
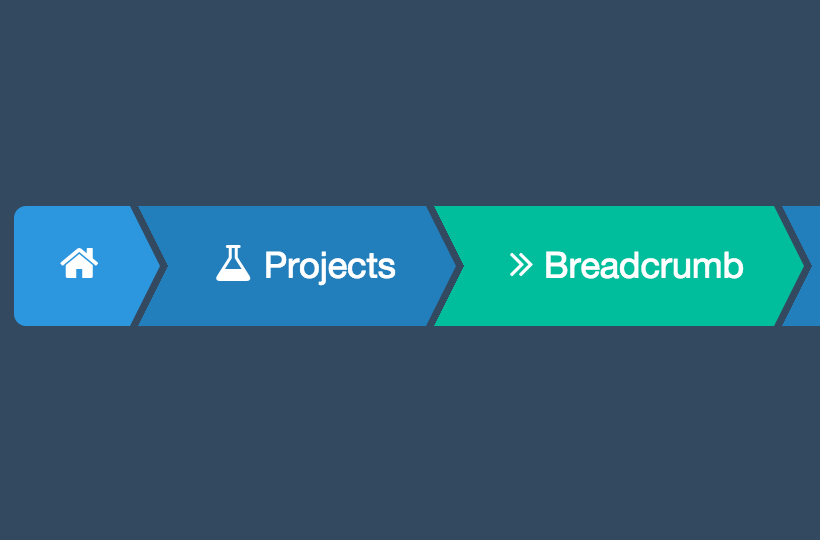
Here is an example of a breadcrumb trail menu:

As you can see from the example above, the breadcrumb trail starts from the home page, then it shows the category name and then the current page. Each step in the path is clickable.
Different types of Breadcrumbs
Breadcrumbs can have different forms but all types have the same goal i.e. to help users understand the relationship between the current page with the rest of the site.
For example, if you take a closer look at the breadcrumb menu of this article, you will see that it is part of the SEO Articles category.
The most common breadcrumb types are:
Hierarchy Based Breadcrumbs
The example above was a typical hierarchical (or location based) breadcrumb menu. It’s the typical breadcrumb you can find on blogs or websites that have a simple hierarchical structure.
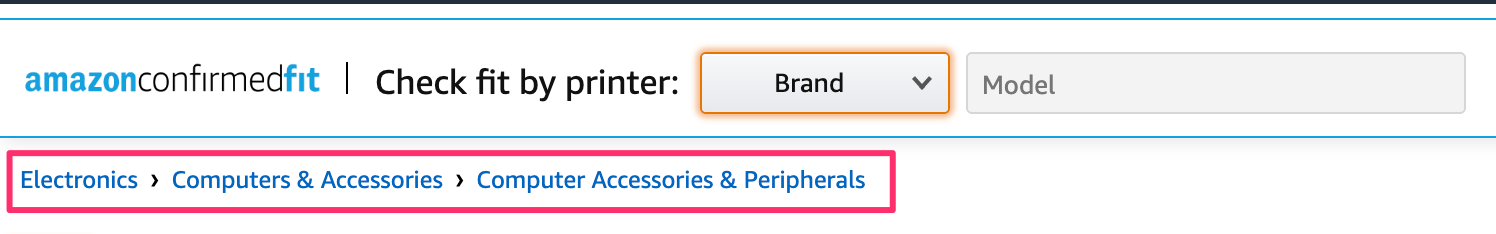
Here is another example from Amazon:

Dynamic Breadcrumbs
Dynamic or attribute based-breadcrumbs are used in cases a product has many attributes and the breadcrumb trail reflects that to make navigation easier.
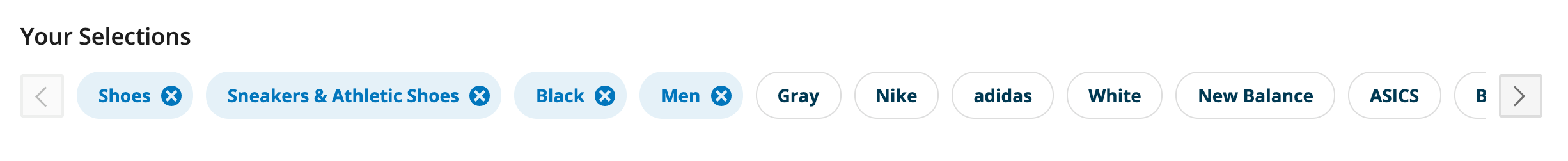
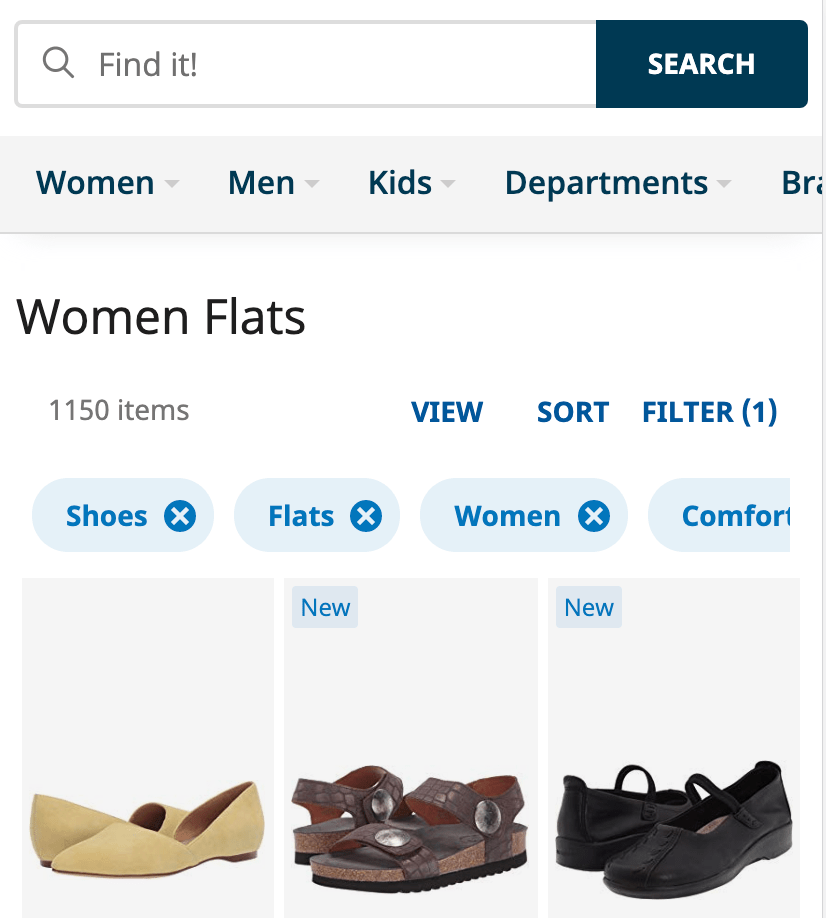
Here is an example from an ecommerce website:

Notice how the breadcrumb helps users select different product attributes without leaving the current page.
History Based Breadcrumbs
The breadcrumb path trail is build based on the pages a user has visited. This is not a good SEO web design practice and it’s not used very often.
Why are Breadcrumbs Important?
Breadcrumbs are an essential element of an SEO friendly website because:
- They make navigation easier – that’s the main role of breadcrumbs and this is why users love them.
- They encourage people to visit more pages of a website before they exit and thus they reduce bounce rate.
- They are good for SEO.
There are two main reasons why breadcrumbs are good for SEO.
First, they help search engine bots during the crawling and indexing phase. Crawlers can identify breadcrumbs and may use the breadcrumb structure to gather more information about a web page and site.
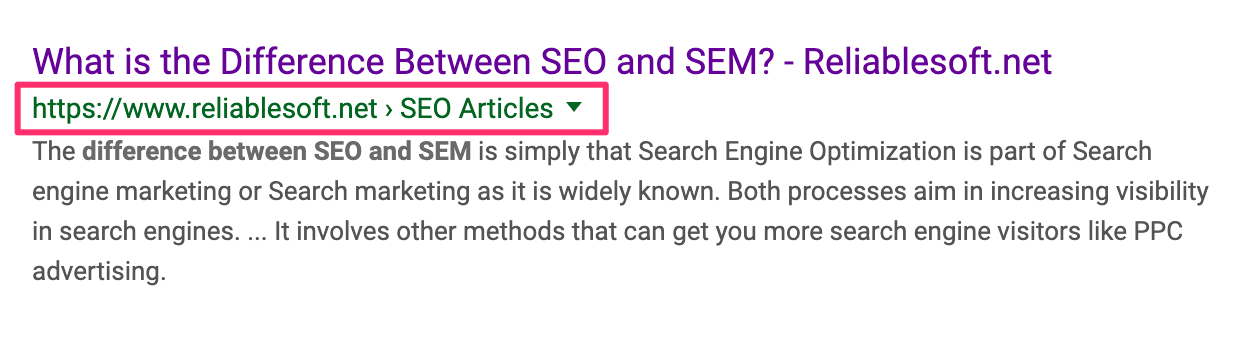
Second, Google shows breadcrumb information in the SERPS, instead of showing the permalink of a page.
For example, the permalink of the page below is https://www.reliablesoft.net/what-is-the-difference-between-seo-and-sem/ but because I have SEO optimized breadcrumbs, they show like this in the results, which is a better version.

Breadcrumbs SEO Best Practices
To SEO Optimize your breadcrumbs, you need to follow these simple rules:
Make sure that breadcrumbs are enabled and visible to the users.
This may sound obvious but many web designers tend to hide the breadcrumb trail because they feel it does not match with the design.
This is not true. Look at the first example above and notice how useful is the breadcrumb trail on Rolex’s website (and it looks great too).
Make sure that breadcrumbs are mobile friendly.
If you decide to keep breadcrumbs visible on mobile devices, make sure that the font size is big enough so that the links can be clicked easily. It’s a common practice to either hide breadcrumbs on mobiles or make them look like buttons.
Here is an example of mobile-friendly breadcrumb trail.

Add Breadcrumb schema
The reason that my breadcrumbs are shown in place of the URLS in Google search results, is because I have the breadcrumb schema markup enabled on my web site.
What is schema markup? Is a way to highlight certain areas of your website to search engines crawlers so that they can get a better understanding on how a page is structured.
By adding pieces of code into your HTML (this is called structured data), you can give search engines more information about your page and content.
This can increase your changes of getting rich snippets in the search results and also well-formatted breadcrumbs.
Here is how to add breadcrumb schema on your website:
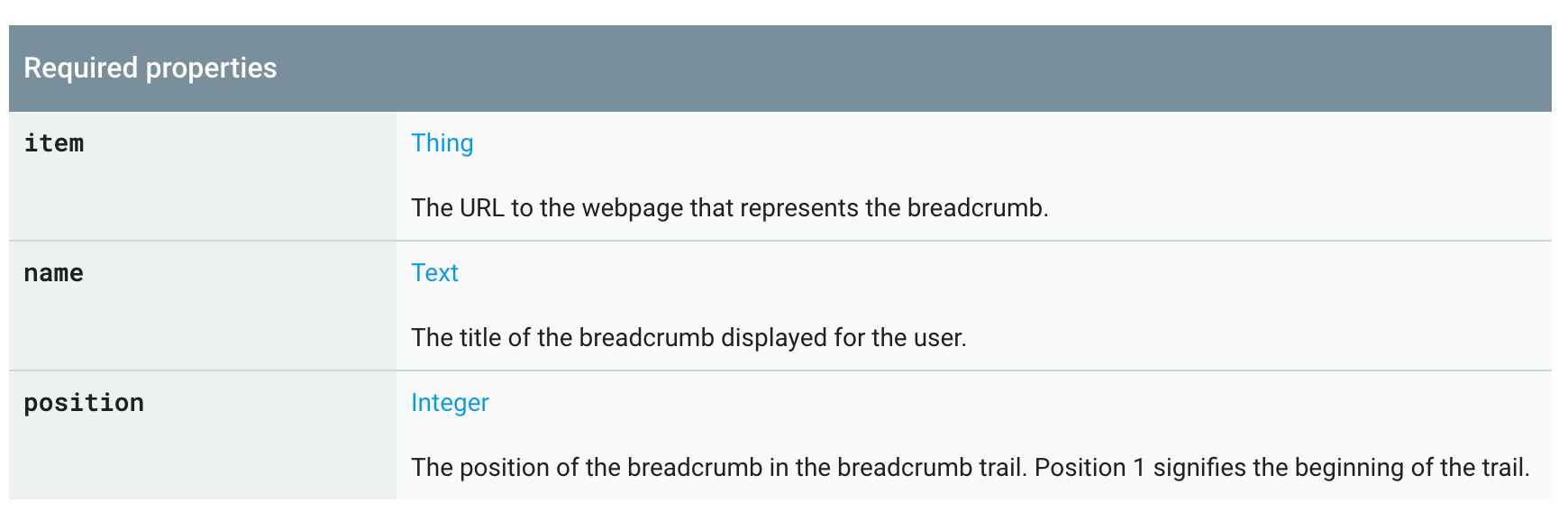
For breadcrumbs, the relevant schema is breadcrumblist. It has the following required properties:

- Item – URL of the page for the specific item
- Name – The title of the breadcrumb
- Position – the position of this item in the breadcrumb trail.
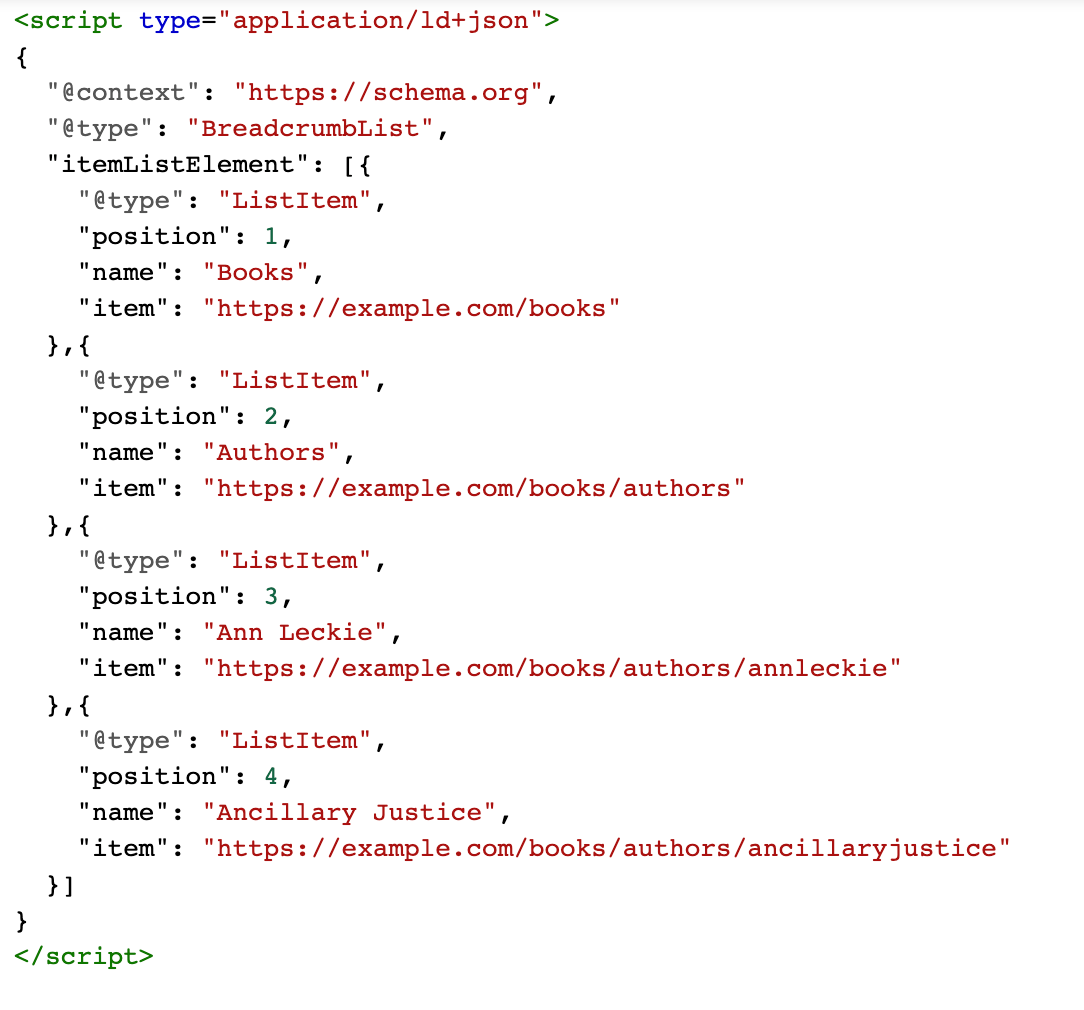
This is how the code looks like:

If you are confused, don’t worry in the majority of cases you don’t have to write the code manually.
There are tools that can do this for you automatically.
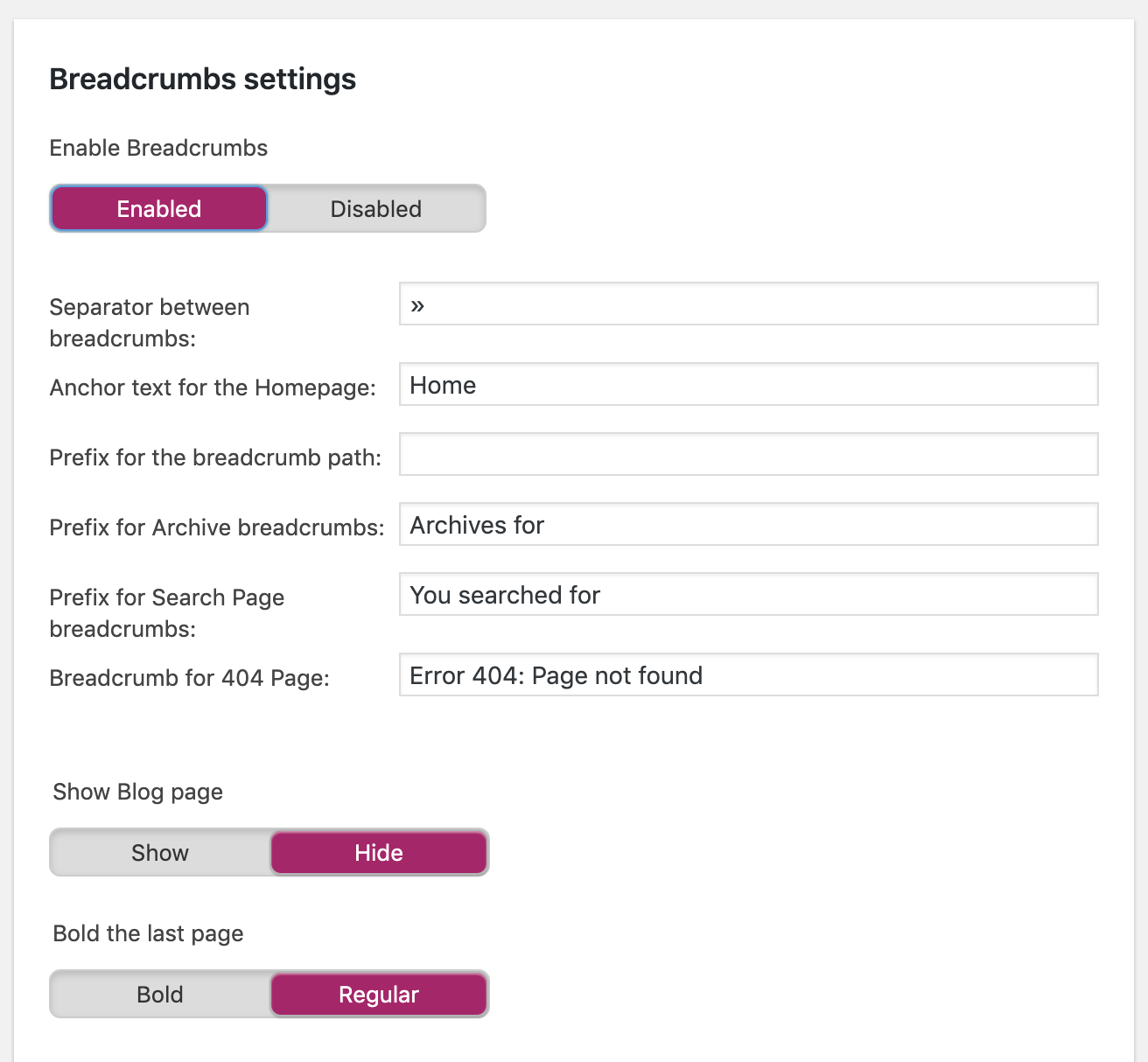
Yoast SEO Plugin (WordPress) – The Yoast SEO plugin has built in support for breadcrumbs.
Once activated on your website breadcrumbs can be configured by going to SEARCH APPEARANCE > BREADCRUMBS.

As you can see above, you can configure a number of things that has to do with the appearance of the breadcrumbs.
The related schema information is then added automatically to your web pages.
Genesis Themes (WordPress) – Genesis based themes (like the one I’m using on my website, have built in support for schemas).
If you are not on WordPress or using a different theme, the best way is to first check if breadcrumb schema is already activated on your website.
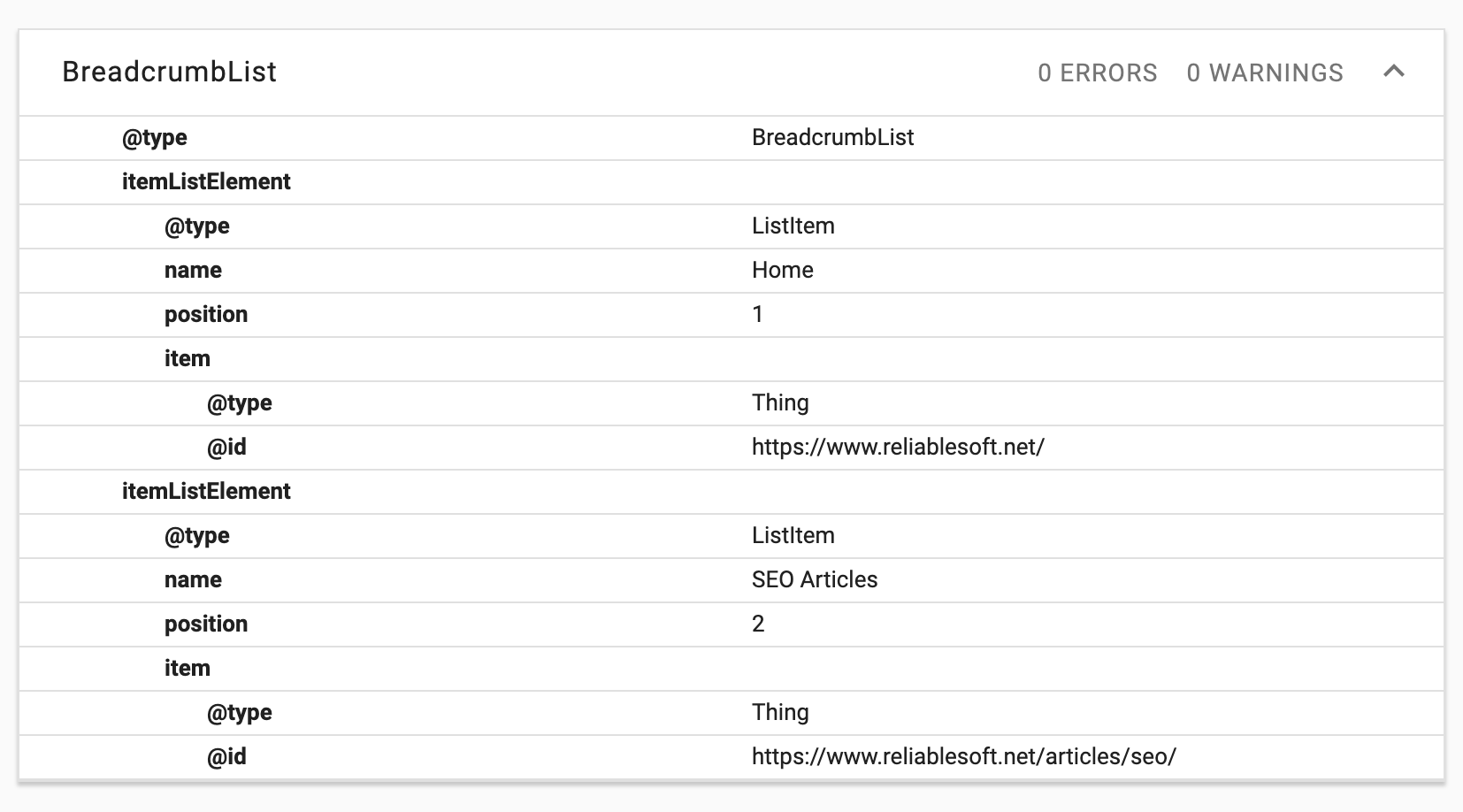
Go to the structured data testing tool and enter the URL of one of you pages that have breadcrumbs enabled.
If everything is ok with the structured data implementation, you will see on the right the results with 0 Errors and 0 Warnings.

This means that your implementation is correct.
If you have errors, warning or not seeing a breadcrumblist item, then it means that breadcrumb structured data is not implemented on your website.
The best way to fix this, is to hire a developer to add the necessary code to all valid pages.
Key Learnings
Breadcrumb trails are good for the user experience, they make your search snippets look better and Google loves them.
These 3 reasons are enough to convince you that you need to enable breadcrumbs on all your pages.
If your designer is against this because it ‘breaks’ the visual design, show them the examples of Rolex to convince them that there is a way to incorporate breadcrumbs on any design.
Finally, implementing the breadcrumblist schema and having the correct structured data is necessary for Google and other search engines to interpret your breadcrumb implementation correctly.





Very useful and informative post, Alex. Thanks for sharing.
Hello, great post, just one question, should the breadcrum show the current page you are on?
Hi Manuel
Yes.
Thanks
Such a great Post!!!! Thank you so Much alex for putting your time in it and helping others.