Images are important for SEO. A recent study that analyzed in detail 1 million Google search results concluded that web pages with at least one image had better rankings than content with no images.
In this Image SEO Guide, you will learn how to SEO your images for greater visibility in Search Engines.
Besides their SEO value, images, and other media elements (videos, audio) are vital to your content’s success for a number of other reasons.
SEO Benefits from using images in your content
- They make your content more interesting and this means visitors are more likely to actually read your article. It is not a surprise that content with relevant images gets 94% more views than content without.
- Your readers are more likely to share a page with image(s) in social media and the shared post has more chances of getting more social media attention than plain text posts. According to a recent study by Buffer, posts with images get 150% more retweets.
- They make it easier for you (the writer), to explain a concept or make a point stronger.
- It’s another easy way to enforce your SEO by giving search engines the right signals on what your content is about through images.
- Your images can rank higher in Google Image Search and get more traffic to your website.
How to Optimize Your Images for Search Engines
There are several elements to optimize when using images in your content. Let’s see below how to best optimize your images.
1. Optimize the Image Filename
The name of the image is the first thing to check, before even uploading to your website.
Image Filenames should be informative and accurately describe the image.
When you purchase an image or take a photo using your phone, they usually have names like DC0001IMG.jpg (or similar) that do not make any sense.
Instead, you should rename your image to a more meaningful name i.e. “nexus-6p-rear-view.jpg” or “link-building-guidelines.png”.
In other words, the filename should describe the image in the least number of words possible.
2. Optimize the Image file size
As a general rule of thumb the smaller the image size is (in bytes) the better.
Large images take longer to load and this can negatively impact the user experience especially for mobile users.
A good practice is to use image optimization tools that can reduce the file size of an image without losing quality.
For all the images I use in my posts, I first open them in Pixelmator (similar to Photoshop), resize them and then export them in png or jpg.
Before uploading to my website, I optimize their file size with imageoptim. This reduces the file size without affecting the quality.
Besides imageoptim another great tool to use is image compressor (available online).
3. Use Responsive images
Since version 4.4, there is native support for responsive images in WordPress.
This means that when you upload an image to your pages or posts, WordPress will create a number of smaller images in different sizes and will automatically fetch those to users depending on the device they are using.
If you are not on WordPress, you can implement responsive images using CSS. This guide can help you get started.
Here is an example of how responsive images work:
You upload a big image (1000×600) to your post. The file size of the image is 100KB. When users on mobile view your page, they won’t have to download this image and waste their bandwidth but WordPress will automatically show users an image that is 320×200 in size and only 15KB.
The result is less bandwidth and faster loading speeds.
4. Optimize the Image Alt Text
Alt-text is the most important element for image SEO.
Search engine crawlers are not so good in understanding what an image is about and although they are getting better year by year on image recognition, they still need the help of the ALT Text.
Why is ALT Text important?
Alt-text is used to describe the contents of an image to bots and also as a guide for people that are visually impaired and cannot actually see the image.
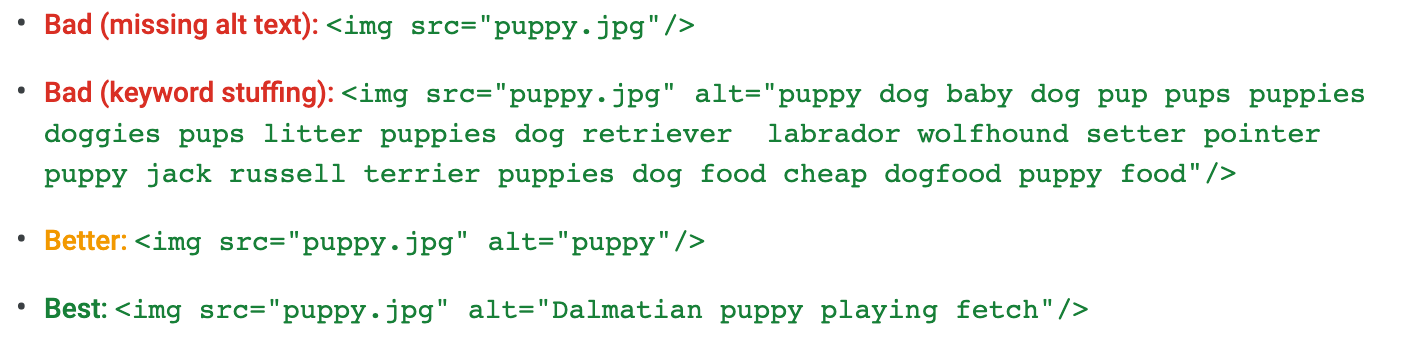
When writing ALT text of your images have the following in mind:
- Don’t use dashes in your alt text. Write normally and try to describe in a few words what the image is about.
- Use keywords that are relevant to the content of the page but don’t overdo it.
- Keep your alt text short and to the point
- Some people (including me) tend to use the post title as the alt text of the featured image and although this is not the most efficient way, it is acceptable and common practice.
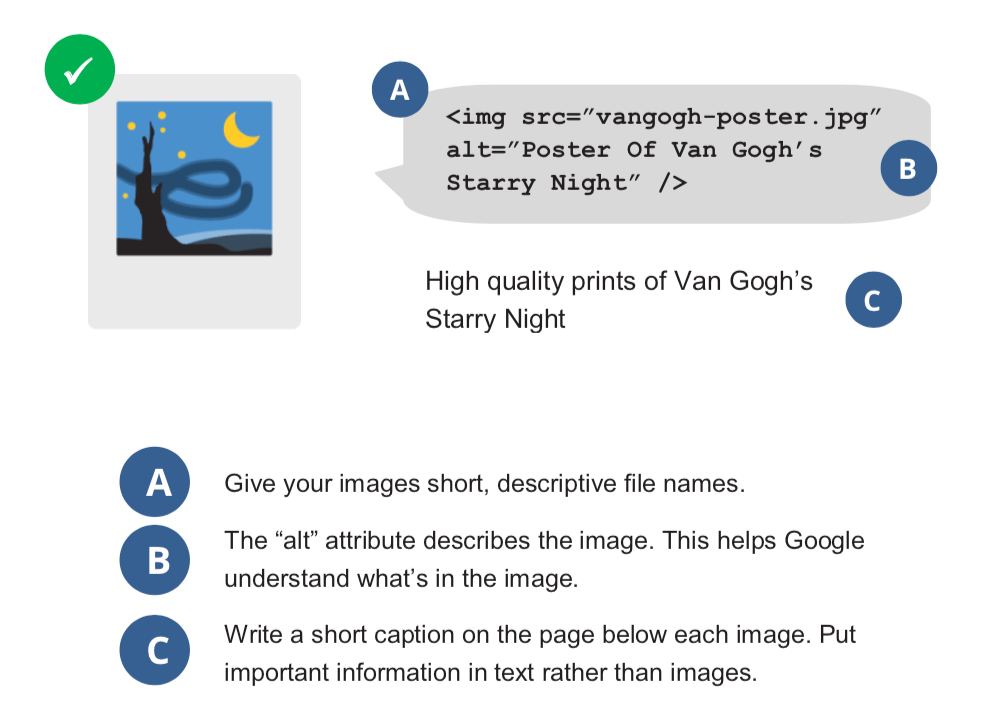
- See below what Google an example is given by Google about the use of ALT TEXT.

5. Optimize the Image Caption and Title
Besides the ALT text, search engines can use the image title and caption to better understand the subject matter of your image, so it is necessary to provide them with these values.
6. Optimize Image Placement
You can position your images anywhere you want in the page but if you want a particular image to be taken into account by search engines as an important image of your content (may it’s a custom image you did that is unique, original, and useful), then you need to add it closer to the top with the relevant alt text, image title, and caption.
7. Don’t add Important Text Inside an Image
Avoid having text in an image that is important for users to read. Embed text is hard to read by both search engines and users. To describe an image to users use the caption and to search engines use the ALT Text.
8. Add Structured Data (Image Schema)
Schemas help search engines understand the content of a page better. In the case of images, you can implement the image schema by adding the relevant structured data markup on your pages.
Google can then display your images as rich results and drive more traffic to your website.
Further Reading: What is Schema Markup in SEO
9. Add Open graph meta tags
Open Graph is a protocol introduced by Facebook. The concept is similar to schema markup where you use tags to help crawlers identify the important parts of your content and their meaning.
Open Graph tags allow you to specify which image Facebook (and other social networks) will use when users click the SHARE or LIKE buttons from your website.
When you have a page with more than one image, you can use the og:image tags to tell FB which image to use.
The best way to add open graph protocol support to your WordPress website is to install the Yoast SEO Plugin.
10. Use an Image Sitemap
I have explained the importance of having an optimized XML sitemap in a previous post, for Image SEO purposes you can further enrich your sitemap to provide information about your images or use a dedicated image sitemap.
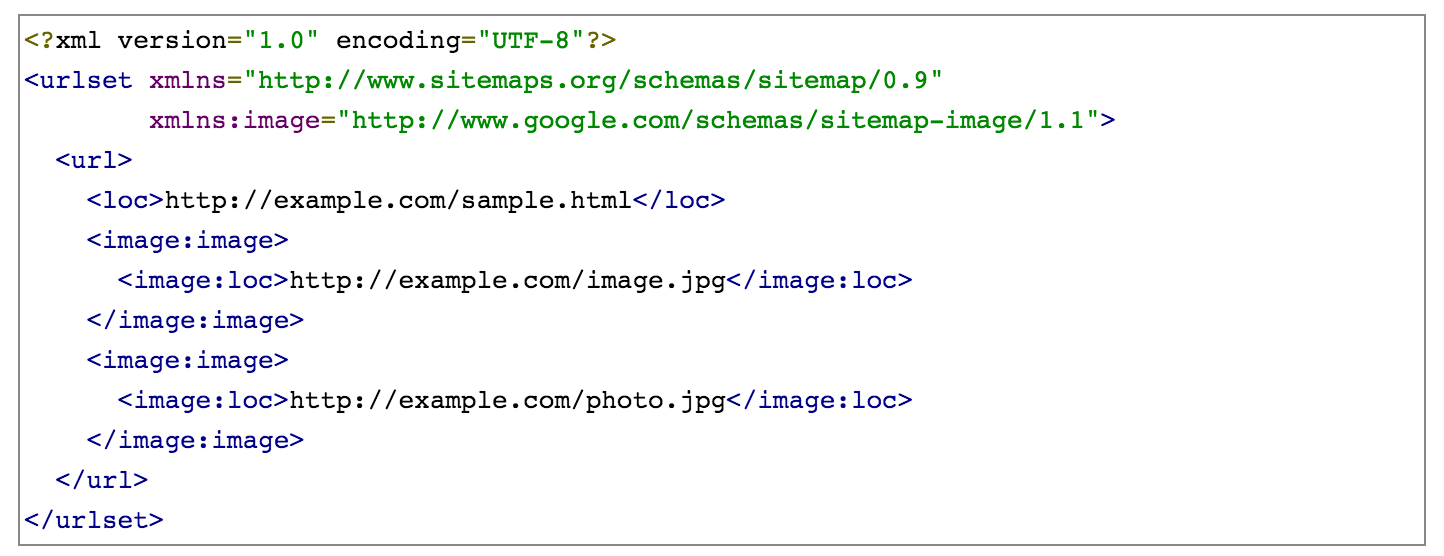
If you choose to include images in your existing sitemap, you can use the example below as a guide:

If you use Yoast SEO to generate the XML sitemap, images are already included so you don’t need a separate sitemap for images.
11. Avoid having images and no text
Don’t forget that search engines cannot read the text if it is embedded in an image so for maximum SEO avoid having pages full of images and no text.
Image SEO Checklist
Here is your image SEO checklist:
- Optimize the image Filename
- Optimize the image file size
- Use responsive images
- Optimize the image alt text
- Optimize the image caption and title
- Optimize Image Placement
- Don’t add important text inside an image
- Add structured data (Image Schema)
- Add Open graph meta tags
- Use an image sitemap
- Avoid having images and no text
Conclusion
Images are important from an SEO perceptive and are also vital for making your content more interesting and readable.
From my experience, many people don’t do any SEO optimization when using images in their content and this an SEO mistake that has to be avoided..

As you have read above, image SEO is a straightforward task. You reduce the file size as much as possible, give it a meaningful file name, provide for an ALT text, write a title and caption, and add it to your sitemap.
It’s not a time-consuming task and the benefits are much more than the extra time it takes to do it.





Thanks for your good information
Thanks, really appreciate it. Keep it up.
Thanks for sharing this amazing blog of image SEO. It was very useful.