User:Glrx
Notes about images[edit]
WMF does some interesting processing when it displays images. One might think that a JPEG image of the Mona Lisa is just transmitted to a browser, but that is not the case. The File:Mona Lisa, by Leonardo da Vinci, from C2RMF retouched.jpg is 90 MB, and that much data takes time to transmit (about 1 second at 1 Gbit/s or 10 seconds at 100 Mbit/s) and could put a big dent in a modest cellular telephone data plan.
Instead, WMF does something different. The 90 MB, 7,479 × 11,146 pixel, JPEG is downsampled to the display size. The result is a small image is transferred over the network. The transfer is faster, and the impact on data bandwidth and data plans is much smaller. For example, the downsampled JPEG is just 21143 bytes, a mere fraction of 90 MB.
The WMF servers confront a computational burden because they must downsample the image, but local computation is less expensive than data bandwidth.
In addition, WMF servers also cache the images that it downsamples. If I ask for Mona Lisa at a particular width, then a WMF server will generate that size. That work is stored in a cache, so if I or somebody else asks for the same size image at another time, the cached version is supplied rather than re-downsampling the image. The cache saves computation and time.
The moment when the caching is done is also significant. Although I can ask for images at particular sizes, the usual scenario is the image (such as Mona Lisa) is used on a wiki article page. When a wiki page is updated, MediaWiki rebuilds the wiki page (creating a cached version of the wiki page) and also caching any new images that were added to the page. That can require a lot of computation, but the result is the wiki page and all of its images are now in the server caches. Preloading the cache reduces the latency that a user would experience when he views the page. He need only wait for the data to be transferred; he would not wait for the downsampling because it has already been done.
Moreover, WMF is telling my browser to cache local copies on my computer. If I view a wiki page with the Mona Lisa image on it, the wiki page and the Mona Lisa image are copied to my computer. I can leave that wiki page, but the local copies remain on my computer. If I reload the page later, my browser can display the page without re-downloading the page and image from the WMF server.
That local caching interaction can be involved. The mechanism is part of the Hyper Text Transfer Protocol (HTTP). When a server transfers web pages or images using HTTP, it will specify some caching information. That information tells my browser if it may cache the data and how long the cached data is accurate.[1]
SVG images[edit]
WMF processes SVG images in a similar manner as JPEG images. Instead of serving the actual SVG file on a wiki page, WMF builds a PNG file of the requested width and serves the PNG. There are a couple of advantages to serving a PNG.
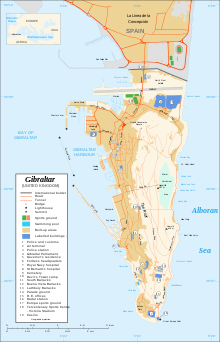
First, serving the PNG file can be much smaller than the SVG file. For example, the SVG map of Gibraltar is 290 kB. The request above produced a 48 kB PNG file:
accept-ranges: bytes
access-control-allow-origin: *
access-control-expose-headers: Age, Date, Content-Length, Content-Range, X-Content-Duration, X-Cache
age: 74796
content-disposition: inline;filename*=UTF-8''Gibraltar_map-en.svg.png
content-length: 47987
content-type: image/png
date: Tue, 21 Dec 2021 02:25:44 GMT
etag: 8391f68640a7f0cedd3971fef7b8b3d3
last-modified: Mon, 01 Feb 2021 12:23:52 GMT
nel: { "report_to": "wm_nel", "max_age": 86400, "failure_fraction": 0.05, "success_fraction": 0.0}
permissions-policy: interest-cohort=()
report-to: { "group": "wm_nel", "max_age": 86400, "endpoints": [{ "url": "https://intake-logging.wikimedia.org/v1/events?stream=w3c.reportingapi.network_error&schema_uri=/w3c/reportingapi/network_error/1.0.0" }] }
server: ATS/8.0.8
server-timing: cache;desc="hit-front", host;desc="cp1078"
strict-transport-security: max-age=106384710; includeSubDomains; preload
timing-allow-origin: *
x-cache: cp1078 hit, cp1078 hit/2
x-cache-status: hit-front
x-timestamp: 1612182231.00644
Second, when WMF started supporting the SVG file format, the browser support for SVG was nonexistent or uneven. Serving PNG files had strong support. Serving PNG renditions of SVG files also gives a uniform presentation. SVG images can vary depending upon the availability of particular fonts and the depth of SVG support.
Directly serving SVG[edit]
SVG client side rendering (Phabricator T5593)
The img element allows animations but should block scripts. The object element allows scripts.
Scripts can be malicious. WMF blocks uploading SVG files that contain scripts.
What happens to mouse clicks? Wrap an a element around a bitmap file. Wrap it around an SVG file.
SVG files can be malicious. An SVG file could be a computational nightmare that taxes the computer. PNG files will render in finite time. The SVG renderer on WMF servers put a time limit on the rendering. If it does not complete within a few seconds, then the process is terminated. There are some SVG files on Commons that can hit that time limit.
There are some language translation differences when an SVG file is directly served; see below.
SVG recommendations[edit]
Small size is a significant goal.
SVG is not arbitrarily scalable. Scalable is more about eliminating jaggies.
Fixed width lines. (CSS can adjust.)
Not for bitmap images such as bar codes and QR codes. Those objects are not arbitrarily scalable; they must fit on a pixel grid. One could use barcode fonts within an SVG file; fonts will align to an underlying pixel grid.
Not for photographs (but can be used to label photographs).
Limited colors (can use color gradients). Color blocking suggestions rather than enormous detail.
Filters can produce complex objects such as chalk textures and clouds.
File size[edit]
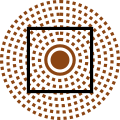
SVG files can be small, but they can also be surprisingly large. Consider some images from Category:NAVAID pictograms:[2]
The first image is a central dot and 12 line segments, and it has a simple representation. The second image is problematic. it is a central dot, a central solid ring, and 10 dotted radial rings. It has a lot of dots, but why does it need so many bytes? Each dot is not a circle element, but rather a path that looks like a circle. The third image is nearly as complex (only 7 dotted rings), but it is a more efficient representation. Instead of round dots, it uses stroke-dasharray for the dots. Notice that the dash array has some issues along the north axis.
We can get dots easily. Use a circle element (stroked but no fill), set the stroke-dasharray="0 xxx", and set stroke-linecap="round". The value xxx is chosen to be an integer fraction of the circumference.
Does SVG have trouble with polar tiles? Can a tile be more general?
Title and description[edit]
It is reasonable to include title and desc elements.
SVG 2.0 will allow language versions (using the lang or xml:lang attribute — not the systemLanguage attribute).[3] The acceptance of the language versions is not clear, and it has an at-risk warning in the SVG 2.0 specification.
The title and desc elements are not display elements. For that reason, they cannot be selected within a switch element. In that context, the elements would be giving a title and a description to the parent switch element.
There should be support for the Dublin Core dc:title and dc:description elements with xml:lang attributes.
Metadata[edit]
I believe all SVG files should include metadata. It is not hard to add, and it can be useful. Including license data in the image may fullfil licensing requirements — or at least back them up. Failure to follow all licensing requirements may lead to trouble.[4]
Moral rights. Some contributors want to put their work into the public domain. LadyofHats is a notable example. That means I can use the work for any purpose, and I do not need to give anyone credit. That does not seem reasonable or even right. I could take Herman Melville's Moby Dick and publish it under my own name. It seems far better to say it is Melville's work.
Providing metadata also makes it easier for someone else to check the licensing rights. Commons encourages everybody (not just its wikipedia projects) to use the available art. Say Alice uses some CC0 SVG images from Commons on her website. The images are CC0, so Alice does not mention any licensing details. Bob sees Alice's website and likes the images, but how can Bob determine the licensing of the images?
The license check would be simple if the SVG file included the licensing information.
The mess that is xml:lang[edit]
The issues with lang and xml:lang. Watch out for accidental captures.
Dublin Core and Creative Commons[edit]
Dublin Core provides a vocabulary for references. There are two Dublin Core namespaces:
dc: http://purl.org/dc/elements/1.1/Original 15 element namespace defined in 2000.dcterms: http://purl.org/dc/terms/Extended namespace defined in 2001. Everything in elements was mirrored in 2008.
Sometimes, the dcterms namespace uses the dc prefix. The long term goal is to use the dcterms vocabulary.
Dublin Core elements/1.1/ is a short (15 term), general, vocabulary for works. Creative Commons publishes several simple licenses. Both have RDF vocabularies. Some reasonable metadata for an SVG file would specify:
dc:title(there is also an SVGtitleelement)dc:datedc:creatordc:contributor(I would use for translators)dc:sourcedc:format(less important) for SVG, useimage/svg+xmldc:type(less important) oftenrdf:resource="http://purl.org/dc/dcmitype/StillImage"dc:publisher(If empty, I would have this point to Wikimedia Commons)dc:subjectDC states, "Typically, the subject will be represented using keywords, key phrases, or classification codes. Recommended best practice is to use a controlled vocabulary." I do not see a widely adopted practice here. In RDF, multiple items should be separate statements or a bag. Thedcterms:mirror is not a list of keywords.dc:coverageTime or location. Not widely used? E.g., Port Royal earthquake.dc:descriptiondc:identifierdc:languagedc:relationdc:rightsThe clearer practice here would be to usecc:licensecc:license(said to be the same asxhtml:license)cc:attributionURL(may be needed for CC-BY; I would have this point to the File: page on Commons)cc:attributionName(may be needed for CC-BY)
For Commons files, making the cc:attributionURL point to the file page on Commons may satisfy the attribution requirements of CC-BY licenses.
The Dublin Core vocabulary uses general rather than specific terms. For example, the dc:creator predicate covers several possibilities such as author, composer, lyricist, illustrator, and photographer. There are vocabularies that make finer distinctions,[5] but those distinctions may not be necessary for many works, and most applications probably do not support the terms.
Resource Description Framework (RDF) statements have a subject, a predicate, and an object.
Although vocabularies are specified, how those vocabularies should be used is not nailed down. If there are two creators, how should that be specified? Should there be an RDF dc:creator statement for each creator? Should there be one dc:creator statement whose object is a set of the creators?
The lack of consistency implies problems. If a graphics program does not understand the input RDF, then it may get corrupted on output. The appropriate goal is to have metadata that most graphics editors understand. That way, the metadata is preserved during import and export.
Consistency and accuracy is also missing in many Commons licenses. Alice may create a CC-BY-SA image and upload it to Commons. Bob then reuses Alice's image. Bob is required to use a CC-BY-SA license, and Bob's image must carry attribution to Alice. Many mistakes happen on Commons. Bob's image may not mention Alice's licensed image. Bob may claim his work is CC0 (license washing). Bob may use CC-BY-SA, but he may not point out that Alice must be acknowledged, too. Given license information on Commons may be missing or incomplete, it is no surprise that license metadata may be haphazard, too.
Adobe Systems XMP[edit]
Adobe Systems includes metadata, and it has settled on a specific syntax with its eXtensible Metadata Platform (XMP). Adobe solves the multiple creator problem by always using a set of creators (even if there is only one creator). Adobe also restricts the use of complex RDF syntax.
In XMP, the dc:creator should be an ordered list of ProperName.[6] A ProperName is a simple text value.
<rdf:Description rdf:about=""> <dc:creator> <rdf:Seq> <rdf:li>John Smith</rdf:li> <rdf:li>Richard Roe</rdf:li> /rdf:Seq> </dc:creator> </rdf:Description>
Should discuss the equivalent form.
<cc:Work rdf:about=""> <dc:creator>Alice</dc:creator> </cc:Work>
<rdf:Description rdf:about=""> <rdf:type rdf:resource="http://creativecommons.org/ns#Work" /> <dc:creator>Alice</dc:creator> </rdf:Description>
Inkscape metadata[edit]
Inkscape has a metadata form to fill in, but Inkscape uses an agent description. (Pull a copy of Inkscape metadata).
<dc:creator> <cc:Agent> <dc:title>Andy Fitzsimon</dc:title> </cc:Agent> </dc:creator>
Please note that cc:Agent is not part of the http://creativecommons.org/ns namespace.
Dublin Core has a dc:Agent, so it is possible that Inkscape meant dc:Agent rather than cc:Agent.
There is a significant but unresolved issue here.[7] An original goal is to identify the license and the creator. Not a lot of information is needed to acknowledge those rights; a simple text reference to a name might be good enough. However, more details can be given about the rights holder, so should the representation give more details? At what point would there be too much information. More information could be added, but very few systems will be able to process that information. The simple approach is to keep the information simple enough to satisfy license requirements and avoid adding extraneous details.
A URL is a better method of identifying a person than some text. There are a lot of "John Smith"s, but a URL to https://www.imdb.com/name/nm0808774/ identifies a particular John Smith. Unfortunately, there are probably many weak applications out there that expect a text string and cannot handle a URL. If an application expects this input
<dc:creator>John Smith</dc:creator>
then how will it handle this input (i.e., a URL that identifies a particular John Smith)?
<dc:creator rdf:resource="https://www.imdb.com/name/nm0808774/" />
Try this out in Inkscape.... Try this out in Adobe Illustrator....
Well-known licenses[edit]
Creative Commons wants a cc:License element that summarizes the license, but I do not like that practice for well-known licenses. What happens if the summary is inaccurate? Say the license URL is CC-BY-SA 4.0 but the license summary prohibits commercial use? Does the summary take precedence over the URL?
In theory, it should be easy to obtain the RDF description of a well-known license. For example, the license HTML at
has a link in the HTML
<link rel="alternate" type="application/rdf+xml" href="rdf" />
which refers to the license RDF at
Consequently, an RDF description of a well-known license is available.
It is possible to check whether the license summary is consistent with the published URL.
Creators also misuse CC-BY licenses on Commons by stating additional license terms. For example, the creator may state that the attribution must appear next to where the image is used. Creative Commons CC-BY licenses require attribution, but the license lets the licensee use any reasonable method of attribution. Here's the text about attribution from CC-BY-SA 4.0:
- Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
If a creator states the license is CC-BY-SA 4.0, then the creator should not be able to state additional requirements. Additional requirements contradict the terms of CC-BY-SA 4.0.
Removing metadata[edit]
To me, removing metadata from an SVG file (or any other file) may be inappropriate.
Consider a signed painting. Should someone come along and paint over the signature?
Compare to removing a watermark that was not part of the original image.
Sometimes metadata is inadvertently removed. When librsvg produces a PNG, I doubt that it copies metadata from the SVG to the PNG.
Other uses of metadata[edit]
Images on Commons should have free licenses, but many uploads violate the creator's license. Generally, Commons relies on its users to upload only free material.
Some of that checking can be done automatically. Consider an image that is published on some website, and the website states a non-free license for that image. Alice likes the image, so she uploads it to Commons claiming it is her own work. Commons does not know.
Now consider that the image has metadata that says the creator is Bob and the license is CC-BY-NC. Commons could read the metadata, realize it does not know that Alice is Bob, and recognize the CC-BY-NC license is not compatible with Commons. Thus Commons could refuse the upload automatically.
At upload, Commons could also notice that a work is CC-BY-SA with required attribution. Commons could fill in the attribution details.
Graphics applications might also warn users about editing files that carry CC-BY-ND licenses.
Other metadata[edit]
It would be good if SVG maps had metadata about their projections. That could allow mapping pixels to latitude and longitude.
SVG illustrations of molecules could have chemical information.
I'm leery of too much metadata. SVG should be more of an output format rather than a container for detailed information. Providing a small amount of information that points to detailed information is reasonable, but including lots of information is inappropriate. The intended use of SVG is to display an image.
Use styles[edit]
There is a difference between content and style. The content is the information, and the style is how it is displayed. Content that is in a particular class may be displayed the same way.
In general, it is better to use styles to achieve a consistent display rather than individually formatting graphics elements.
Consider a map. We may want the rivers and the names of rivers displayed in blue. Cities with a population under 100,000 may use a small dot and a small font, and cities over that size may use a larger dot and a larger font. Capital cities may use a star instead of a dot.
Using CSS and the class attribute can make the display both consistent and easy to change.
Graphics editors should have a way to manage styles, but they may not round-trip them.
SVG text[edit]
In general, the text within an SVG file should be in SVG text elements.
Avoid converting text to paths/curves. Such path text expands the size of the file, and it is often unnecessary. Artistic text may need to be converted to curves.
In general, if an SVG file contains text, then we should be able to copy and paste that text. A simple test is to load the SVG file in a browser and then try to select all the text (control-A in Windows). If no text is selected, then the diagram has been converted to curves.
When all the text is selected, the text should be readable, grouped appropriately, and spaced correctly.
Independent phrases should be in their own text element. They should not be combined with other phrases. Independent phrases that need two lines should not use two text elements but rather code the lines in tspan elements.
The selected text should not be missing spaces or have extra spaces. If the text is displayed on two lines, then it should have a space between those two lines. For example, the better result is "Holy Roman Empire" rather than "Holy RomanEmpire". Unfortunately, SVG does not handle spaces well. Spaces at the beginning or end of a line may not align as expected (the SVG hanging space problem of text-anchor).
<text><tspan>Holy Roman</tspan><tspan x="0" dy="20">Empire</tspan></text> <text><tspan>Holy Roman </tspan><tspan x="0" dy="20">Empire</tspan></text>
Sometimes, text is spaced out for emphasis. For example, a map of the United States may have text that looks like United States. That text should copy and paste without the additional spaces. Instead of inserting spaces to achieve the effect, the graphic artist should set the letter-spacing of the string. Furthermore, do not space text by individually placing the characters. That makes the text difficult to translate, and it may render poorly when fonts are substituted. Use the mechanisms that SVG provides.
Similarly, a string that displays as all capital letters should use text-transform: uppercase. For example, United States uses a text transform and will copy-paste as "United States". There are other text transforms, but they are less useful.
The perils of hidden text. It can confuse editors. Any hidden elements can cause confusion.
Fonts[edit]
Point to section about fonts and what scaling them means.
A good example of the benefits of nonlinear scaling of fonts is a bar code font. The font symbols are scaled to integer pixel widths. The symbols use Manhattan geometry, so the edges are sharp; no anti-aliasing is needed. The strict symbol geometries are maintained.
Recommend the CSS generic fonts serif and sans-serif. If possible, do not use exotic fonts.
WMF also has problems because librsvg. There are times that we want a text string to be an exact length. SVG supports that with the textLength attribute, but librsvg does not support it.
Path text[edit]
Talk about what path text looks like in some contexts.
Glyphs[edit]
SVG 1.0 and 1.1 have SVG elements that allow a user to embed a font.
For those cases where converting text to curves makes sense, using glyphs offers potential benefits.
Discussion at Commons:Graphic_Lab/Illustration_workshop/Archive/2021#Vietnamese-style_seal_of_the_Government-General_of_French_Indo-China (and several sections immediately following)
General information about w:en:Seal script.
Modern script (not seal script) using writing-mode: vertical-rl:
大法國欽命
總統東法全
權大臣管理
Some SVG files embedded commercial fonts as glyphs. For example, an Adobe Illustration file might embed a portion of the Arial font in an SVG file. That practice should be discouraged.
SVG 2.0 drops glyph[edit]
SVG was developed when web fonts were not available, so SVG included a rudimentary embedded font mechanism.[8] With web fonts, such a facility is not as important, so the mechanism has been deprecrated. As of 2021, support may still be found in the Safari and Android browsers.
Glyphs would not work with some scripts[edit]
The Unicode specification will not add any new composed characters. That simplifies the number of characters needed. For example, Siddham script has thousands of glyphs, but most of those glyphs are composed characters. In Unicode, Siddham has a small number of fundamental characters. Composed characters are still drawn, but they no longer have exposed codepoints.
WMF prohibits web fonts[edit]
SVG 2.0 may have dropped glyph support because web fonts are now available. In the past, web pages depended upon the fonts that a user already had on his local machine. If the local machine did not have the font, then it would substitute some other font. Those substitutions could lead to bizarre results.
It gets even more troublesome when the desired font is for uncommon Unicode scripts. Unicode supports many scripts, but most users will not have those scripts. Unicode has assignments for Egyptian hieroglyphics and ancient Sanskrit Siddham.
CSS now has a mechanism to load web font.
Google offers a lot of fonts, and it also has CSS files to use those fonts as web fonts. (Reference)
The downside is the webfonts allow some tracking. The web font files have a long caching time (was it a year?). A browser would download the font and use it without continually querying the Google servers. The CSS files have relatively short cache times, so the browser would be contacting Google servers often. (Reference)
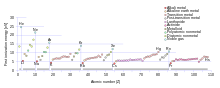
Alberta road signs[edit]
Road signs can be thorny. They may contain artistic text, and they may contain ordinary text.
Even with artistic text, the file sizes are often not large because the signs are simple (they do not contain much text).
Old Alberta road signs could sensibly use a stylized font.
The modern road signs are too stylized.
- File:Alberta Highway 2.svg
- File:Alberta Highway 584.svg "This SVG sign uses the path text method."
See Category:Alberta Highway shields
Fonts are not that important to signs. See File:AB69ewSigns-TwoFontsYMM (28172571140).jpg which shows two road signs using the old Alberta logo but the highway numbers are in different fonts.
Font height may remain fixed, but the font weight (e.g., bold) or font stretch (e.g., condensed) may vary.
2, 2A, 93, 93A
File:Alberta wordmark 2009.svg
File:AB-provincial highway.svg
Text anchors[edit]
SVG files should use reasonable anchors. The usual choices are left aligned, center aligned, or right aligned. If I want text aligned on the right edge, I should not insert some left-aligned text and then move the position of the whole string so the right edge ends whene I want it to end.
Alignment is important because font metrics vary. Text that seems to align correctly with one font may look ragged with another font.
Choosing the correct text anchor is a simple defense against varying font metrics.
There are subtle problems with SVG text anchors. The SVG semantics do not play will with text direction. If the anchor sets a starting point, then left-to-right text builds to the right, but right-to-left text builds to the left. That can give screwy results.
The issue is a bit more complex. There is an interaction between the specified text direction and the Unicode BIDI algorithm. They will give reasonable results in simple cases.
Ideally, the text element should set the text direction that is appropriate for the script. English text should set the text direction as left-to-right. Arabic text should set the text direction as right-to-left. Unicode BIDI will then layout the strings correctly, but now the layout will head in opposite directions. For expected results, one must change both the text anchor and the text direction. That's a headache.
In theory, CSS can fix the problem, but SVG agents may have weak CSS implementations.
General issues[edit]
- https://commons.wikimedia.org/w/index.php?title=User_talk%3ASarang&type=revision&diff=611702254&oldid=611488584 at Calvin-cycle4.svg
Conversion to SVG[edit]
Many files on Commons are bitmaps, but they would be more useful as SVG files. Some of those files are marked with {{Convert to SVG}}.
Unfortunately, converting a bitmap file to a vector file may not be an easy task. It also may not be desired.
Technical bitmaps such as a QR code should remain bitmaps. (Do not convert QR code PNG files to JPEG bitmaps.)
Converting a photograph or other continuous-tone image to SVG is usually inappropriate. See w:Image tracing. Good candidates for conversion need to have significant structure. Some continuous-tone images have structured color gradients, so they can be vectorized.
Images with a lot of random details may be inappropriate. it does not take much information to describe a long straight line, but it does take a lot of information to describe 10,000 individual objects. There are times that randomness can be described by a pseudorandom process. (For example, MPEG replaces fricative sounds with a noise generator.)
Here is a progression of changes to a subject image. The details and appearance of an image can be improved and still be an efficient representation of the object. The last image has the detail of the gun powder grains without individually drawing each grain.
Issues[edit]
Trees have significant detail[edit]
Here, the JPEG image is much higher quality than the SVG. Both files are about the same size.
Even synthetic images can have significant detail[edit]
The JPEG image has more character than the SVG. The files have similar size.
Stepped conversions[edit]
Here is a file that could be converted in steps. The first stemp would use an underlying bitmap file with overlaid SVG text elements. Later, the bitmap image could be converted to SVG.
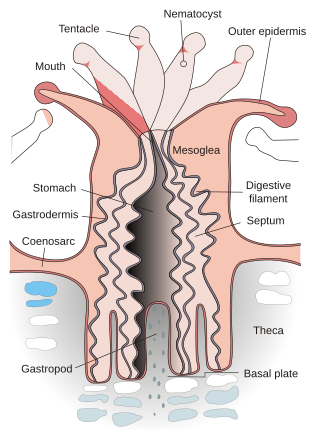
Multiline text causes trouble[edit]
For translations, try to keep the text on one line. Text that is broken into many lines is troublesome.
- Cathode
- Aston Dark Space
- Cathode Glow
- Cathode Dark Space
- Negative Glow
- Faraday Space
- Positive Column
- Anode Glow
- Anode Dark Space
- Anode
The diagram has unconventional leader lines. The diagram has negative shading: the dark spaces are white; some glows are dark.
Conversions should be good[edit]
Suggested replacements should only be used if they are superior. Replacements may not be supperior.
The original JPEG is simple and clean. The vector replacement has problems. The JPEG uses a single font. The SVG uses several font sizes and uses colors. A yellow font can be lost in a white background, so the yellow font is stroked. The paper towels are flat in the JPEG, but they are wavy in SVG. One purpose of the paper towels is to evenly distribute the weight; wavy towels (especially when the waves line up) do not convey that purpose. The solution is divided in the JPEG but connected in the SVG. What is the distinction between Southern blot and northern blot?
Despite the image having simple vector shapes, the majority of the image is a bitmap.
The SVG vector was derived from File:Capillary blot setup.svg.
A stepped conversion with difficult image[edit]
Here's a file that has conversion problems and can be converted in steps. For the first step, the PNG can be edited to remove the text and leader lines. That PNG can be inserted into an SVG file, and the text and leader lines can be redrawn using SVG primitives. The leader lines pose a problem with text alignment. The current layout requires the text to fit the space between the margin and the start of the leader line. That strategy works for PNG files, but it has problems with SVG because font metrics may change slightly. A substituted font with slightly different metrics may not fit between the margins and the leader lines. One fix would be to add a background filter to the text; it would overwrite the leader line with white. Alternatively (and probably better) would be to right align the lefthand text and left align the righthand text. Another text fitting problem is the title: it runs from the left margin to the right margin. A slightly wider font would go outside both margins.
For the second step, the body image could be redone as SVG. Completely converting the image to SVG is hard because the image has gradient fills; a raster-to-vector conversion application will probably not have a good result. Rendering the intestines looks difficult, too. There are many twists and turns, so shading is difficult. Perhaps a good place for filter primitives.
Recovering text[edit]
Files on Commons can be OCR'd (produces JSON):
- English
- Arm Bones.png
- Chinese
- (zh)Illu epithelium.jpg
Translations: internationalization and localization[edit]
Commons supports wikis in many different languages. Ideally, an image would be available in any language, but the reality is many images on Commons are just available in English. Images in a bitmap format such as PNG have painted in the text, so the text is not easy to change.
SVG can support translations.
Sadly, SVG has made some unusual choices. The class attribute is a space-separated list of tokens, but the systemLanguage attribute is a comma-separated list of tokens. The commas added confusion (some implementations used space-separated IETF language tags) and complicate pattern matching. Compare CSS [systemLanguage~="en"] (which wants a space-separated list) and [systemLanguage|="en"]] (which does not want a list).
How MediaWiki handles images[edit]
When MediaWiki builds a page, it makes HTML img elements that will display image.
For a JPEG image:
For an SVG image
The image URL pattern is [URL prefix]/H/HH/[filename]/[size]px-[filename][suffix]
When my browser displays the page, it processes the img elements. The browser will use the src attribute to make an HTTP request for the image. First, the browser will look in the cache to see if it has a local copy. If that local copy exists and is current, then it will use the local copy. If the local copy exists but is stale, then it will make a network request asking the remote server whether the local copy is still current. If the local copy is still current, then the browser will use the local copy. If there is no local copy or that copy is no longer current, then the image will be transferred over the network.
When the server gets an HTTP image request, it will look in its cache to see if it has that image ready to go. If it does, then it can answer the request from its cache. Otherwise, the server will pick apart the URL, process the request, store the result in its cache, and transfer the result over the network. (Processing the request might say the image is still current, or processing may involve scaling the image.)
Real life is a bit more complicated. WMF's wikis are high-traffic websites, so just one server cannot do all the work. A connection to a wiki will go to one of many servers. That server may ask other WMF computers to do the work. The /H/HH/ pattern in the image URL is from an MD5 hash code. It offers an easy method of load leveling work among up to 256 computers.
Language variants[edit]
It's been a long time, and I need to check these claims. I want to point to the code.
Building a wiki page that contains an SVG file is a little more involved. There are circumstances where MediaWiki will include a language specifier in the image URL:
- ...[filename]/lang[language]-[size]px-[filename].png
The language specifier is included if the wiki text has an explicit |lang= parameter. That is the user making an explicit request, and that request is honored even if the SVG file does not have that language.
On the English wikipedia, if there is no |lang= parameter, then no language specifier is emitted.
On other wikipedias, if there is no |lang= parameter, there is an attempt to use that wikipedia's default language.
MediaWiki checks the SVG file to see if it has any language dependencies. The check is simple, and the check can be fooled. Currently, it reads the first 256 kB of the file looking for systemLanguage attributes. As it finds those attributes, it builds a list of languages the SVG file supports.
If the wikipedia's default language is in that list, then MediaWiki emits a URL that requests that language.
There is logic behind these choices. Most SVG files are not multilingual, and even if they are multilingual, they often do not support many languages. The goal is to avoid building language-specific URLs that do not affect the image. If an SVG file does not support Russian, then it does not make sense to scale and cache a Russian version of the SVG that looks exactly the same as the English version.
Languages and fonts[edit]
Unicode does not specify variants. For example, the Latin small letter a has two major variants: a or a. Chinese ideographs have similar variations, and some languages use specific variants. Chinese, Japanese, and Korean may draw the same ideograph differently. Unicode does not distinguish the character, so the font selection must make the change.
CSS can select an appropriate font.
:lang(zh) {font-family: ...; }
:lang(ja) {font-family: ...; }
:lang(ko) {font-family: ...; }
The problem is the :lang selector is not supported by librsvg. Also, we would want to distinguish between zh-Hans and zh-Hant. Unfortunately, old versions of librsvg only distinguish up to the first hyphen.
There is not a good solution for the systemLanguage attribute. CSS do partial matches to an IETF langtag:
[systemLanguage|="zh" i] {font-family: ...; }
[systemLanguage|="ja" i] {font-family: ...; }
[systemLanguage|="ko" i] {font-family: ...; }
But CSS is not designed to parse comma-separated lists (SVG should have made the systemLanguage attribute a space separated list just like the class attribute). Even then, CSS does not have prefix matching (=|) on space-separated token lists (~= matching). One can use several selectors to cover the cases, but it is cumbersome.
Internationalization (i18n) and localization (i10n)[edit]
Many SVG files are in just one language.
SVG files that use the switch element and the systemLanguage attribute are internationalized. One SVG file supports many languages. Such SVG files are also known as multilingual. There are not separate SVG files for each language.
There are systems that support many languages but produce output files that are monolingual. The output of these systems localized (specialized to a specific locale).
MediaWiki uses internationalized/multilingual SVG files to produce localized PNG files. The PNG files that <codeL.ibrsvg produces are not multilingual.
That leads to semantic differences. When MediaWiki displays a multilingual SVG file, it displays the language desired by the wiki, but when I display an SVG file in my browser, my browser displays it in my preferred language.
XSLT localizer. Transform multilingual SVG to monolingual. It can also strip unneeded namespaces such as inkscape: (that will not remove properties in style elements or attributes.
- https://www.informit.com/articles/article.aspx?p=24032&seqNum=8
- http://xmlsoft.org/XSLT/xsltproc.html
- https://gitlab.gnome.org/GNOME/libxslt
- https://packages.debian.org/stretch/xsltproc
Explain the lang= URL parameter on Commons. Does that demand the /lang in the URL? There are multiple levels here, too. If I'm on a wiki and click an SVG image, it takes me to a File: page on that wiki that displays the wiki's language version. From there, I can click on the Commons link. That takes me to Commons and will display the default language version.
SVG Translate[edit]
SVG Translate is an application that translates SVG files with text elements into other languages.
Discuss history, Summer of Code, ... XXX, Jarry1250,[9] WMF Community Tech.[10]
What it does.
Diagrams need to be simple for it to work well. Single line text is best. Leave plenty of room because some languages use more text than others.
Syntactically, the text to translate must be a text element with 0 or more tspan elements. The tspan elements may not have any children. The tool expects only text; it does not expect switch elements containing group (g) elements or other graphics elements.
What it does not do.
Vertical text. There are different conventions. In the USA, a book title on the book's spine is rotated +90°. In Europe, the title on the spine is rotated -90°. In China, text is written vertically without rotating the characters; generally, English readers find such text difficult. Bizzare Chinese ambulance.
Numbers, currency, and dates. SVG should have better support. Javascript has Intl, but Commons prohibits scripts. Translation from English "May 12, 1944" to German "12 Mai 1944". HTML has <time datetime="1944-05-12">May 12, 1944</time>, but it does not imply processing; it is just a machine readable time.
Exotic CSS can fix some issues, but there must be support.
Issues[edit]
clean code.
identifiers.
parochial systemLanguage identifiers. Phab:T271000
translate="no"
The tool does not work well with language preferences. Adding a German translation to
<text>Hello, world</text>
produces something similar to
<switch> <text systemLanguage="de">Hallo Welt.</text> <text>Hello, world.</text> </text>
That works OK with WMF tools, but can be bizarre when displayed in a browser. For example, one can set a browser to prefer English but accept German. In that circumstance, the English language text should be displayed, but the SVG above will display German. The SVG agent does not know the default is English. The translation should be
<switch> <text systemLanguage="en">Hello, World.</text> <text systemLanguage="de">Hallo Welt.</text> <text>Hello, world.</text> </text>
SVG and Inkscape[edit]
Inkscape is an editor that will preserve a lot of SVG because Inkscape uses SVG as its internal representation. Unlike other graphics editors, Inkscape does not have a different native format.
Inkscape produces bizarre numbers. Single precision formatted as a double. Metric conversions.
Inkscape uses concrete bounding boxes. Test the following scenario. An SVG image with 4 circles and each circle points to a linearGradient element. The linear gradient uses the default gradientUnits="objectBoundingBox". I believe Inkscape will clone 4 <codeLlinearGradient elements, and those elemnents will be gradientUnits="userSpaceOnUse". Test if moving an object changes the coordinates or creates a new linear gradient.
References[edit]
- ↑ Caching, Mozilla.org
- ↑ See https://aeronav.faa.gov/user_guide/20211202/cug-complete.pdf at page 43. In those images, the NDB symbol is a dot, ring, and only 5 dotted rings.
- ↑ SVG 2.0 Chapter 5 Document Structure § 5.8
- ↑ https://doctorow.medium.com/a-bug-in-early-creative-commons-licenses-has-enabled-a-new-breed-of-superpredator-5f6360713299
- ↑ e.g., https://id.loc.gov/vocabulary/relators.html
- ↑ https://wwwimages2.adobe.com/content/dam/acom/en/devnet/xmp/pdfs/XMP%20SDK%20Release%20cc-2016-08/XMPSpecificationPart1.pdf at Table 4.
- ↑ Nevile, Liddy; Lissonnet, Sophie (January 2004) The Case for a Person/Agent Dublin Core Metadata Element Set[1]
- ↑ Mozilla (2021) SVG Fonts[2]
- ↑ https://www.mediawiki.org/wiki/User:Jarry1250/GSoC_2012_roadmap
- ↑ Meta:Community Tech/SVG translation















.jpg/351px-Arms_of_the_House_of_Fisichella_(2016).jpg)