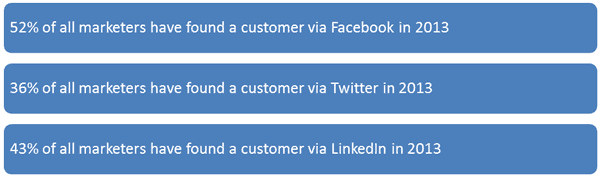
Having a mobile friendly website is an absolute must the last couple of years. Google introduced mobile friendliness as a ranking signal in April 2015 and since then everything on the Web is about mobile.
Searches on Google from mobile are more than desktop, Amazon made more sales from mobile in 2015 and Facebook is being used more frequently on mobile than tablets or desktops.
What do these numbers tell us? They outline the importance of having a mobile friendly website and as a webmaster or small business owner you have to take into account this trend and make sure that you gain your share of mobile traffic.
Have a look at the screenshot below which shows the percentage of mobile traffic in one of my websites for the last months.
I am sure that if you check your mobile analytics reports, the trend will be the similar.
Websites that are not mobile friendly cannot achieve this kind of results since the Google ranking algorithm is clever enough to understand if a website is mobile friendly or not.
How is mobile SEO different from ‘normal’ SEO?
When calculating the ranking of a webpage for mobile search, Google besides the most common ranking factors (content, titles, descriptions, links) it also takes into account a number of other things:
Layout of the page – Google checks that the page can render properly on mobile without having left and right scrollbars.
Accessibility – buttons, text and images should be large enough and be accessible with ease without the user having to zoom in or out.
Speed – Speed is a ranking factor for desktop and a very important usability factor for mobile. Google is very serious about page loading times on mobile and that’s why they have introduced and pushing for the implementation of accelerated mobile pages (more on this below).
Location – When searching on mobile, there is a huge difference with desktop: Google knows exactly where you are and the results you get are customized according to your physical location. This is important to know if you are aim is to get people to your physical store; local SEO is a key factor in this process.
Ads placement: People don’t like to see a page full of ads while on mobile and neither does Google. If you are using adsense on mobile or other advertising platforms, make sure that you don’t violate any of the Google guidelines for ad placement.
Note: Mobile assessment is done on a page by page basis and not a site wide signal, so it doesn’t matter if not all your website pages are mobile friendly.
So, taking into account the above differences, how do you optimize your website for mobile?
How to optimize your website for mobile?
The first thing you need to check is whether your website passes the mobile friendly test or not.
Google has a nice tool for testing if your website has a mobile friendly design. All you have to do is enter your URL and click the ANALYZE button. The tool will give you a list of things to improve in case the page did not pass the test.
If you passed the test, this is great! You can now concentrate on improving the overall user experience on mobile by avoiding the mistakes we will discuss below. If not, then you need to consider one of the options below.
Option 1: Fix the problems.
Usually problems related to mobile friendliness can be fixed by changing your theme’s HTML and CSS. This is not something that can be done by everyone so you may need to consider hiring a developer to make the necessary changes until your website passes the mobile friendly test.
Option 2: Change your theme.
Sometimes trying to make a non-mobile friendly theme compatible with mobile devices is more difficult then switching to a theme that is already mobile friendly. There are plenty of mobile ready themes in the WordPress directory for free and there are also some nice paid ones.
There is a lot of work involved in changing your theme but in this case the benefits gained from mobile traffic are much more and certainly worth the money and time spend.
Be careful though not to damage your SEO, read my post on how to redesign a website without losing SEO for all the details.
Option 3: Adopt a responsive design.
This is not actually a third option but is more like a strategic decision related to the approach you will take on mobile. A responsive website uses the same pages for both desktop and mobile and depending on the device of the user, the design adopts to fit perfectly on the screen without having scroll bars and without having to zoom in or out to view the content.
This is the approach recommended by Google and used by the majority of the websites on the web. It has a lot of advantages, one of them being that you won’t have to maintain a different set of pages for desktop and mobile. This also implies that any SEO work you do for your desktop version it also applicable for mobile SEO.
So basically if your website is not mobile-friendly then you either fix it (if the changes are not a lot) or change to a mobile responsive theme.
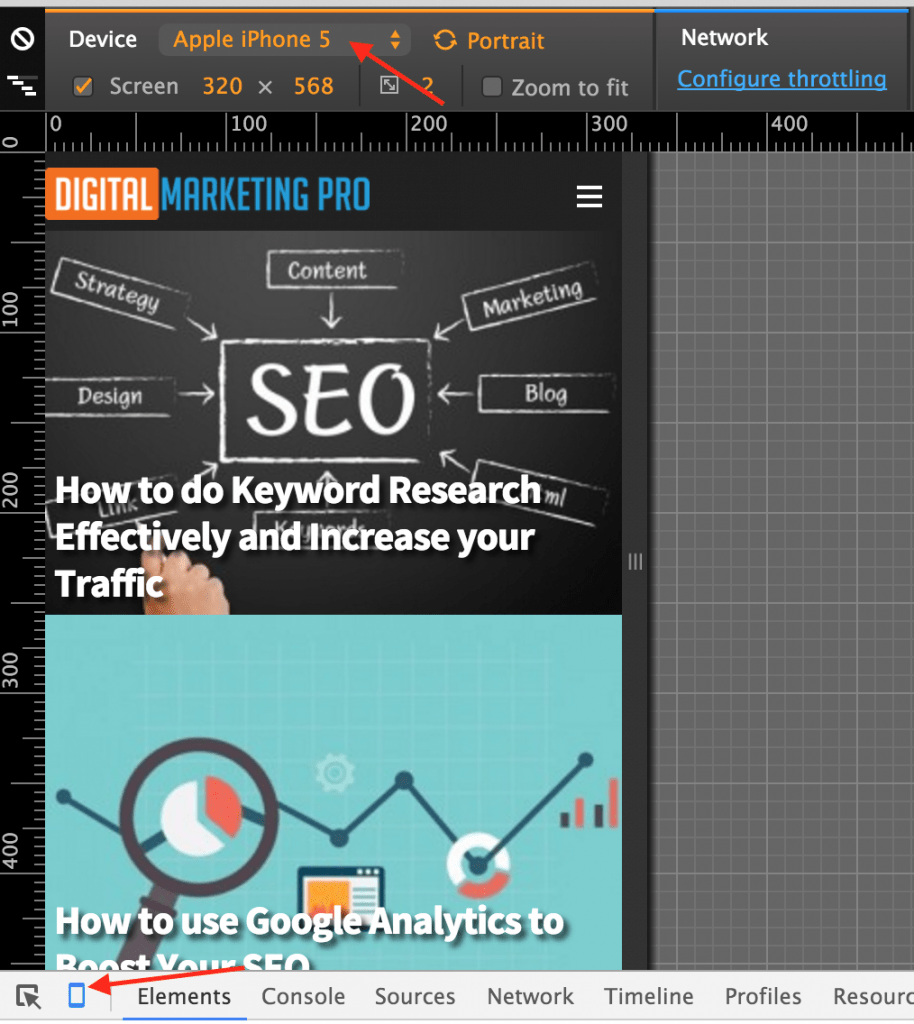
Don’t forget that besides the mobile friendly test, another way to test your website on various mobile devices is to use the ‘mobile device emulator’ that is built in in Google Chrome.
Open a new chrome window and navigate to the website to test. Right click anywhere on the page and select INSPECT from the dropdown menu. Click the mobile icon (bottom left – as shown below) and select the device from the dropdown list located on the top of the page.
Common mistakes with mobile friendly websites
We have helped many clients migrate their websites to responsive (or switch to a responsive theme) the last couple of years and we have identified some common mistakes people make when thinking about mobile.
Blocking resources required by Google bot: Google is able to see a website like a normal user so you shouldn’t block any resources (JavaScript or CSS files) from being accessed by Google. This is also true for desktop but more important for mobile since the responsiveness of a website is achieved through JavaScript and CSS.
Make sure that Google can access all the required resources. You can use the FETCH AS GOOGLE option in Google search console and adjust your robots.txt file accordingly (check my post: Basic WordPress SEO for more details).
A responsive design in good but it may still need some work: While adopting a responsive design is the way to go, this does not mean that you are done when you apply a responsive theme.
You need to test your website thoroughly on mobile and try to improve the user experience. One of the things you can consider is hiding certain parts of the website from mobile users.
For example, the sidebar in the majority of responsive themes appears below the main content on mobile. What you need to think is whether users ‘have to see’ the sidebar contents or maybe this is too much vertical scrolling for them and it only adds more items on the page without any real value.
Lack of conversion optimization: Passing the mobile friendly test and having a fast loading responsive website is a great first step but this does not ensure that you will also get conversions from mobile. Similar to my comment above, you need to review your mobile pages and analyze your ‘call-to-action’ areas.
If your design pushes your buttons, product offerings, or other important areas of your website down the page, then you need to make changes so that these are closer to the top and visible to the user without having to scroll too much.
You also need to make it easier for users to perform an action. For example, if you are selling products, then provide them with one-page checkout, if you are getting their details, make it easy to input data (large text boxes, pre-loaded with values dropdowns etc.).
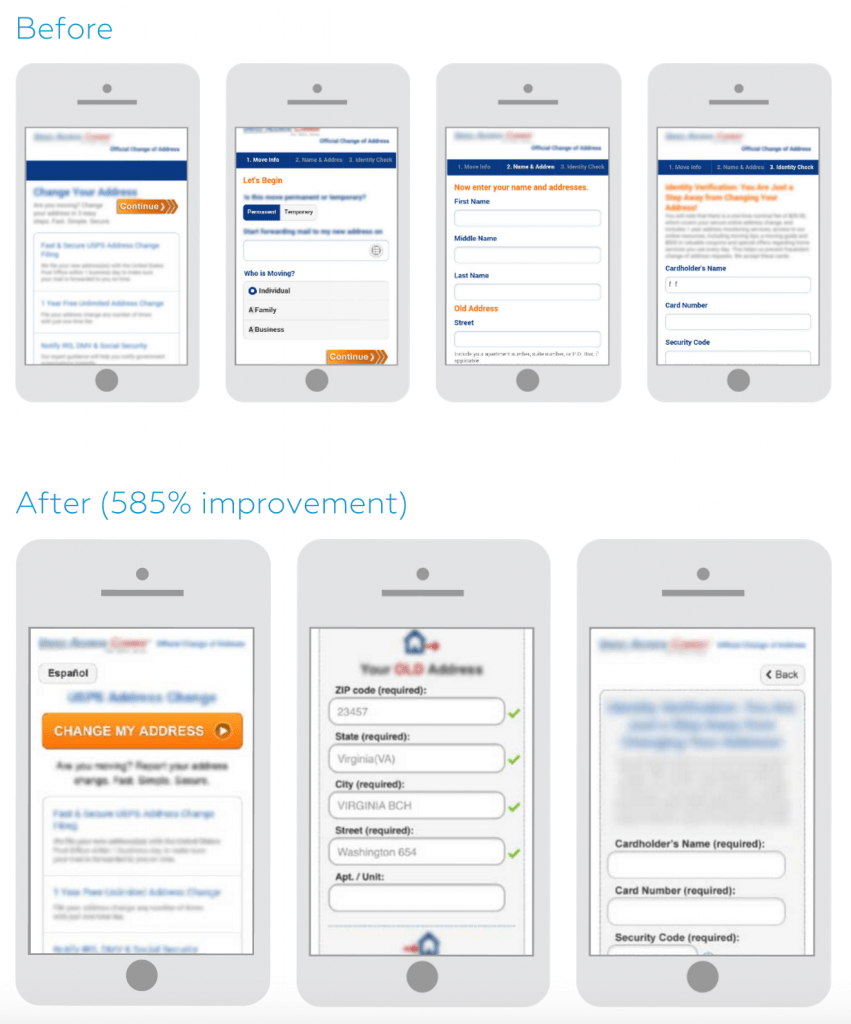
In general, try to eliminate extra screens if you can provide the information is less screens and clicks. Look at this nice case study from https://www.conversioner.com/mobile-optimization and how they managed to improved conversion rates by simplifying their mobile pages.
Forgetting ‘Click to call’: Users on mobile have a phone in their hands, don’t forget that. Whenever you have a mobile number on your mobile website, this should be clickable. Many people forget about this while it’s a very easy tweak to do.
Use of Popups: Popups are good for the desktop when they are not disturbing the user experience. I like to use ‘exit popups’ in my websites since they are very effective and they are only shown when a user is trying to exit a website. For mobile though, pop-ups are not good and should be avoided.
What are Accelerated Mobile Pages and Why You Should Care?
Accelerated mobile pages (AMP) is a Google initiative for making the mobile web faster.
Google announced AMP in October 2015 as a new standard (AMP HTML) for developing mobile pages that will work better and faster for everyone.
To make things more spicy for webmasters, Google deliberately let people assume that it may give a ranking boost for websites that support AMP.
Big publishers, leading social networks (twitter, linkedin, etc) already started experimenting with accelerated mobile pages and there is a general trend in the industry that more and more websites, networks will jump on board in the first half of 2016.
Google Analytics, Adsense, Doubleclick will also support AMP Pages.
Why you should care about AMP?
Faster is good for SEO and users: Since AMP is about making your mobile pages faster this is good for your mobile rankings (especially if it becomes part of the Google ranking algorithm) and is also good for the user experience. Users will spend more time on your mobile website, read more pages and interact more with your content and offerings.
It’s a new trend that you need to follow: Google is pushing for this very hard and if your competitors decide to go AMP, then you should do the same. On the other hand, if you do it before your competitors you gain an advantage.
What are AMP pages again?
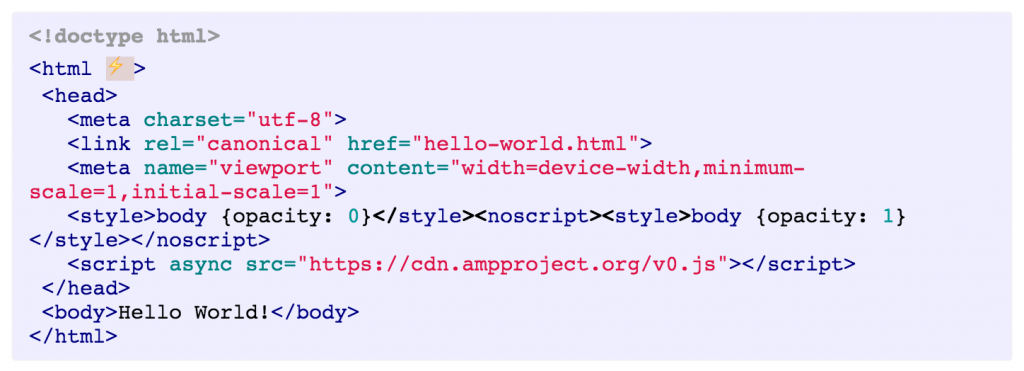
I know that it may gets confusing so to say it in simple words, for each and every page on your website you will have a version that will have the necessary AMP tags. This is similar to normal HTML but it has a more specific structure like the example below:
So if you have a page with this URL: http://www.example.com/my-article, you will also have an AMP page: http://www.example.com/amp/my-article.
The AMP page will have the necessary tag information to let search engines know that is the AMP equivalent of the main page.
To take it a step further, if you take a closer look to the schema for articles, you will notice that there is a whole new set of structured data tags needed for AMP pages.
AMP for WordPress
WordPress was one of the first platforms to support the AMP initiative and they promised to make it easy for WordPress website owners to migrate to AMP.
For this purpose they are working on a plugin that will make the process transparent and easy to implement. Currently the plugin is in early development stages but it can work ok on simple WordPress websites.
If you have a big website with lots of custom changes, you may have to hire a developer to help you implement AMP for your website.
Conclusion
Mobile SEO is very important. The number of users navigating the Web from mobile is on the rise and it is expected that will increase more the next couple of years.
Your first concern is to ensure that your website is mobile-friendly by taking the Google mobile test. Next, is to check that your mobile pages support your conversion goals and if not to make changes to the design so that mobile does not only bring you traffic but also conversions.
Last but not least, keep an eye on the development of Accelerated Mobile Pages since this may be the next big thing when it comes to mobile SEO and rankings.












Hi, thank you sooo much for making always great posts .. I’m so glad I found your website
Hope your advice will help 🙂
Hi Hanuman
Thanks for your comment. Hope it helps you!
Alex
Hey Alex!
Great and very informative post about to optimize website for mobile. The importance of mobile phone is increasing day by day. The time is no far when access of internet by mobile phones overtakes desktop.So, we should prepare ourselves for the the change today onward. You article explains great about the need of mobile responsive website. Really impressive. Thanks!
Great write-up…
Yes, mobile SEO is essential to take your business to the next level. Especially local businesses are taking the benefits.