If you’ve been doing any research online about how to improve your website, you’ve probably come across the term “above the fold”.
This region of your website is one of the most important areas of your website to optimize. Without taking the time to properly optimize this area, you’re going to lose or even confuse visitors, and potentially see a drop in your search engine rankings.
The moment a visitor lands on your site they’re deciding whether or not they should stay. If you can properly optimize your above the fold content, you’ll find it’s much easier to hook your visitors and get them to stay on your site, read your content, and even become a subscriber or customer.
In this post, you’ll learn the above the fold meaning, why it matters, and what you can do to properly optimize your above the fold content.
Towards the end of the post, you can also view some great above the fold examples to get inspired.
What is above the fold?

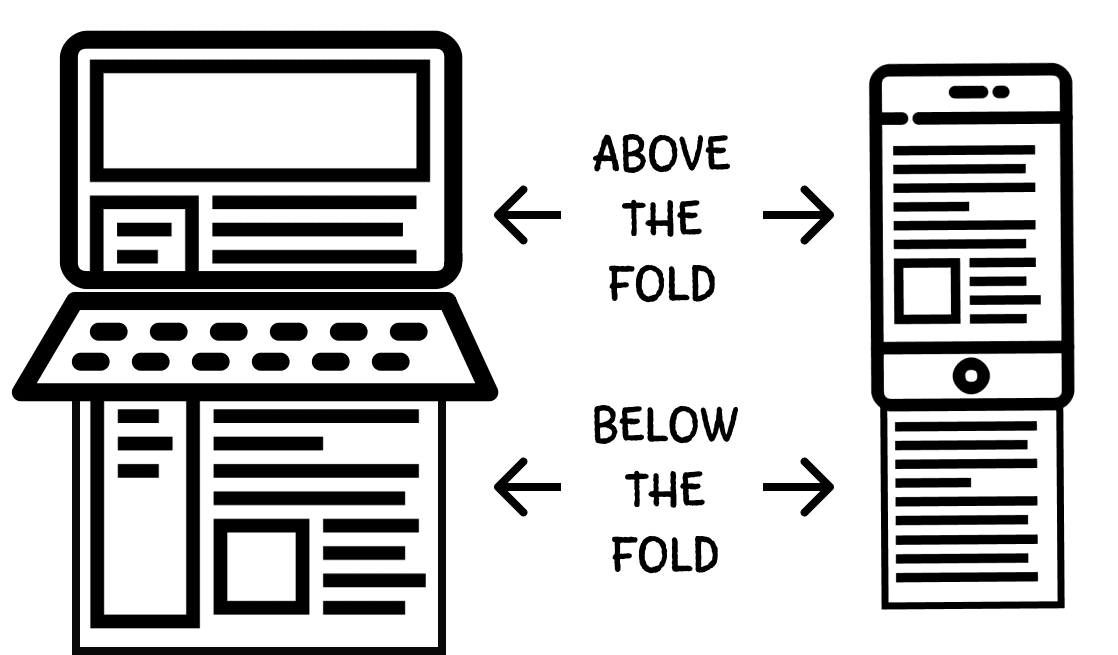
Above the fold relates to a concept from the early days of newspaper publishing and refers to the content that appeared on the top fold of the newspaper. This is what readers would see before they opened the paper and it would have to be great, or sensational, to capture their attention.
In web terms, above the fold is any content your visitor sees the moment they land on your website, before scrolling. Users are used to scrolling these days (especially on mobile), but this area of online real estate is still incredibly important.
For another example, think of a book cover. As you’re browsing digital or in-person shelves, it’s the job of the book cover to capture your attention. The cover of a book will influence a reader’s opinion before they even turn the pages.
The same goes for your above the fold content.
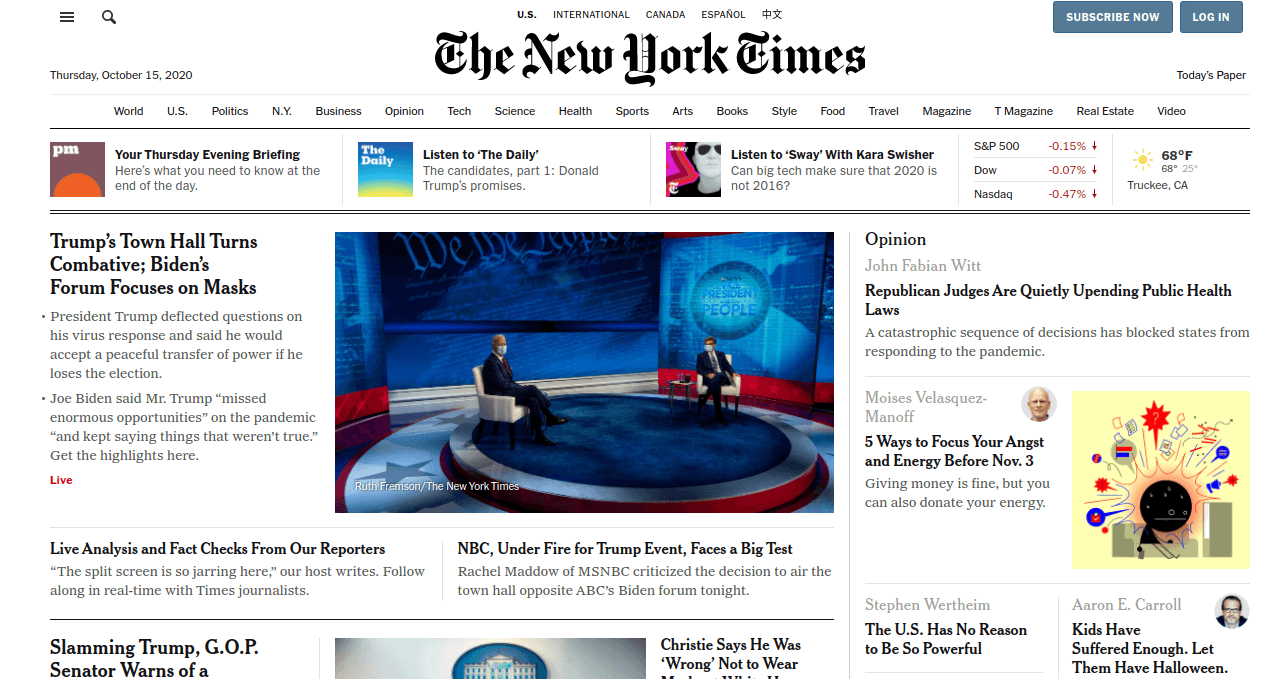
For example, the New York Times of today mimics the old-school newspaper layout, but still has the most important content at the top fold of the page.

How is above the fold measured?
There is no strict measurement across the web for what constitutes above the fold. The exact location of where above and below the fold change depending on different screen sizes, resolutions, toolbars, browser customizations, along with whether a website is being viewed on a desktop or mobile device.
On average though we can take the measurement of 1,000 pixels wide by 600px tall. This can be larger if the browser is as maximized as possible to 1024 wide by 786px tall.
Think of it as a full-screen browser window on your laptop or desktop. The dimensions on mobile will be much smaller, but the same can still be applied.
What’s the first thing your visitors will see when they land on your website?
Does the above fold matter anymore?
Every so often you’ll hear that “above the fold is dead”. On one hand, that sentiment can be right, but it’s often referring to something much different than above the fold first impression.
Those who call “above the fold” dead are typically marketers who are referring to conversions and sales. They argue that having a big CTA, or sign-up box isn’t the best way to convert visitors the moment they land on your site.
However, above the fold content isn’t meant for visitors to become subscribers or buyers right away. Instead, the goal is to grab their attention, make them engaged, then convert, either farther down the page, or in the future.
People will scroll down the page, but only if the above the fold content does its job.
Here’s what above the fold content is meant to do:
- Engage your visitors and grab their attention
- It’s meant to slowly guide a visitor to become familiar with who you are, not sell right away
- CTA can be used, but only if it’s a soft CTA, or the visitor already is familiar with you
How to optimize above the fold content
Follow these guidelines to optimize above the fold content for both desktop and mobile.
- Add a powerful H1 tag
- Add keywords in the opening paragraphs
- Optimize for Google featured snippet
- Add visible call to action buttons
- Make sure that there is text content above the fold
- Add Alt text for images
- Disable lazy loading for above the fold images
- Avoid loading unnecessary scripts in the header
- Optimize page speed
1. Add a powerful H1 tag
Your H1 tag (also known as your heading tag) is the first thing people will see. The goal of your headline is to hook your visitor’s attention. It’ll also form the foundation for the rest of the page.
Your header can also communicate your unique selling proposition (USP). This is what sets your site apart from the competition, and helps to spell out what makes your website unique.
It’ll help to answer the question in your visitor’s mind: am I in the right place?
When creating your page header put yourself in your visitor’s shoes. They’ve just landed on your website and they’re trying to figure out what makes your website different from the millions of other sites out there.
The same goes for every page on your site, whether that’s your homepage, services, page, or even the headlines on your blog posts.
If you’re creating the header for your homepage you’ll want this to describe your company in as few words as possible, while still making it stand out. Your header will communicate this unique value, while the copy further down the page will further expand upon this headline, or promise you made to your visitors.
Watch the above video for great tips on how to best optimize your h1 tags.
2. Add keywords in the opening paragraphs
When it comes to optimizing for the search engines and improving your chances of actually ranking, where you include keywords in your content is important.
Your content needs to be compelling and grab the visitor’s attention, but you also need to be aware of proper keyword placement.
If possible, include your SEO keywords as early on within the content as possible. Ideally, within your opening paragraphs.
This lets the search engines know what your page is going to be about, plus it helps to let your readers know they’re in the right place.
3. Optimize for Google featured snippet
Featured snippets typically appear at the top of Google’s search results and seek to answer the search term in the search results themselves.
Usually, this information is pulled from the top-ranking pages, but it can also be pulled from pages that aren’t ranking as high. Which means you can get more traffic and rankings without as much SEO effort.
Beyond traffic, it can also be a great way to establish your brand. When you have the featured snippet it lends more credibility to your website. Plus, on mobile devices, the featured snippet is guaranteed the first thing your visitors will see.
There are a variety of different kinds of featured snippets including:
- Paragraph
- Numbered list
- Bullet list
- Table
- Video
The majority of the content that “wins” the featured snippet ranks in the top 10 search results.
But, how do you optimize for the featured snippet?
Start by answering the question – Instead of starting your post with a long intro, try to answer the user’s question, or the main information from the keyword as early in the text as possible. Then, you can proceed with everything else that backs up that answer.
Format your content properly – If there’s already a piece of content ranking for the featured snippet, then make sure you format your post the same way.
Overall, you’ll want to make your content digestible and easy to skim, which means:
- Use bullet points, and numbered lists
- Include a table to organize information
- Use descriptive headers
- Add a relevant image
Make your answer brief – Most featured snippets are pretty short and have a length between 40 to 50 words. You want to provide an answer to the question posed by the keyword in the shortest amount of words possible.
4. Add visible call to action buttons
A call to action (CTA) is often oriented with your visitors making a purchase, or interacting with the page in some way.
Ultimately, the call-to-action you choose to place above the fold will depend on the type of website you’re running.
Keep in mind that the call to action doesn’t have to be tied to making a purchase either. It could even be joining your email list, or simply learning more about what you offer.
Ultimately, you need to ask yourself the question: what action do you want your visitors to take?
Here are a few tips to keep in mind when crafting your CTA:
- It needs to capture your visitor’s attention
- It needs to be engaging (not something boring like “Click Here”)
- It needs to make sense in the context of the rest of the content
- It needs to be short, don’t make your CTA a sentence
- It needs to invoke urgency so your visitors take action now, not a week from now
Here are a few examples of great CTAs:
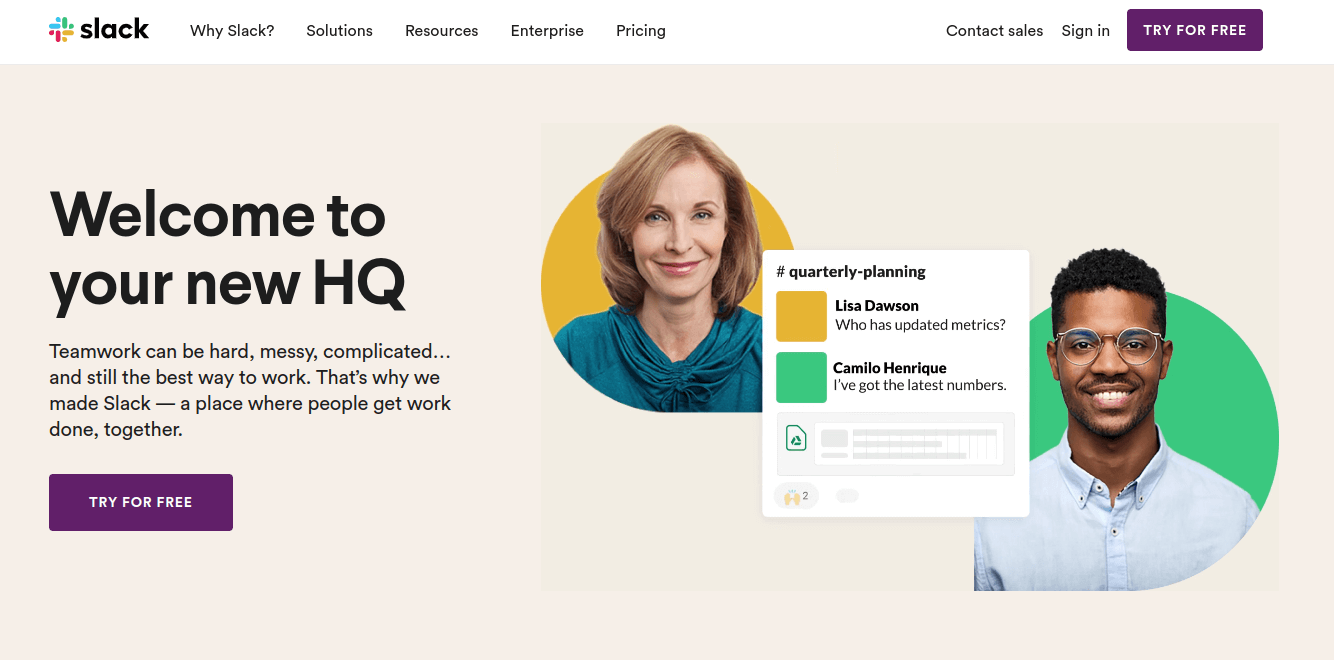
Slack

Notice how Slack has a fairly simple homepage CTA, but it’s also enticing since you can get access to this incredible tool for free.
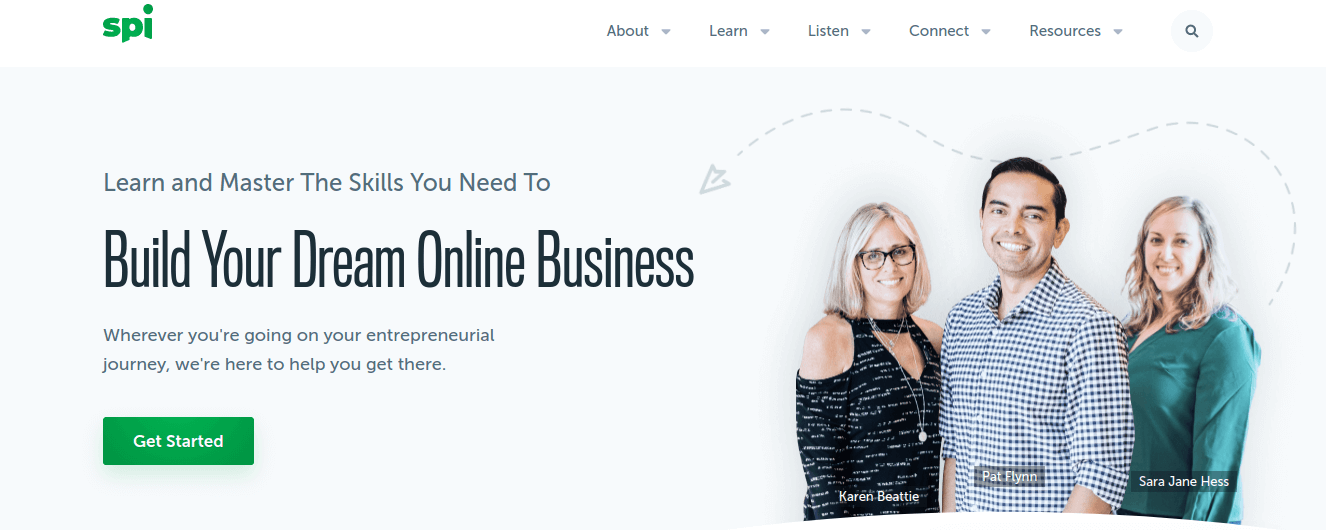
Smart Passive Income

Smart Passive Income has a very simple and straightforward CTA of ‘Get Started’, but it makes sense within the context of the headline and the body copy.
Now, there has been some debate on whether it’s necessary to have a CTA above the fold. The answer is, it depends on your website and is ideally something you’ll test to see what converts best.
However, placing a compelling CTA above the fold can help to direct users around your site and get them to take the most important action.
5. Make sure that there is enough text content
When it comes to ranking in the search engines, the length of your content matters. In fact, according to research, the average word count of pages ranking on the first page of Google is over 2000 words.
This more so applies to blog post length. However, the same can be said for most other pages of your website.
For example, if you’re an IT company that’s serving multiple different regions, you’ll want each of these pages to have enough content. This gives you enough space to provide value to your visitors, while targeting your main and related keywords, without stuffing your content.
This also applies to your homepage, or other landing pages where you’re asking people to sign-up, or take action based on your CTA.
For example, if you just have a headline, an image, and a CTA this often won’t be enough for people to take action. Especially, if this is the first time visiting your site.
You’ll need additional content to educate your visitors and provide them with useful information.
If you’re struggling to come up with ways to add more content to your site, try these ideas:
- Add a FAQ section to your homepage or landing pages
- Create service page sections that break down your offerings
- Create a team bio section that highlights roles and responsibilities
- Add sales page elements to your pages including stories, benefits, and more
6. Add Alt text for images
Image optimization is commonly overlooked. However, by taking the little added time to optimize your images for related keywords you can pull in some additional traffic. Just as people are searching for written content, they’re doing the same thing for images and other visual content.
There are a few different ways to optimize your images, but the most important is what’s known as “Alt text” or “Alt tag”. If you’re using WordPress you’ll find a small text field that lets you input relevant keywords. These will show up when a user hovers over the image, in some cases.
You can also optimize your images by creating descriptive image filenames, and by decreasing the total size of your images, so they load faster.
Overall, the goal with image optimization is to provide the search engines with even more context about what your page/website is about while providing a better user experience to your visitors.
7. Disable lazy loading for above the fold images
When a visitor lands on your website, all of the content is usually loaded at once before the page is displayed to the visitor. Instead of loading everything at once, you can use lazy loading.
Lazy loading is a process that only loads content when a user visits that part of the page. So, if a user only views the top part of your web page and immediately leaves, the bottom of the page will never load. This can greatly improve site loading speeds.
Having a fast loading website is essential for your website to succeed, both for SEO reasons and for user experience. But, your above the fold content must load before the rest of your page.
With lazy loading on images, you can sometimes run into issues, where text content will load well before any images.
You don’t want half of your above the fold content to load, while your bottom of the fold content has already loaded.
If your above the fold content takes too long your visitors will start scrolling down the page, which can lead to confusing messaging.
For example, if you have a large header image on your homepage or a featured image at the top of your blog post, you’ll want these to load before anything else below it loads.
If you’re using lazy loading across your site, make sure you disable it for images that are located above the fold. You can still use it for other areas of your website. Especially for image-heavy blog posts, or listicles.
8. Avoid loading unnecessary scripts in the header
The header is the first portion of your website to load. If you have too many header scripts that load before your actual page content your visitors are going to be left staring at an empty page.
Most websites have very minimal header scripts to start, but as you start adding plugins, and integrating different tools, it can start to add up.
Some header scripts can execute pretty fast like Google Analytics tracking code. But, if you’re a WordPress user, some of these plugins will execute before anything else, greatly slowing down your website.
If possible, try to move any unnecessary scripts to the footer. These will still execute properly, but won’t be the first thing rendered by your web browser.
Be Careful of Advertising Scripts Too
This also includes advertising. If you’re running ads on your site, then you’ll want to be careful with how many ads you show above the fold. Not only do these take a long time to load, but they can even lead to a Google penalty.
I’m sure you’ve visited a site before that seemed to take minutes to load. All you wanted was to read the article, but dozens of ads had to load first.
Google has released several different algorithm updates over the years that penalize websites that place too many ads above the fold. By prioritizing advertising too much you can create a poor user experience, which could lead to a reduction in the amount of organic traffic you’re getting.
9. Optimize page speed

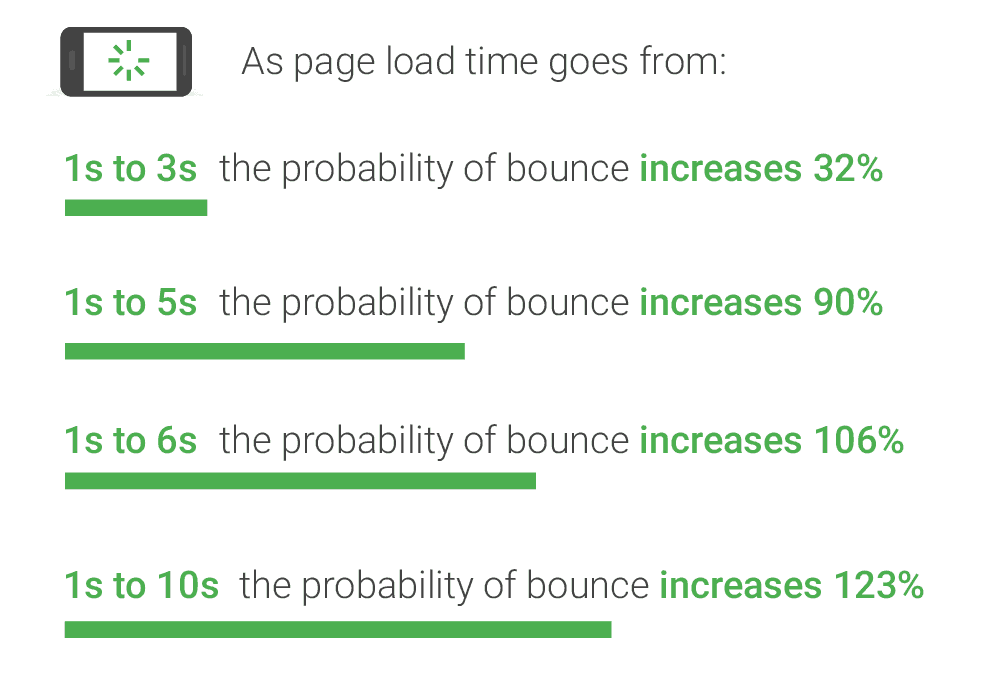
Page loading is incredibly important for both SEO and UX purposes. If your site loads slowly it’ll kill your conversions. 68% of visitors will abandon your site if it takes more than 3 seconds to load.
To improve your page speed you’ll need a baseline for how fast your site currently loads. You can evaluate your current page speed by using a tool called Google PageSpeed Insights.
Once you run your website through this tool you’ll have a list of things you can improve.
However, here are some of the best ways to improve your loading speeds across the board:
- Enable compression. This will reduce the file size of your CSS, HTML, and JavaScript files.
- This will optimize your codebase and can greatly speed up your site.
- Enable caching. Caching will store a lot of site information in the browser, so the site loads quicker when visitors come back again.
- Use a CDN. A CDN lets you use a network of servers to distribute the load of delivering content to your visitors.
- Optimize your images. Make sure your image file sizes aren’t too large and your images are run through optimization software.
5 Amazing examples of above the fold content to get inspired
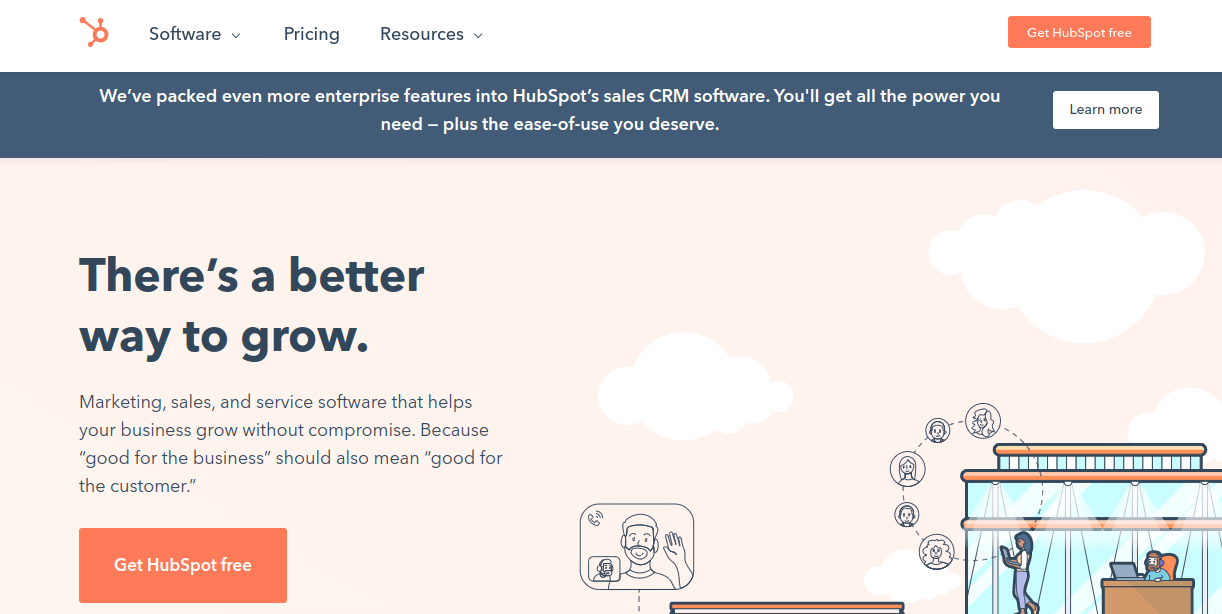
1. Hubspot

Hubspot is all about helping your business grow and there above the fold content reflects that. The headline and body copy support that, while the CTA encourages visitors to get started today for free.
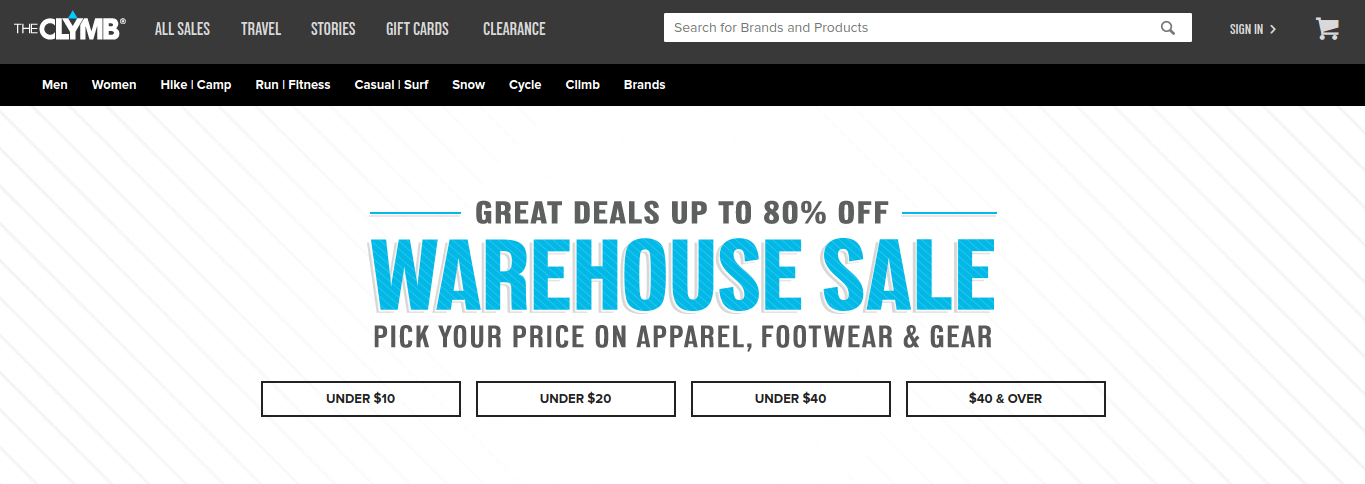
2. The Clymb

The Clymb is an eCommerce store selling outdoor products at a discount. When you land on their homepage you’ll notice the full-screen image that lets visitors select the type of products they’re looking for. Usually, you don’t want more than one CTA, but it makes sense in this context.
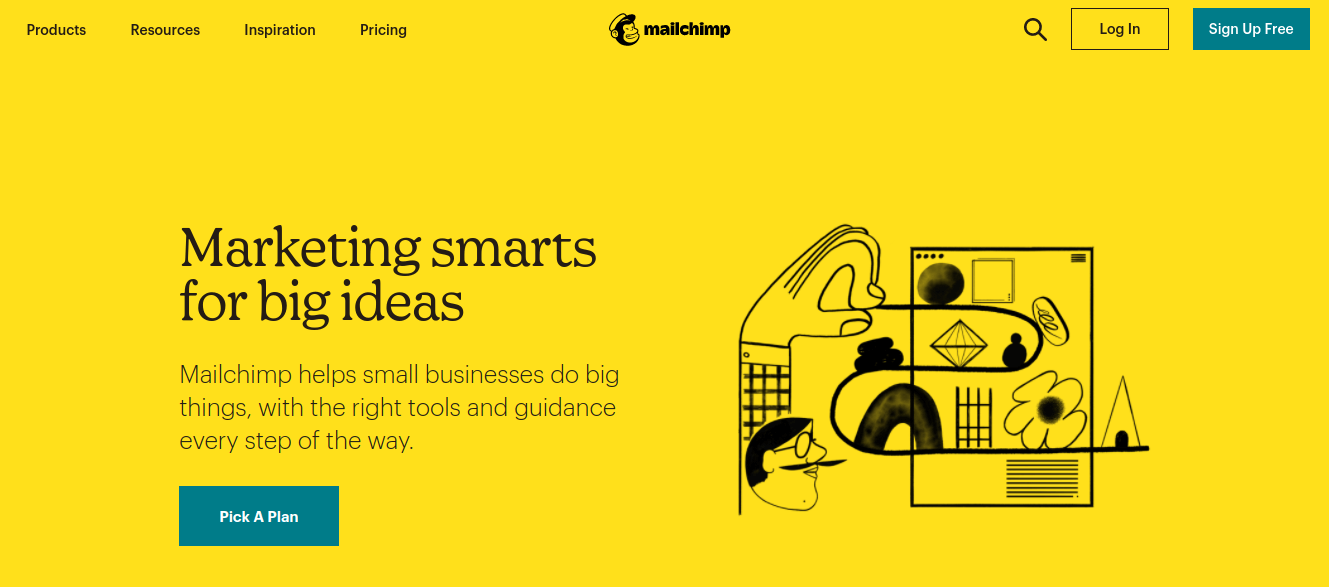
3. Mailchimp

Mailchimp is an email marketing tool that helps small businesses grow and execute email marketing campaigns. The color scheme and images are very unique and suggest their audience is creative business owners. The CTA stands out and directs visitors to pick a plan that works best for them.
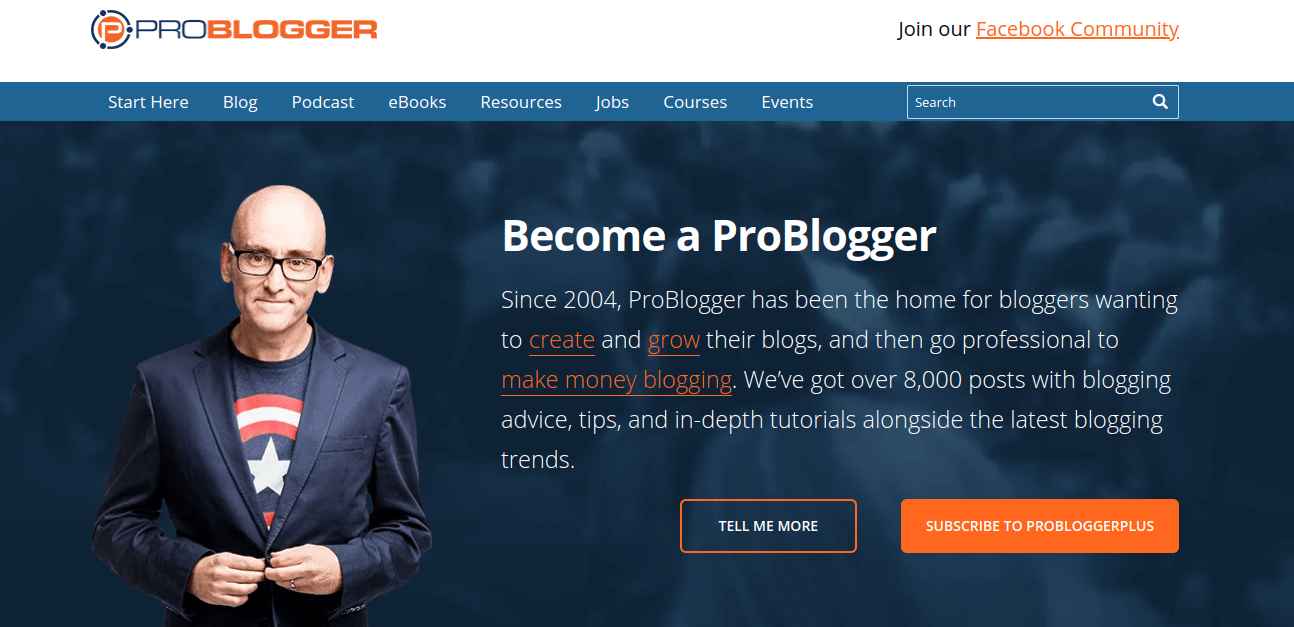
4. Problogger

Problogger is a site dedicated to helping people become better bloggers. The above the fold content does a good job at organizing all the content and letting people know, this is the right place if you want to get better at blogging. There’s also a dual CTA where you can learn more, or subscribe right away.
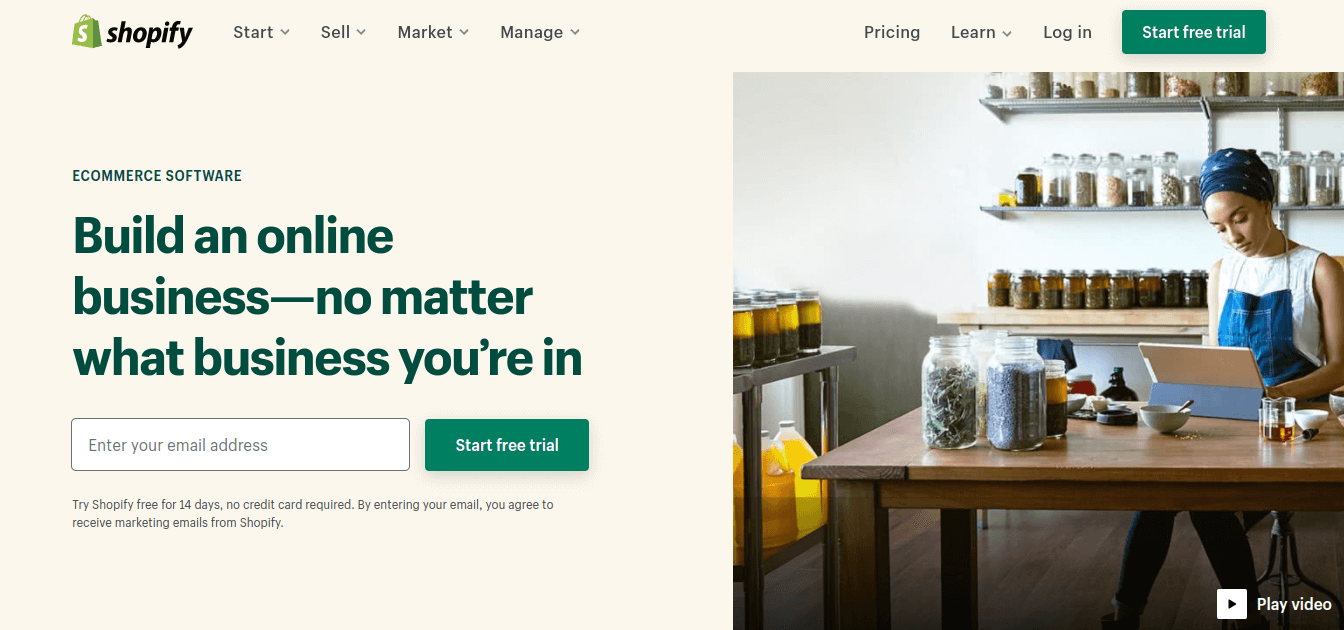
5. Shopify

Shopify is a website builder geared towards those who want to build an eCommerce store. The above the fold content is simple, and the goal is to help people start building their online stores today. The core focus of the homepage is to get people to sign up for the free trial.
Key Learnings
Above the fold is the content area your visitors see the moment they land on your website. The dimensions can be flexible, due to changing screen sizes. You can think of it as the top of your website before users have to scroll.
Your above the fold content needs to engage your visitors and draw their attention in. It should let your visitors know they’re in the right place, and guide them in taking action.
Optimizing your above the fold content involves creating a powerful heading, adding keywords to your opening paragraphs, ensuring there’s enough text, and creating a killer CTA.
Finally, you’ll need to optimize your site to ensure it loads fast for your visitors, including removing header scripts, disabling lazy loading, and more.
Done the right way, your above the fold content can help build visitor trust, improve your rankings, and even lead to more conversions.




Great content as always Alex. Thanks for sharing👍👍👍